1、document.write //覆盖原有内容
例如:
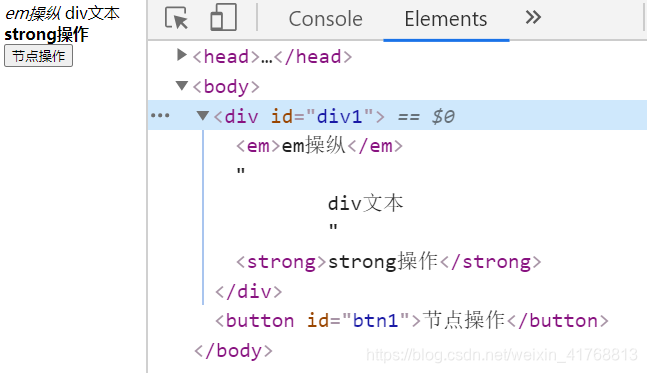
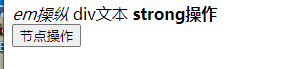
em操纵 div文本
strong操作
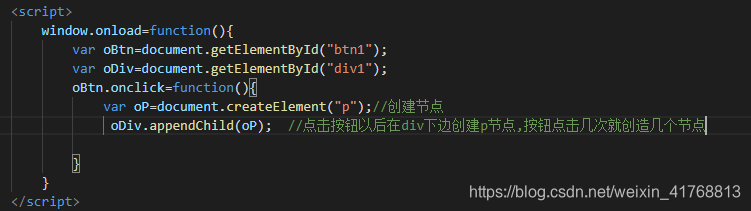
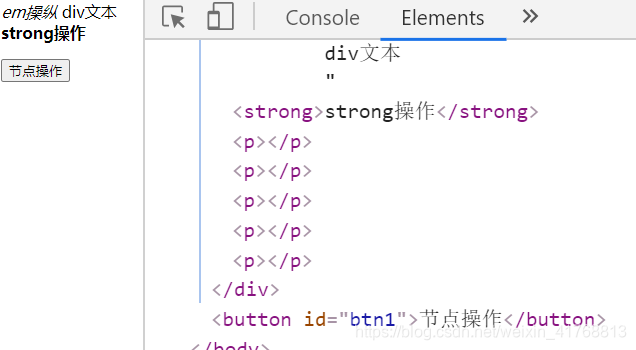
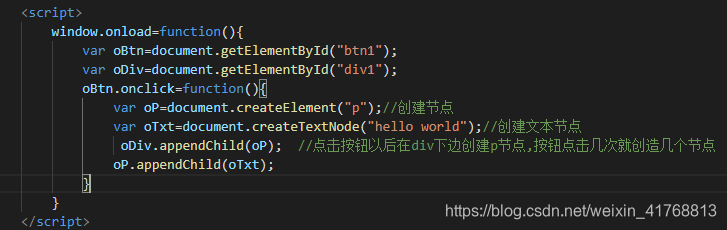
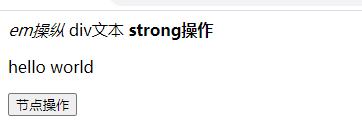
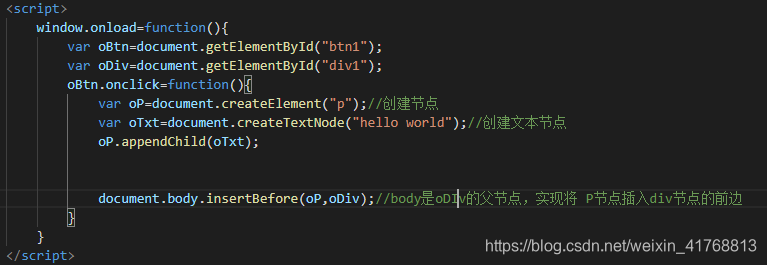
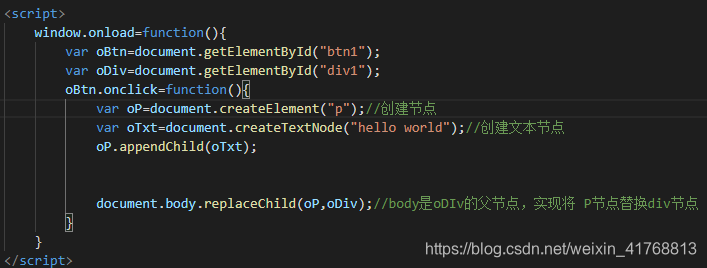
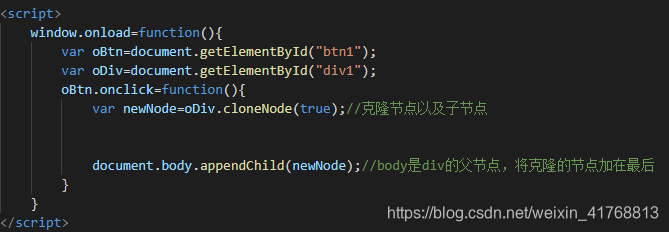
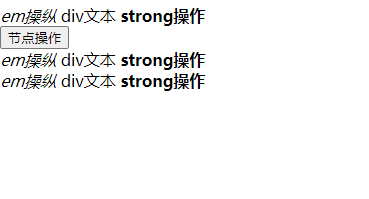
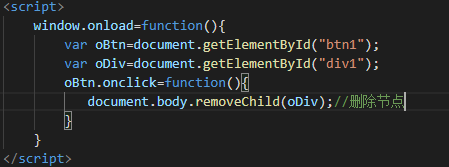
节点操作 原来结果: 点击按钮以后结果:  创建节点  点击前:  点击后:  创建文本节点  点击按钮前:  点击按钮后:  前边插入节点  点击按钮前:  点击按钮后:  替换节点  点击按钮前  点击按钮后:  克隆节点:  点击按钮前:  点击按钮后:  删除节点:  点击按钮前:  点击按钮后: 





















 3269
3269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








