文章目录
1-1 uni-app从入门到进阶 系统完成项目实战
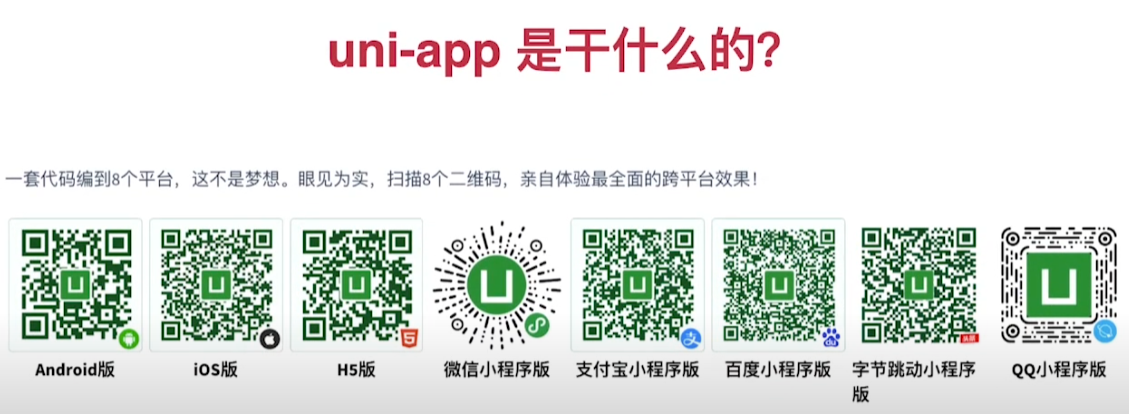
1、简单介绍





2、有啥好处

推送、统计、广告都是要集成三方服务的。
只需要简单配置就可以了。
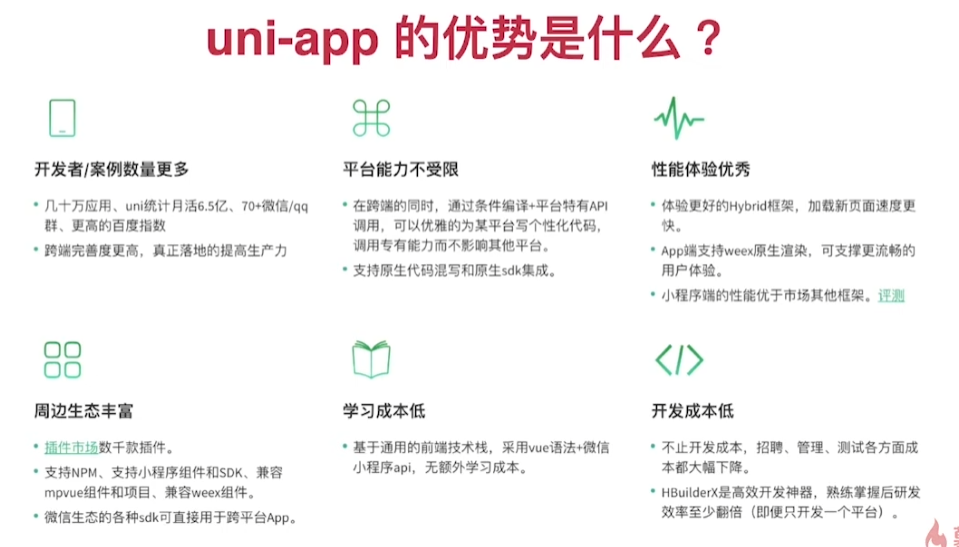
3、优势在哪里

案例最多:月活8.5个亿;微信和QQ群有70多个平台不受限:跨端、条件编译性能优秀:hybrid框架更快,weex原生渲染web技术构建android和ios的框架,小程序也很快插件市场:几千个学习成本低:vue语法+微信小程序api开发成本低:多平台发行,hbuilder神器
4、uni-app和vue.js的关系

因为平台的限制,有些vue语法我们是使用不了的,比如vue-router,或者需要操作dom的三方插件和组件,我们都是用不了的。
小程序不支持dom操作的。
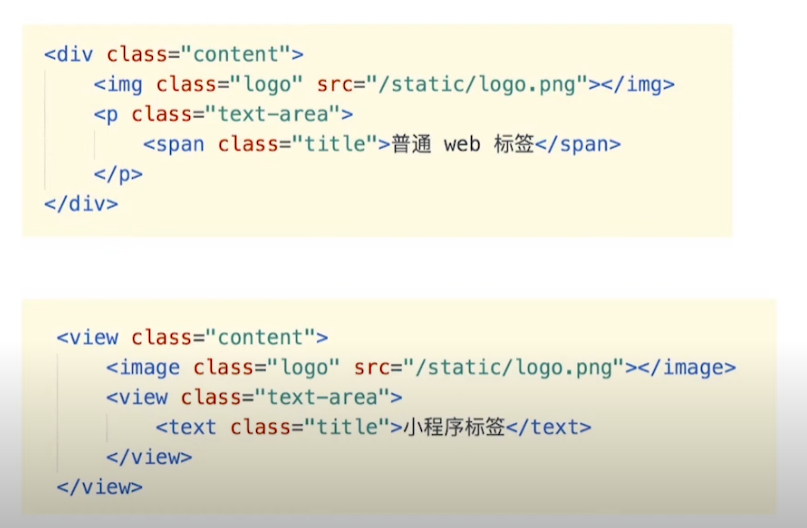
5、uniapp和小程序的关系


