docker+nginx快速部署vue项目
1. 环境信息
1.1. 前端开发工具:JetBrains WebStorm 2019.2.4 x64
1.2. 服务器文件传输软件:WinSCP
1.3. 服务器连接软件:Xshell
1.4. node.js版本: v12.13.0
1.5. vue-cli版本: v4.4.6
1.6. vue 版本:2.9.6
1.7. 服务器系统:CentOS 7.6 64bit
2.docker安装测试nginx
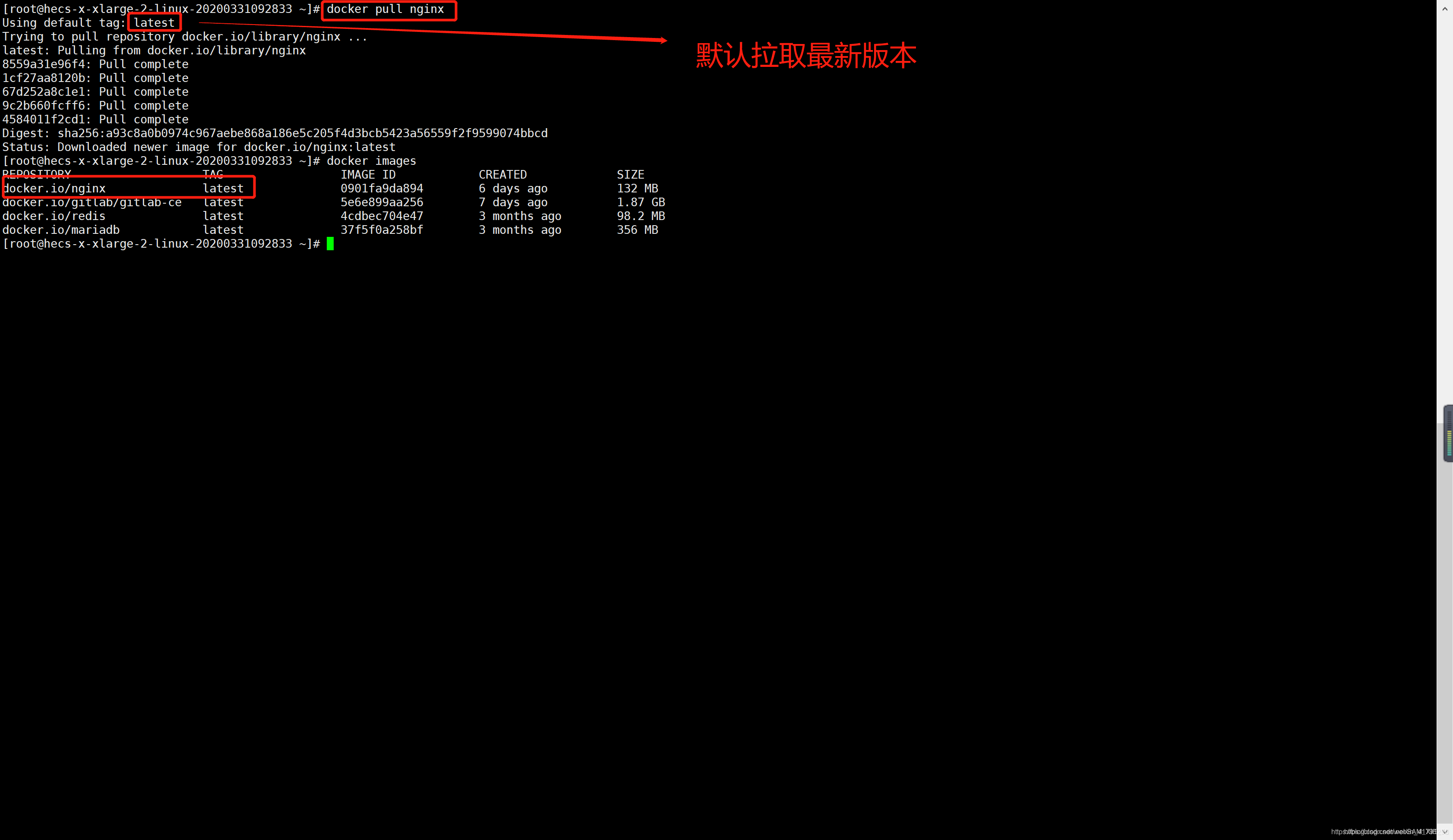
