插槽
插槽用法:
- 创建插槽模版
- 创建不同插槽的各自模版
- 将插槽绑定至
插槽模版<slot name="插槽名">
对应html<模版名 slot="插槽名" v-bind:""="data中数据名>中
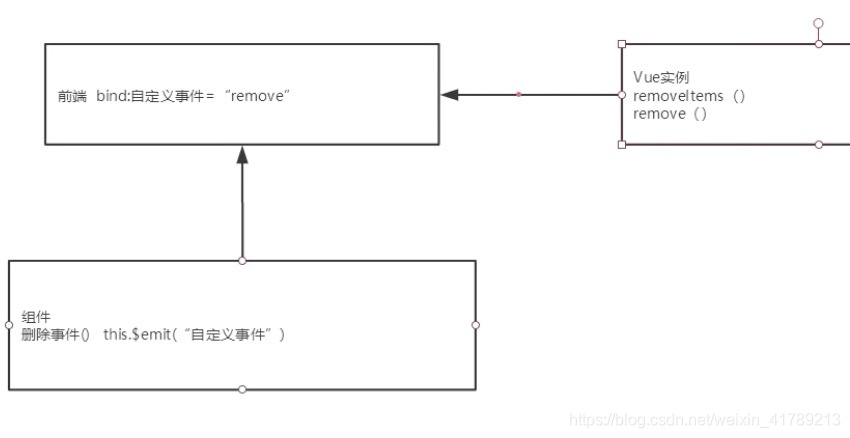
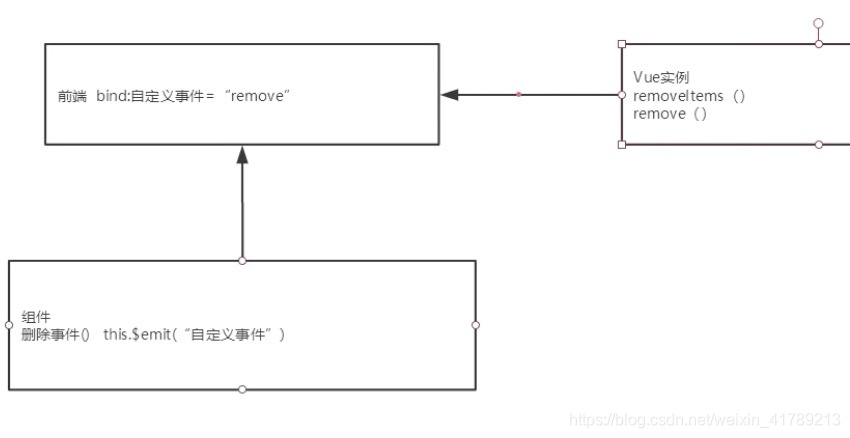
自定义事件内容分发
具体逻辑:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item" :index="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<script>
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props:['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props:['item','index'],
template:"<li>{{index}}-----{{item}}<button @click='remove'>删除</button></li>",
methods:{
remove:function (index){
this.$emit('remove',index);
}
}
})
var vm= new Vue({
el:"#app",
data:{
title:"111",
todoItems:['java','python','linux']
},
methods:{
removeItems:function (index) {
console.log("删除了"+this.todoItems[index]),
this.todoItems.splice(index,1);
}
}
});
</script>
</body>
</html>























 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








