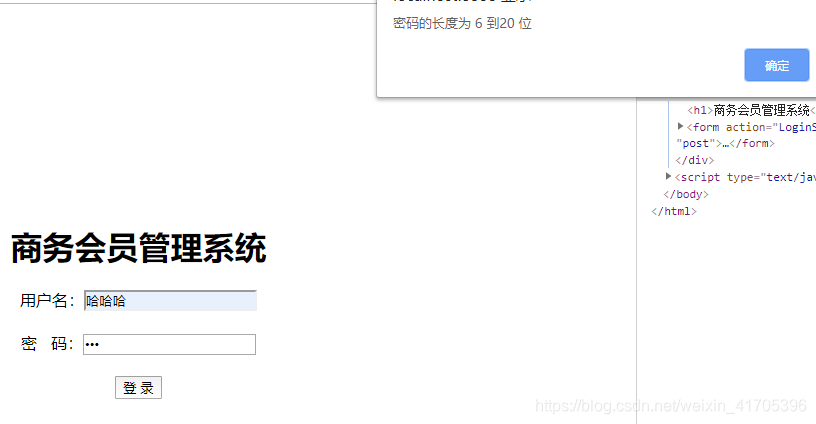
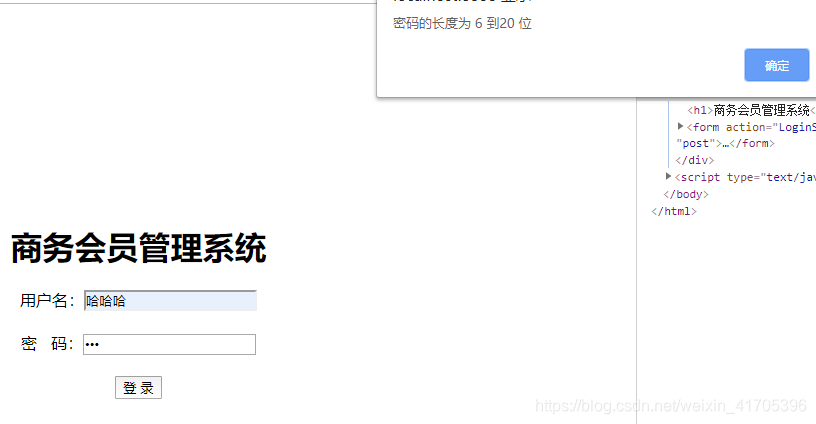
提交之前验证密码的长度
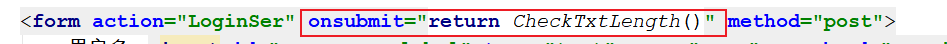
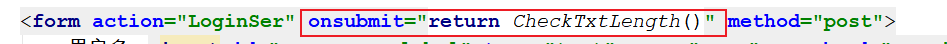
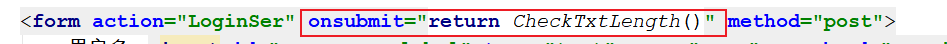
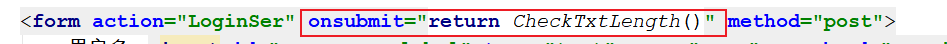
重点是 添加了一个 onSubmit


代码
<div id="mainContainer">
<h1>商务会员管理系统</h1>
<form action="LoginSer" onsubmit="return CheckTxtLength()" method="post">
用户名:<input id="user-name-label" type="text" name="name" required="required"><br><br>
密 码:<input type="password" name="password" required="required"><br><br>
<input type="submit" value="登 录">
</form>
</div>
<script type="text/javascript">
let txt=document.getElementById("user-name-label").innerText;
function CheckTxtLength() {
var num = txt.replace(/[^\x00-\xff]/g, 'xx').length;
if (num >=6 && num<=20) {
return true;
}else {
alert("密码的长度为 6 到20 位");
return false;
}
}
</script>
总结 :重点是 添加了一个 onSubmit,并且 return 不要忘记添加


























 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