2.1docker拉取nginx镜像
1.docker pull nginx
2.docker images

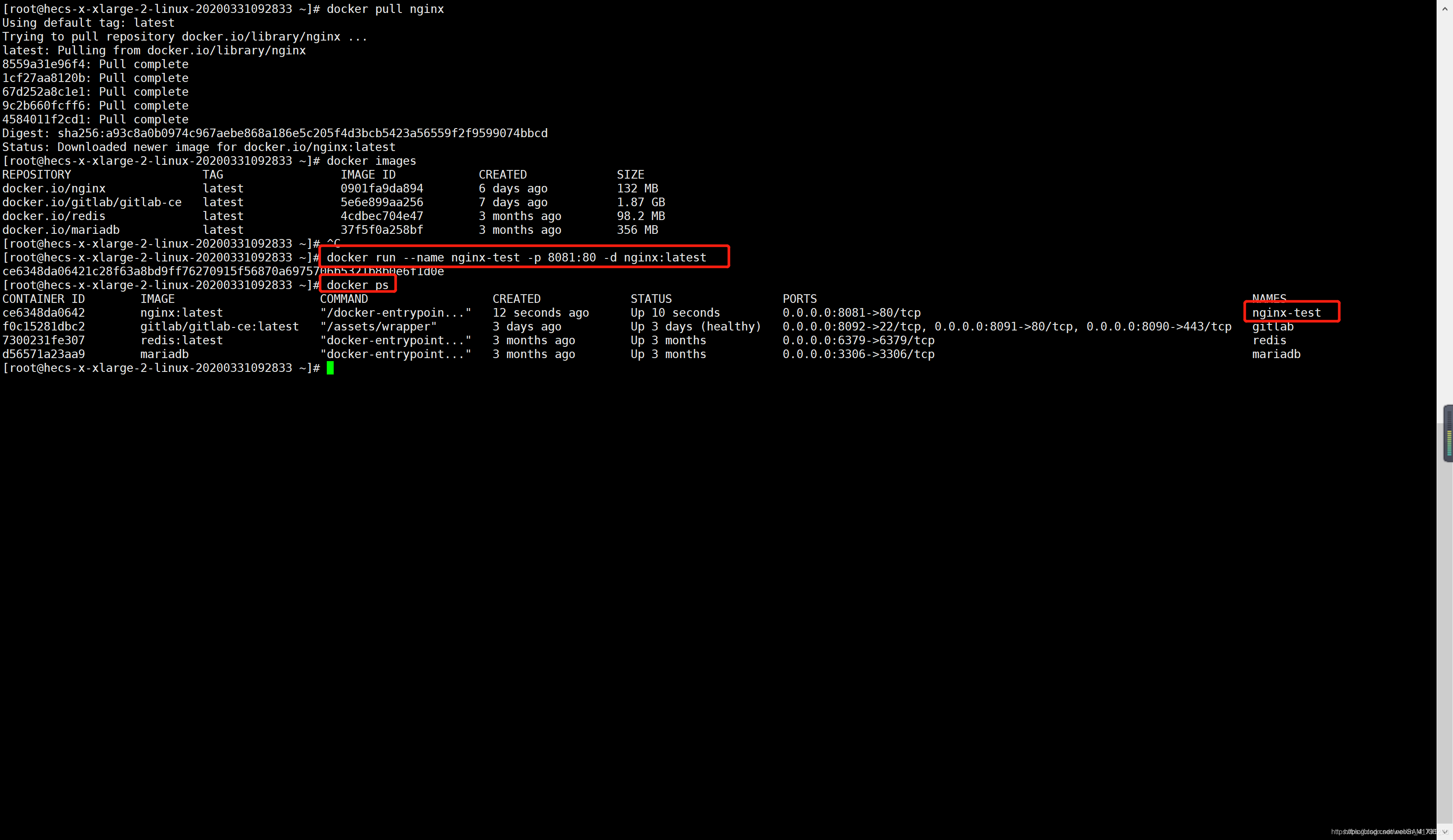
2.2docker启动nginx测试镜像
1.docker run --name nginx-test -p 8081:80 -d nginx:latest
2.docker ps
3.输入地址访问nginx欢迎页面


3.在win10环境里创建并打包vue项目
3.1打开cmd窗口,进入对应文件夹

3.2输入vue init webpack <项目名>创建vue项目
