
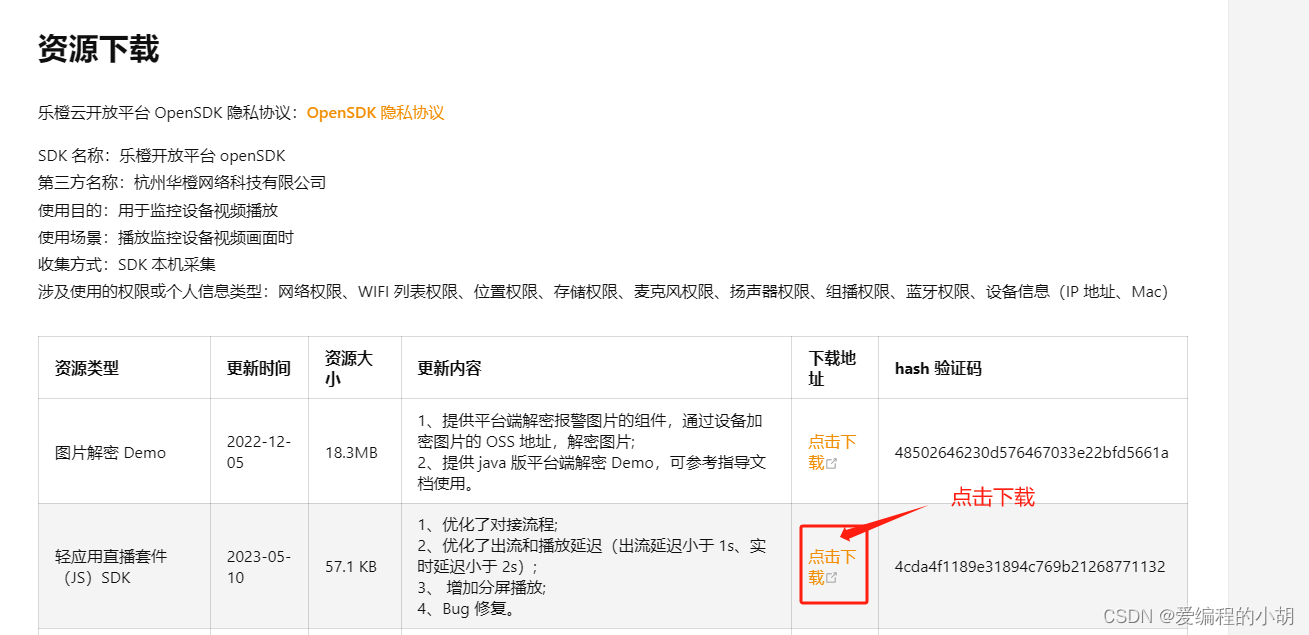
进入官网,下载自己需要模式的文件放到node_modules里面

进行视频组件的封装
//div部分
<div :id="videoId" :key="resetDiv" ref="boxYs"></div>
//js部分
import ImouPlayer from '../../../../node_modules/imou-player/imou-player/imou-player'
import '../../../../node_modules/imou-player/imou-player/imou-player.css'
// 创建视频的函数
createVideo (nowId,did,cid) {
let time=8
// 用最新数据获取token
if(did){
let data={
deviceId:did,
channelId:cid
}
//console.log('获取token的参数',data)
getLcKitToken(data).then((res)=>{
this.ImouToken= res.body
/* eslint-disable */
// 添加DOM容器
this.myplayer = new ImouPlayer({
id: nowId,
autoplay: false,
width: this.widthBox,
height: this.heightBox,
controls: true,
// 设备序列号
deviceId: did,
token: this.ImouToken,
channelId: cid,
// 1 直播 2 录播
type: 0,
// 直播 0 高清 1 标清 默认
streamId: 0,
// 录播 云录像 1 本地录像 localRecord 默认 云录像
recordType: 'cloud',
code: '',
})
})
}
}ps:这里我发现取消自动播放的功能失效了,也没找到改变源码的地方,有知道的伙伴可以交流一下哦






















 2554
2554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








