目录
配置回调授权登陆和网页授权可信域名(这到时候与redirect_uri保持一致)
前期准备
-
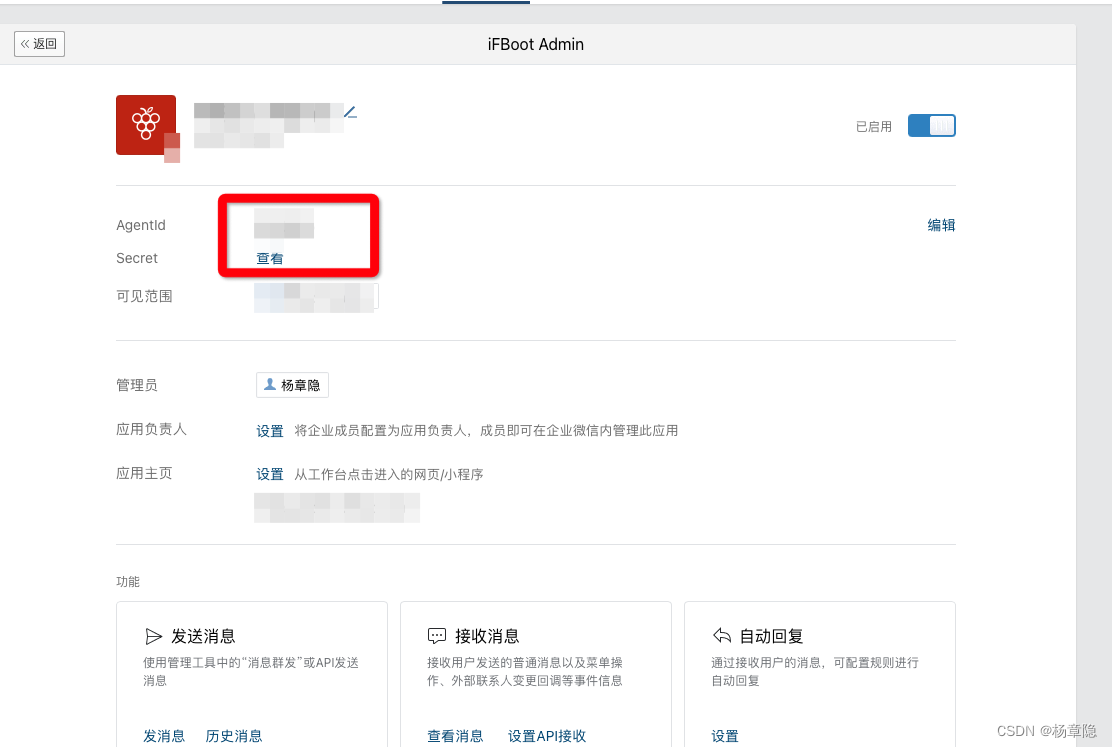
创建企业应用

-
获取AgentId和Secret以及appid(企业id)


-
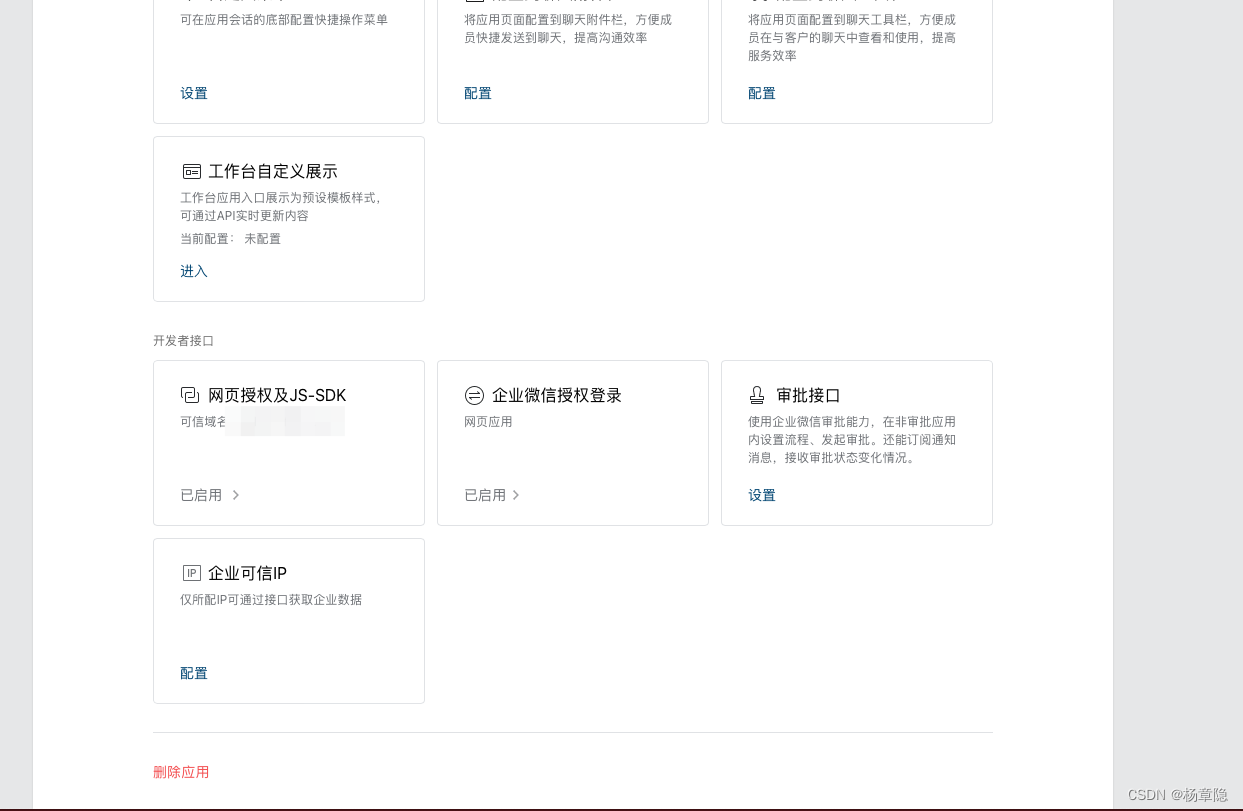
配置回调授权登陆和网页授权可信域名(这到时候与redirect_uri保持一致)

开发部分
-
在public下index.html增加js引用
<script src="https://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.7.js"></script>-
vue部分
<div id="wx_qrcode" class="WxQrCode" />
// 监听路有变化获取code参数值
watch: {
"$route.query": {
handler(newVal, oldVal) {
console.info(newVal, oldVal);
this.authCode = this.$route.query["code"];
this.authCode && this.getStaffInfo(); //获取到code,调用后端接口换取token
},
deep: true,
immediate: true,
},
},
//挂载调用初始化二维码方法 方法在下面
mounted() {
this.initCode();
},// 构造实例的方法 放在methods里
initCode() {
new WwLogin({
id: "wx_qrcode",
// [appid] 企业微信的CorpID,在企业微信管理端查看
appid: "",
// [agentid] 授权方的网页应用ID,在具体的网页应用中查看
agentid: "",
// [redirect_uri] 重定向地址,需要进行UrlEncode 可以增加path
redirect_uri: encodeURIComponent("https://xxxx"),
// [state] 用于保持请求和回调的状态,授权请求后原样带回给企业。
// 该参数可用于防止csrf攻击(跨站请求伪造攻击),建议企业带上该参数,可设置为简单的随机数加session进行校验
state: "", //填写你的签名
// [href] 自定义样式链接,企业可根据实际需求覆盖 默认样式
href: "",
});
},
-
服务端代码
//控制器层 /** * 企业微信扫码登陆 * * @param jsonObject * @return */ @ApiOperation("企业微信扫码登陆") @PostMapping("/wxQrCodeLogin") public Result<JSONObject> wxQrCodeLogin(@RequestBody JSONObject jsonObject) { Result<JSONObject> result = new Result<JSONObject>(); String code = jsonObject.getString("code"); String appid = jsonObject.getString("appid"); String userId = weChatService.getUserId(code); CorpWechatUserInfoVO userInfo = weChatService.getUserInfo(userId); //校验用户有效性 SysUser sysUser = sysUserService.getUserByPhone(code); result = sysUserService.checkUserIsEffective(sysUser); if(!result.isSuccess()) { return