vue init webpack vue-demo

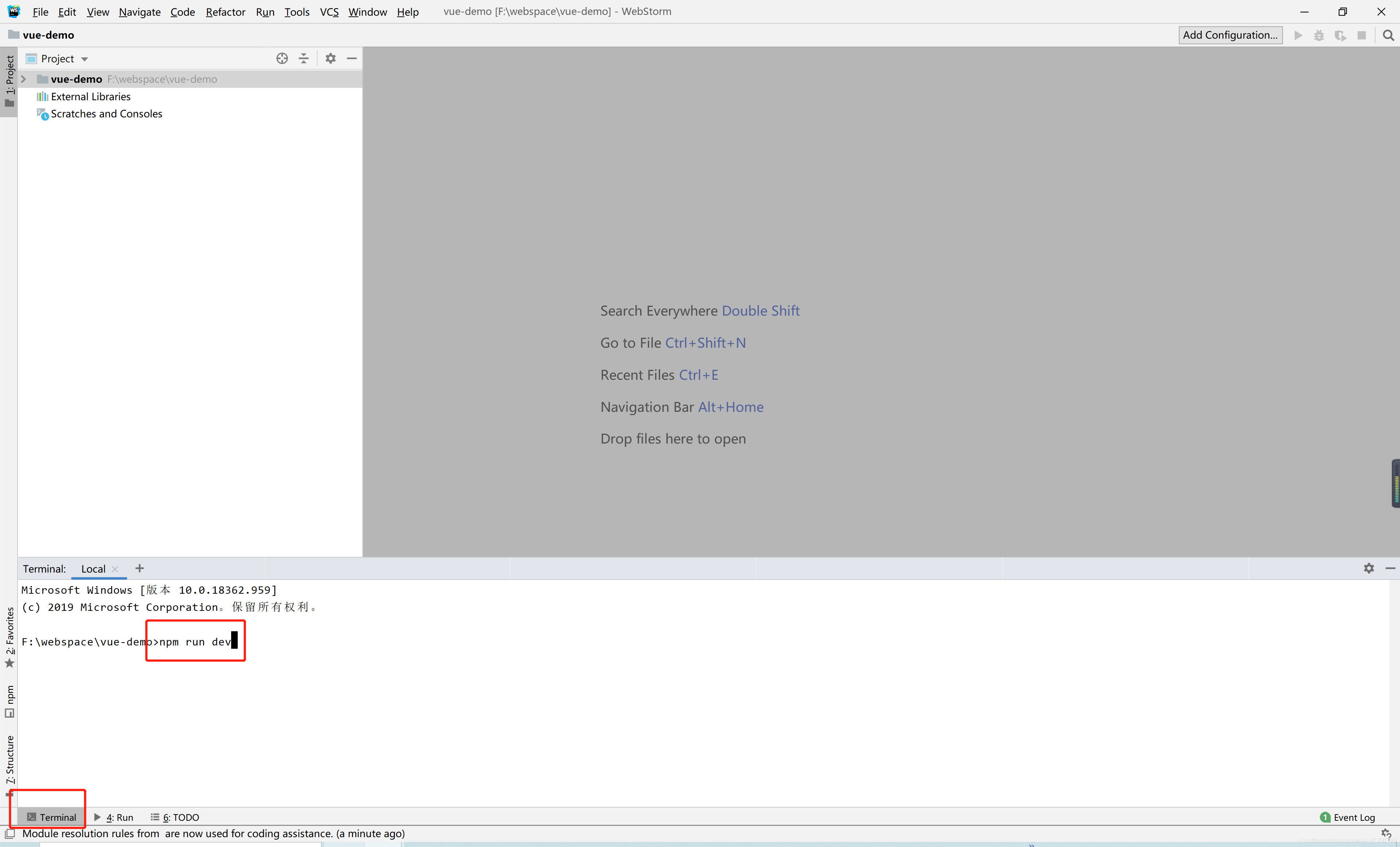
3.3用webstorm打开创建的项目并初始化依赖包

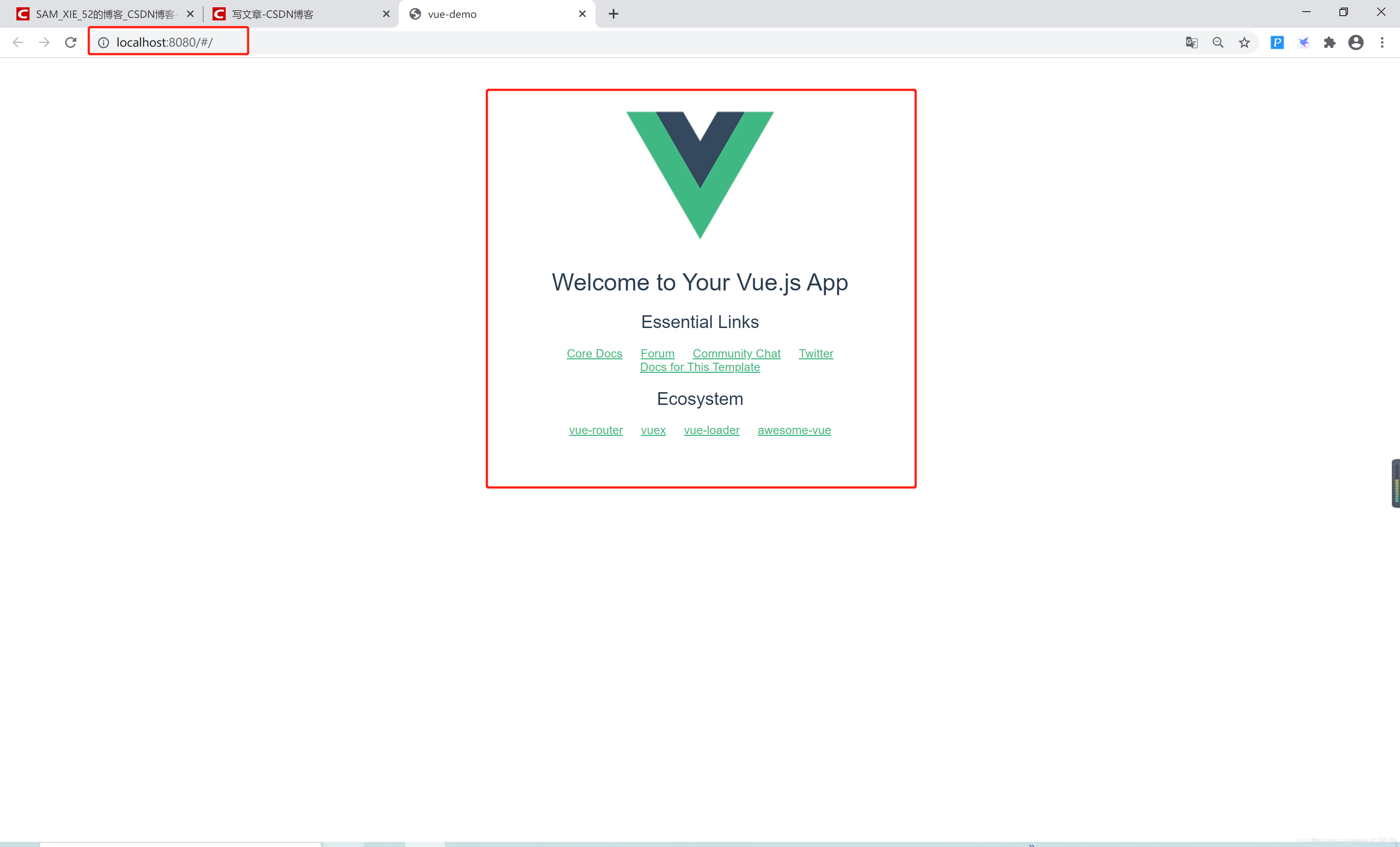
3.4输入npm run dev命令运行查看vue项目
npm run dev



3.5输入npm run build 打包vue项目

3.6在项目根目录下查看打包完成的dist文件夹

4.在centos7系统服务器里部署vue项目
