作者marker 欢迎转载!!!
参照原文原文地址:ASP.NET三层架构基础详细操作图文教程(三)作者:乔杨 出自:http://www.cnntec.com 作者:AZ猫 转发请注明出处,违者必究
讲到这里,我们已经把BLL和DAL都封装好了。接下来的就只是调用。因为本文主要是讲述的ASP.NET MVC的三层架构,所以从最底层的DAL到BLL到现在UI反着来的,如果是现实中的项目咱们就不能这么做了。得先做需求,然后做设计,然后搭建框架针对不同的模块,进行不同的封装。先UI,再BLL,最后DAL,因为总是逻辑后才会知道需要对数据怎么操作。但在这之前都是用户的体验优先,因为展示给用户使用,操作和体验的UI层可能会引导你的代码逻辑。好啦,今天我们主要是讲下在UI层下,我们怎么与BLL层通迅。
首先,我们来说说要要在界面上实现的一些效果。
第一,实现用户注册,用户需要输入用户名和密码。然后注册 。
第二,注册成功后用户可以登录系统。
第三,登录系统后用户可以查看用户列表。
OK,因为是示例,我也不多做页面,新增一个MVC5视图页login
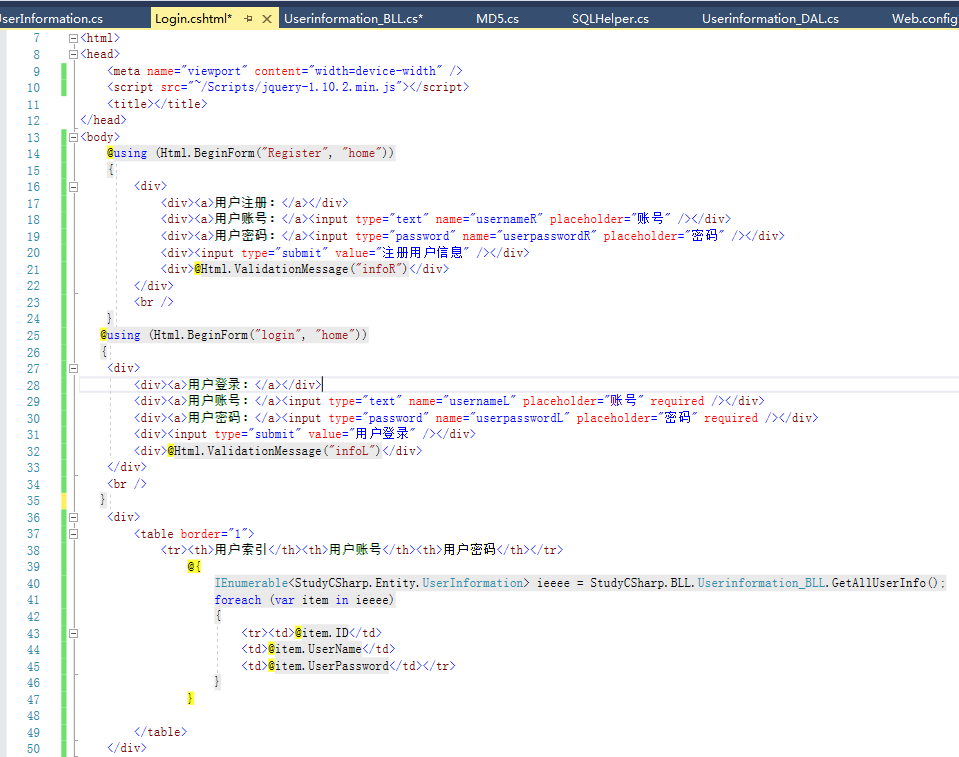
就全都在Login.cshtml页面上实现了。界面结构如下图
视图如下:

我们要在web项目中去调用BLL和Entity的信息我们就必须对它们添加引用。添加引用说过很多次了就不重复了。
然后我们就可以调用BLL中封装的方法。
具本Login.cshtml页面代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<title></title>
</head>
<body>
@using (Html.BeginForm("Register", "home"))
{
<div>
<div><a>用户注册:</a></div>
<div><a>用户账号:</a><input type="text" name="usernameR" placeholder="账号" /></div>
<div><a>用户密码:</a><input type="password" name="userpasswordR" placeholder="密码" /></div>
<div><input type="submit" value="注册用户信息" /></div>
<div>@Html.ValidationMessage("infoR")</div>
</div>
<br />
}
@using (Html.BeginForm("login", "home"))
{
<div>
<div><a>用户登录:</a></div>
<div><a>用户账号:</a><input type="text" name="usernameL" placeholder="账号" required /></div>
<div><a>用户密码:</a><input type="password" name="userpasswordL" placeholder="密码" required /></div>
<div><input type="submit" value="用户登录" /></div>
<div>@Html.ValidationMessage("infoL")</div>
</div>
<br />
}
<div>
<table border="1">
<tr><th>用户索引</th><th>用户账号</th><th>用户密码</th></tr>
@{
IEnumerable<StudyCSharp.Entity.UserInformation> ieeee = StudyCSharp.BLL.Userinformation_BLL.GetAllUserInfo();
foreach (var item in ieeee)
{
<tr><td>@item.ID</td>
<td>@item.UserName</td>
<td>@item.UserPassword</td></tr>
}
}
</table>
</div>
</body>
</html>
同时为HomeControl内添加想要的控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace StudyCSharp.Web.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
public ActionResult Login()
{
ViewBag.Message = "Your login page.";
return View();
}
[HttpPost]
public ActionResult Login(string usernameL,string userpasswordL)
{
if (!ModelState.IsValid)
{
return View();
}
else
{
if(StudyCSharp.BLL.Userinformation_BLL.UserLogin(usernameL, userpasswordL))
{
ModelState.AddModelError("infoL", "登录成功");
return View("index");
}
else
{
ModelState.AddModelError("infoL", "用户名或密码错误");
return View("login");
}
}
}
[HttpPost]
public ActionResult Register(string usernameR, string userpasswordR)
{
if (!ModelState.IsValid)
{
return View("login");
}
else
{
StudyCSharp.Entity.UserInformation user = new Entity.UserInformation();
user.ID = 0;
user.UserName = usernameR;
user.UserPassword = userpasswordR;
if (StudyCSharp.BLL.Userinformation_BLL.CreateUserInfo(user) > 0)
{
ModelState.AddModelError("infoR", "注册成功");
return View("login");
}
else
{
ModelState.AddModelError("infoR", "注册失败");
return View("login");
}
}
}
}
}























 8300
8300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