result; } String smscode = jsonObject.getString("captcha"); // Object code = redisUtil.get(code); if (!smscode.equals(code)) { result.setMessage("手机验证码错误"); return result; } //用户信息 userInfo(sysUser, result); //添加日志 baseCommonService.addLog("用户名: " + sysUser.getUsername() + ",登录成功!", CommonConstant.LOG_TYPE_1, null); return result; }//service层 public interface ICorpWeChatService { /** * 获取Token */ String getToken(); void getToken(String corpId); /** * 获取用户ID */ String getUserId(String code); void getUserId(String code, String corpId); /** * 获取用户信息 */ CorpWechatUserInfoVO getUserInfo(String userId); void getUserInfo(String userId, String corpId); }//impl import com.alibaba.fastjson.JSONObject; import lombok.extern.slf4j.Slf4j; import org.jeecg.common.util.HttpUtils; import org.jeecg.common.util.RedisUtil; import org.jeecg.modules.system.service.ICorpWeChatService; import org.jeecg.modules.system.vo.CorpWechatUserInfoVO; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Lazy; import org.springframework.stereotype.Service; import org.springframework.util.StringUtils; @Slf4j @Service public class ICorpWeChatServiceImpl implements ICorpWeChatService { @Autowired @Lazy private RedisUtil redisUtil; private final String corpIdKey = ""; private final String iFBootCorpId = ""; private final String iFBootCorpSecret = ""; private final Long time = 600000L; /** * 获取用户资料uri */ private final String userIdUri = "https://qyapi.weixin.qq.com/cgi-bin/auth/getuserinfo"; /** * 获取access_token uri */ private final String accessTokenUri = "https://qyapi.weixin.qq.com/cgi-bin/gettoken"; /** * 读取通讯录用户信息uri */ private final String getUserInfoUri = "https://qyapi.weixin.qq.com/cgi-bin/user/get"; @Override public String