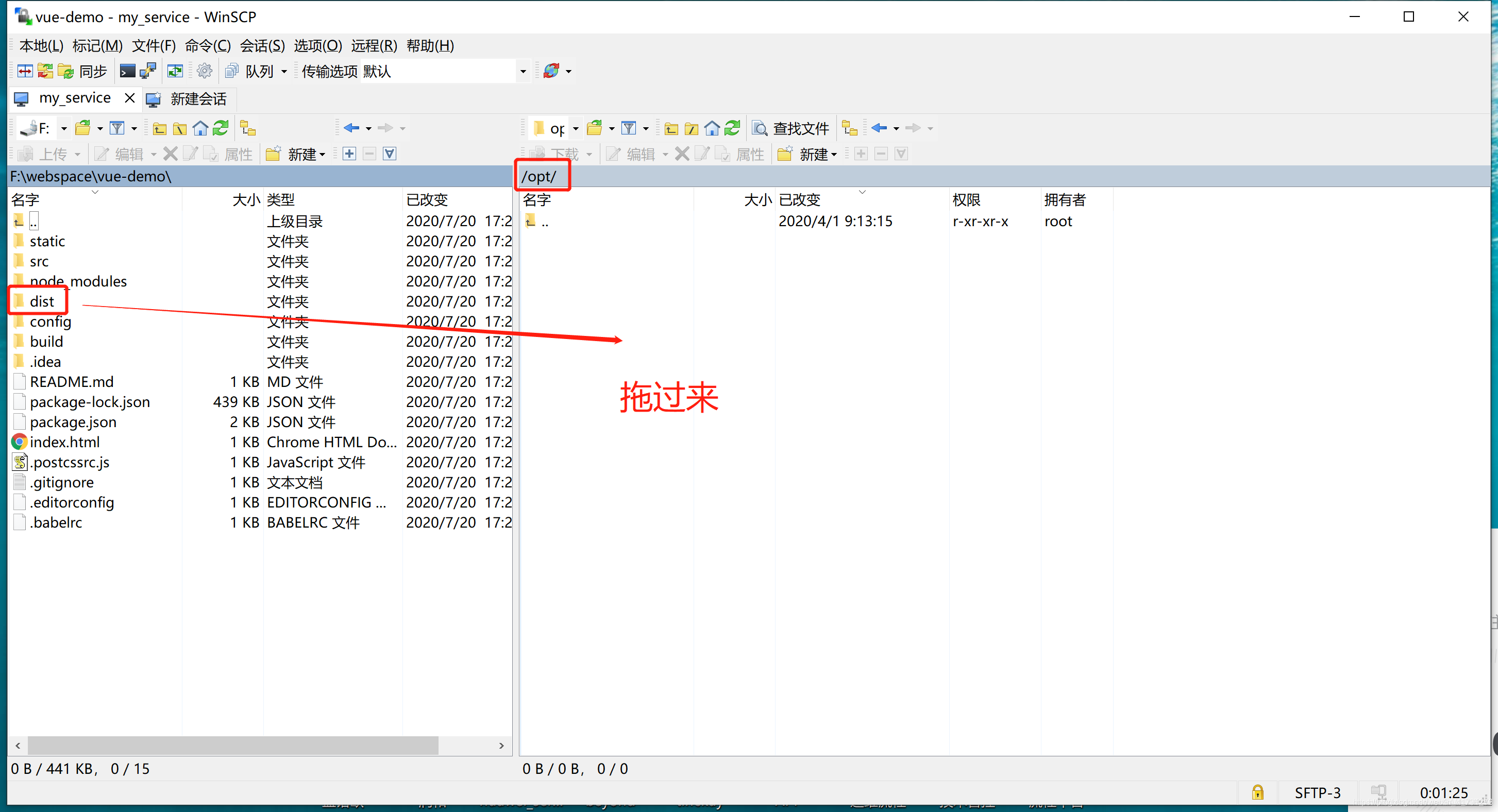
4.1用WinSCP连接服务器,把dist文件夹拉取到服务器的opt文件夹下

4.2用Xshell连接服务器,输入cd /opt/命令进入opt文件夹
cd /opt/
ls -l

4.3在opt文件夹输入命令创建并编辑default.conf文件
1.vi Dockerfile
2.进入文件界面里,按下键盘 i 按键 ,切换到编辑界面,复制如下代码块;
3.按下键盘 esc 按键,退出编辑界面;
4.同时按下 shift + : ,再输入wq,保存并退出文件界面;
server {