上面是普通的标签
下面是uni标签
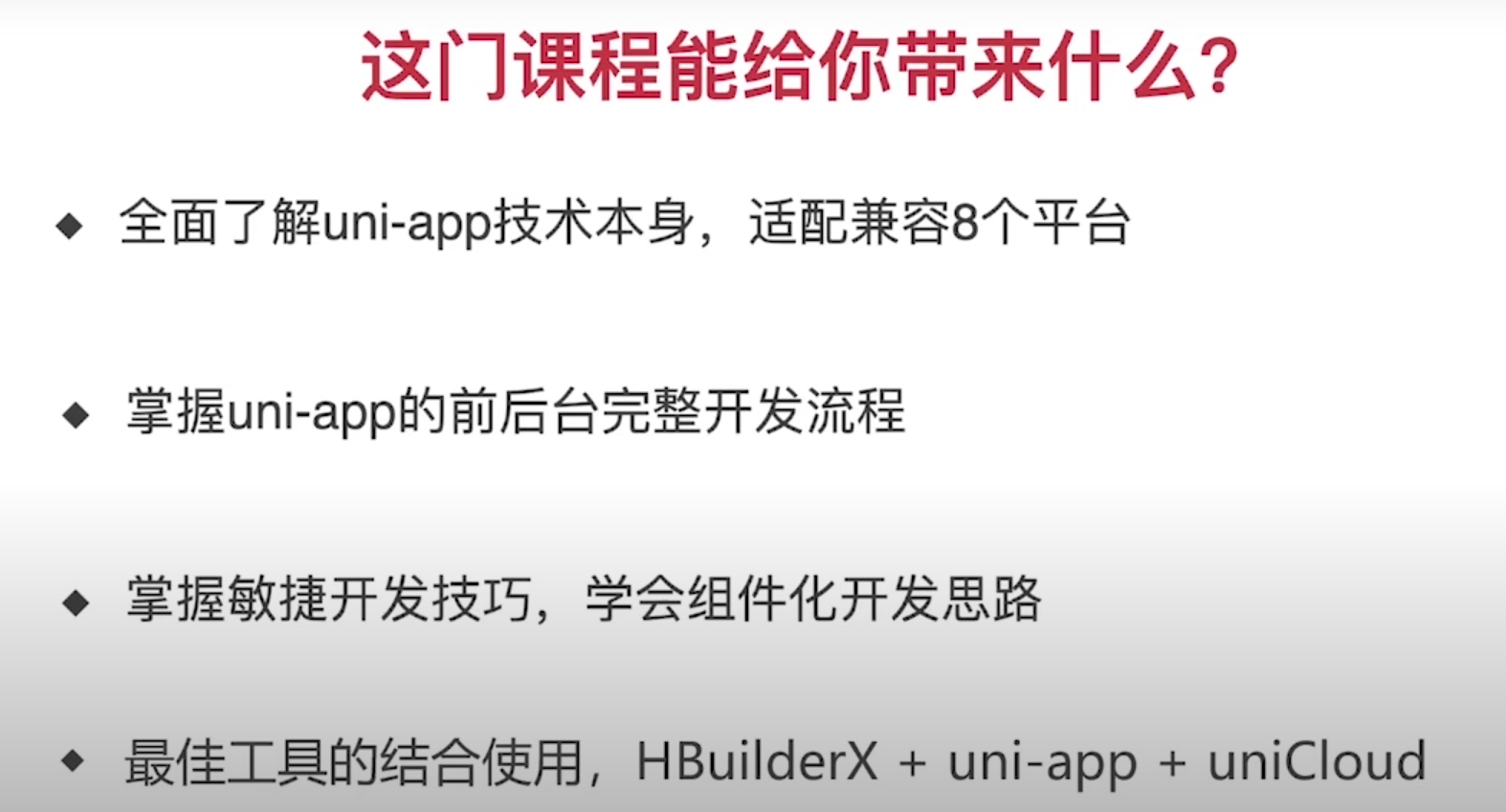
6、这节课能带来什么

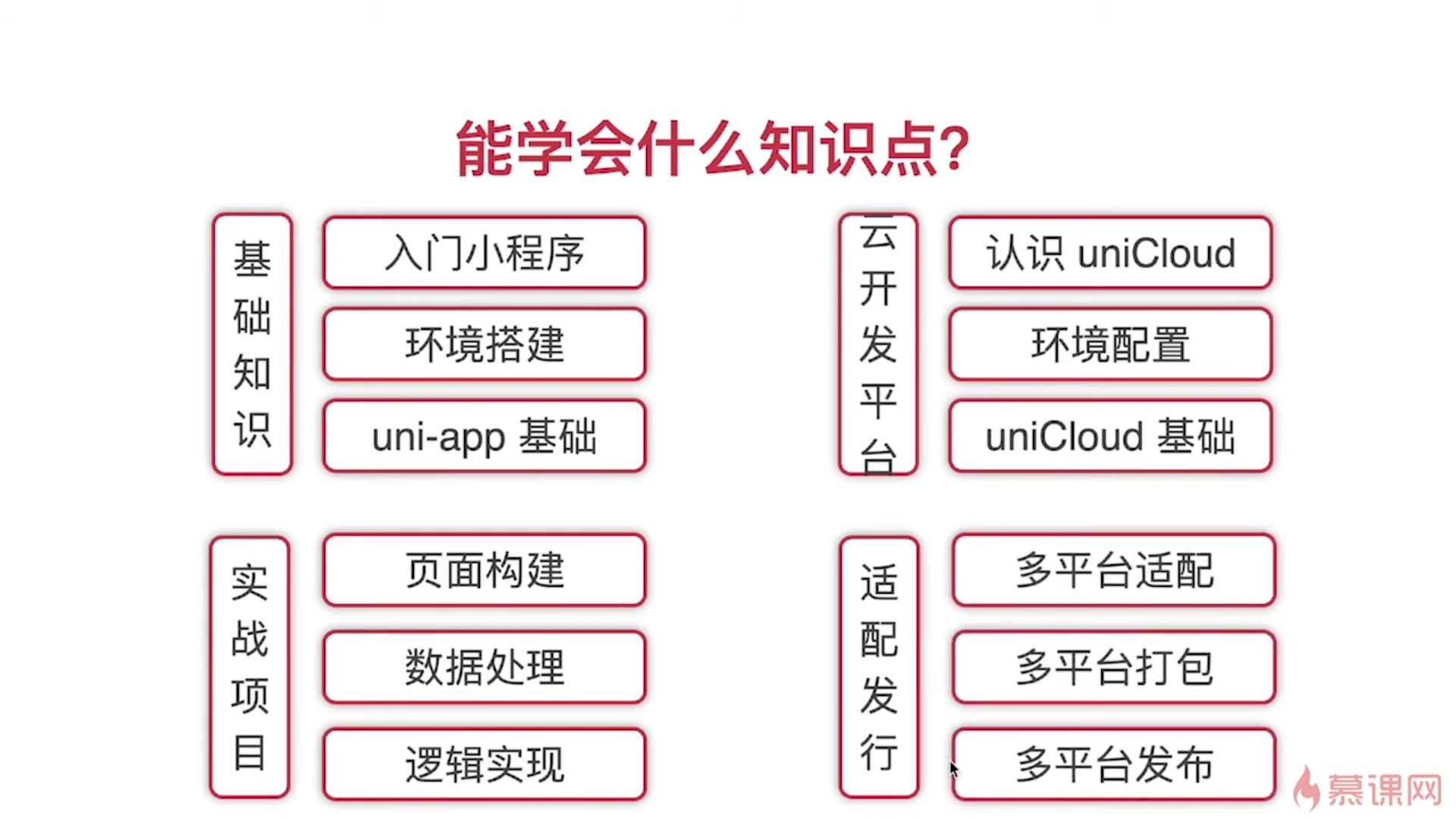
7、学会哪些知识点

上面就是要学习的知识点。
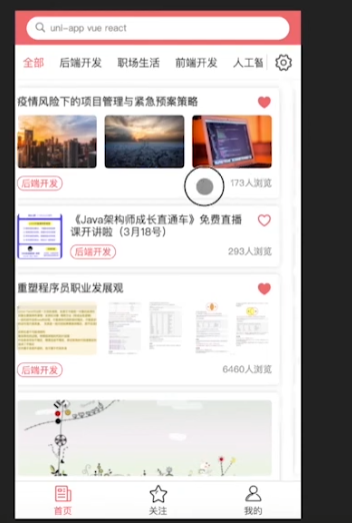
8、课程要做的项目什么样子

搜索框
选项卡:左右切换
列表项:卡片展示,左右切换,选项卡可以切换

9、授课方式是什么























 1225
1225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