getToken() { Object accessToken = redisUtil.get(corpIdKey + iFBootCorpId); if(!StringUtils.isEmpty(accessToken)){ return accessToken.toString(); } //请求参数 String params = "corpid=" + iFBootCorpId + "&corpsecret=" + iFBootCorpSecret; //发送请求 String sr = HttpUtils.sendGet(accessTokenUri, params); //解析相应内容(转换成json对象) JSONObject json = JSONObject.parseObject(sr); //获取会话密钥(access_token) String access_token = json.get("access_token").toString(); redisUtil.set(corpIdKey + iFBootCorpId, access_token, time); return access_token; } @Override public void getToken(String appid) { } @Override public String getUserId(String code) { //请求参数 access_token=ACCESS_TOKEN&code=CODE String params = "access_token=" + getToken() + "&code=" + code; //发送请求 String sr = HttpUtils.sendGet(userIdUri, params); //解析相应内容(转换成json对象) JSONObject json = JSONObject.parseObject(sr); //获取会话密钥(access_token) String userid = json.get("userid").toString(); return userid; } @Override public void getUserId(String code, String corpId) { } @Override public CorpWechatUserInfoVO getUserInfo(String userId) { //请求参数 access_token=ACCESS_TOKEN&userid=USERID String params = "access_token=" + getToken() + "&userid=" + userId; //发送请求 String sr = HttpUtils.sendGet(getUserInfoUri, params); //解析相应内容(转换成json对象) JSONObject json = JSONObject.parseObject(sr); String errcode = json.get("errcode").toString(); if(!"0".equals(errcode)){ throw new RuntimeException("getUserInfo error"); } CorpWechatUserInfoVO userInfoVO = JSONObject.parseObject(sr, CorpWechatUserInfoVO.class); return userInfoVO; } @Override public void getUserInfo(String userId, String corpId) { } }























 9891
9891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