listen 80;
server_name 121.36.156.54;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
4.4在opt文件夹输入命令创建并编辑Dockerfile文件
1.vi Dockerfile
2.进入文件界面里,按下键盘 i 按键 ,切换到编辑界面,复制如下代码块;
3.按下键盘 esc 按键,退出编辑界面;
4.同时按下 shift + : ,再输入wq,保存并退出文件界面;
# 使用nginx镜像
FROM nginx
# 作者
MAINTAINER samxie
# 删除nginx 默认配置
RUN rm /etc/nginx/conf.d/default.conf
# 添加我们自己的配置 default.conf 在下面
ADD default.conf /etc/nginx/conf.d/
# 把刚才生成dist文件夹下的文件copy到nginx下面去
COPY dist/ /usr/share/nginx/html/

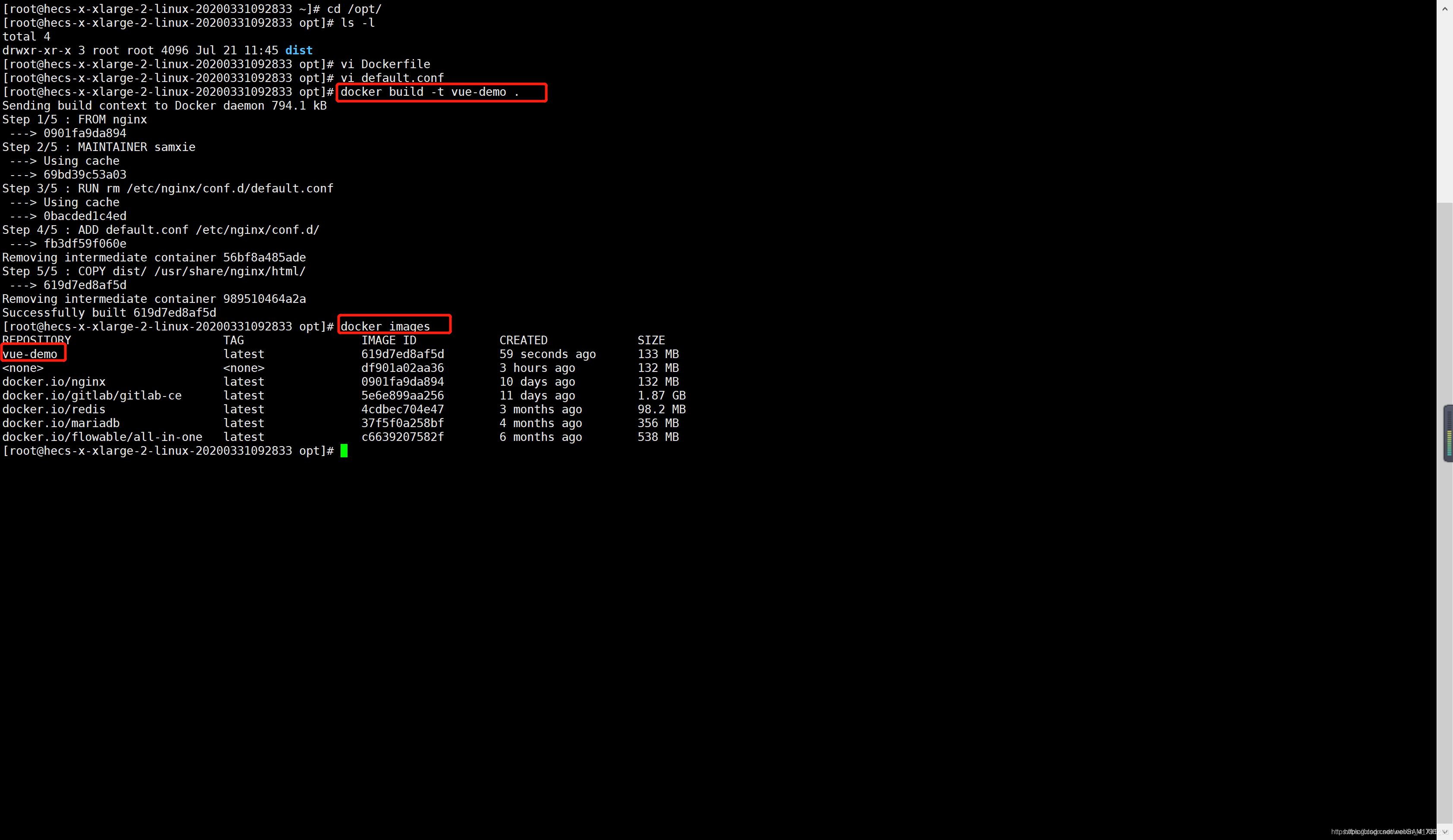
4.5生成项目docker镜像文件
docker build -t vue-demo .
