用了很多方法都不起作用,scroll就像死了一样一直是0。最后在<el-backtop>组件中找到他的底层方法,直接调用这个方法可以实现回到顶部,或者说回到任意锚点
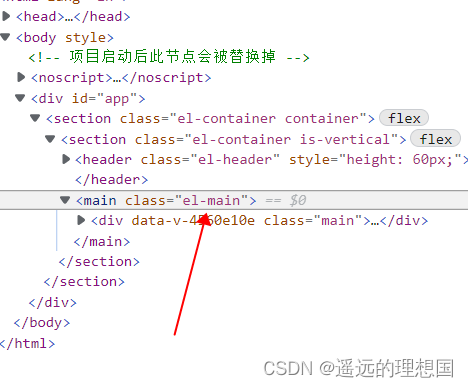
el-backtop ref="top" style="display:none;" target=".el-main"></el-backtop>其中的el-main是我实际元素中的
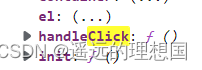
这个组件有个方法叫handleClick()

可以通过下面的方法直接触发这个动作。用的时候把.el-main改为其他你想要的class或者id就行,注意这需要在渲染节点之后才能进行
this.$refs.top.handleClick()






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








