效果图:

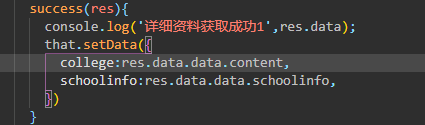
js:

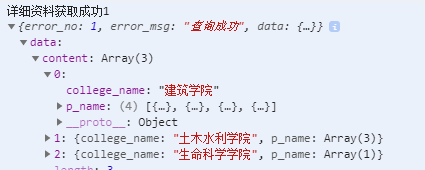
console:

wxml代码:
<view wx:for='{{college}}' wx:for-item="dayItem" wx:key="key" class="user_contnet_box_p jobshow_content_lh">
<view class="p_box">
<view class="college">{{dayItem.college_name}}</view>
</view>
<view class="dwq" style="display:flex;">
<view wx:for='{{dayItem.p_name}}' wx:for-item="p_name" wx:key="key" class="professional">
<view class="p">{{p_name.name}}</view>
</view>
</view>
</view>





















 9372
9372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