(注意最后的一点要记得输入,英文的点)

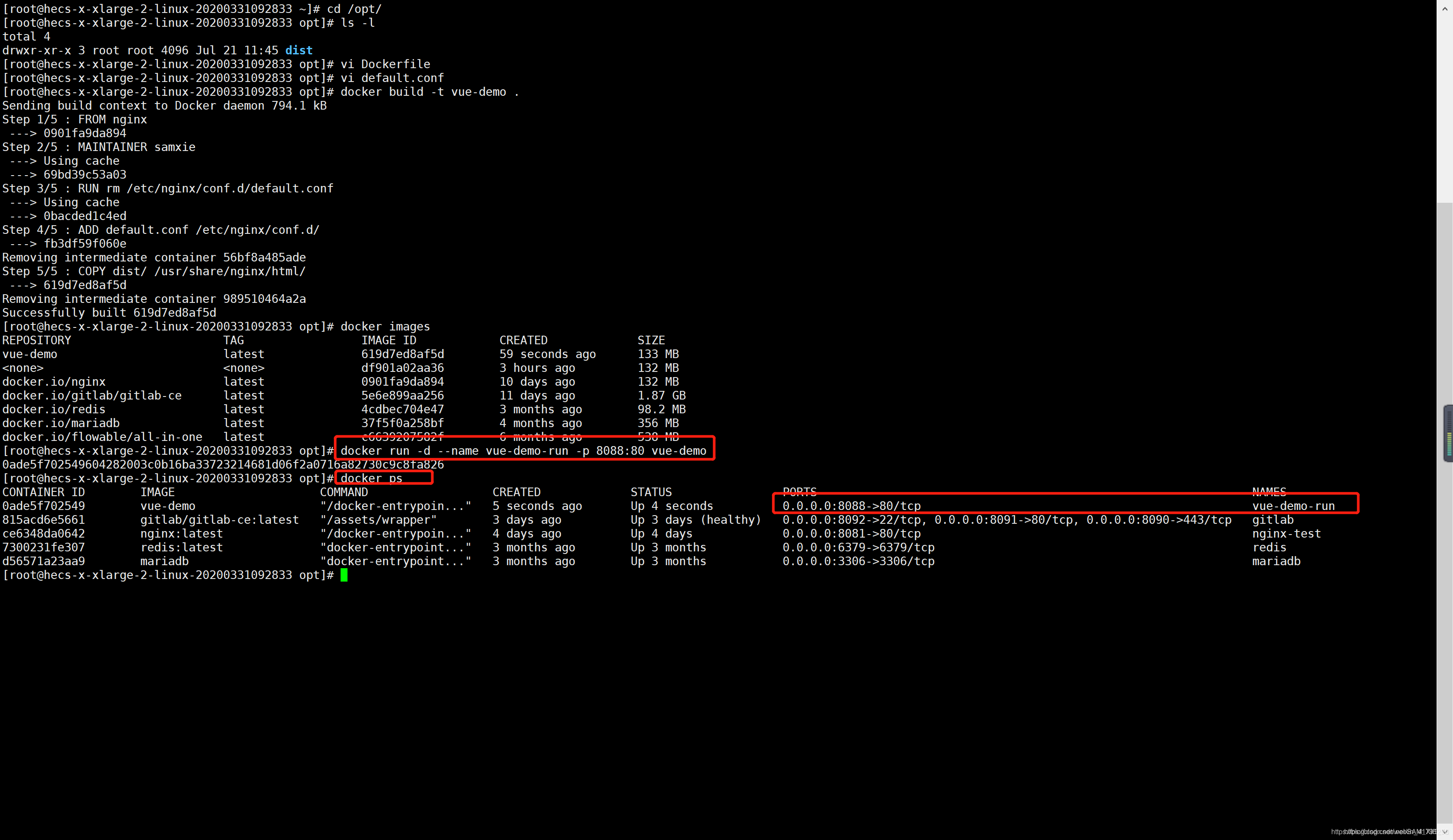
4.6启动生成的docker镜像
docker run -d --name vue-demo-run -p 8088:80 vue-demo
docker ps

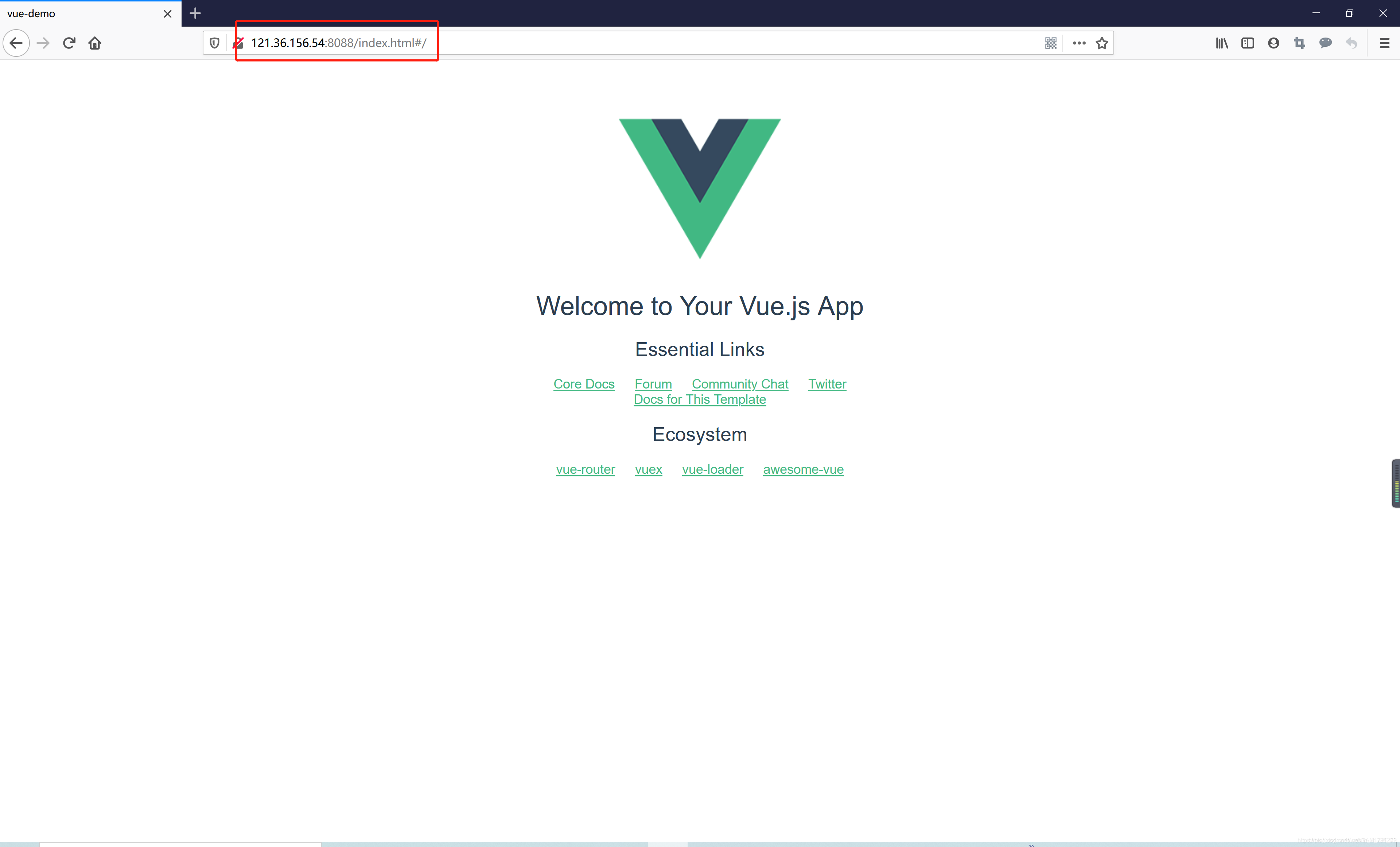
4.6输入地址访问项目


























 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








