第5章系统详细设计
一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV1e34y1F7MH/
三、运行截图:
3.1管理员功能模块
管理员登录,管理员通过输入用户名、密码等信息进行系统登录,如图3-1所示。

图3-1管理员登录界面图
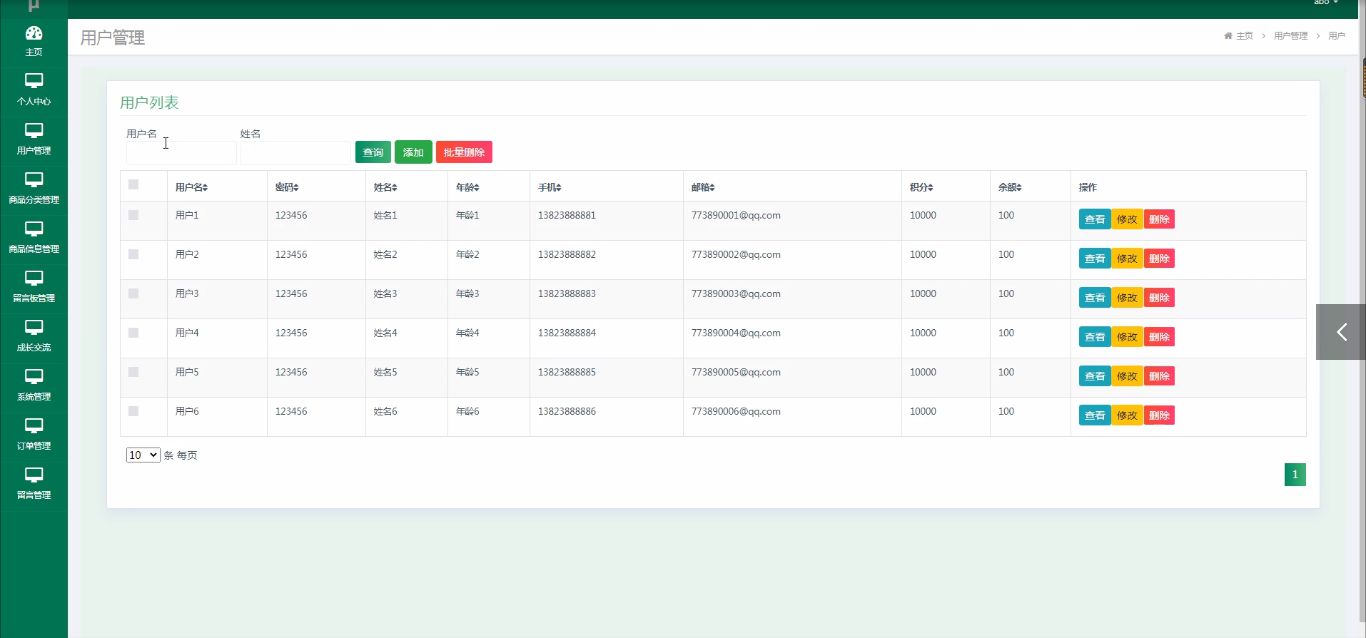
管理员登录进入母婴用品网站可以查看主页、个人中心、用户管理、商品分类管理、商品信息管理、留言板管理、成长交流、系统管理、订单管理、留言管理等内容,如图3-2所示。

图3-2管理员功能界面图
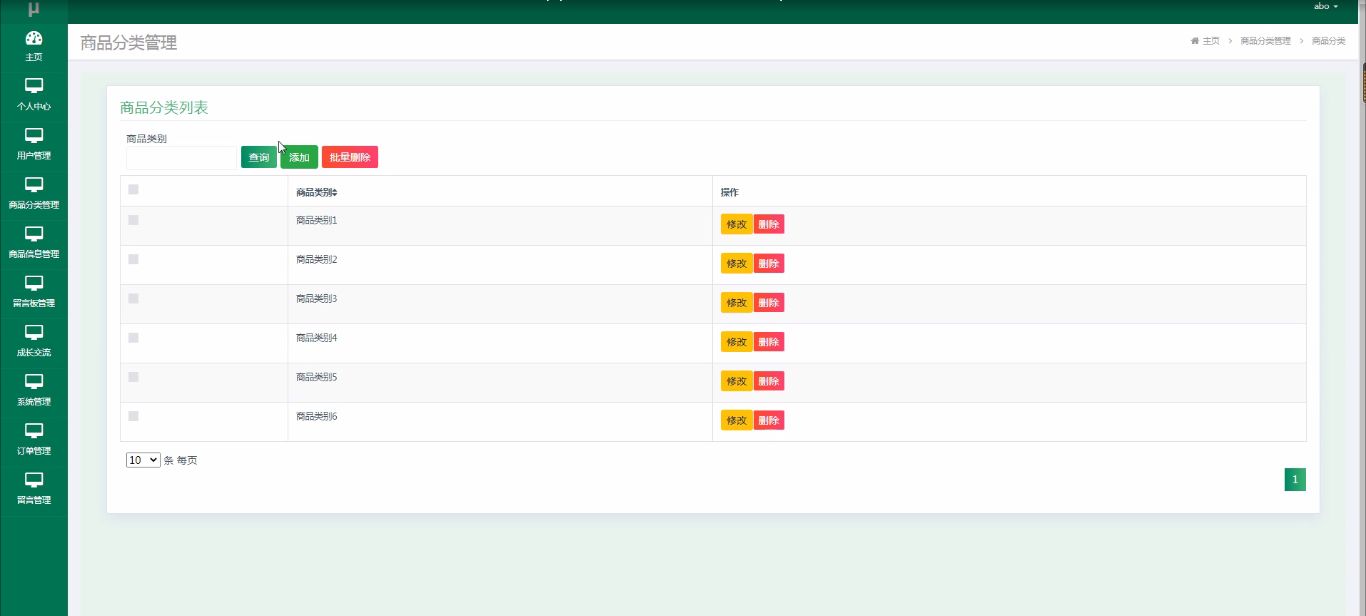
商品分类管理,在商品分类管理页面可以填写商品类别等内容,并可根据需要对商品分类管理进行添加,修改或删除等操作,如图3-3所示。

图3-3商品分类管理界面图
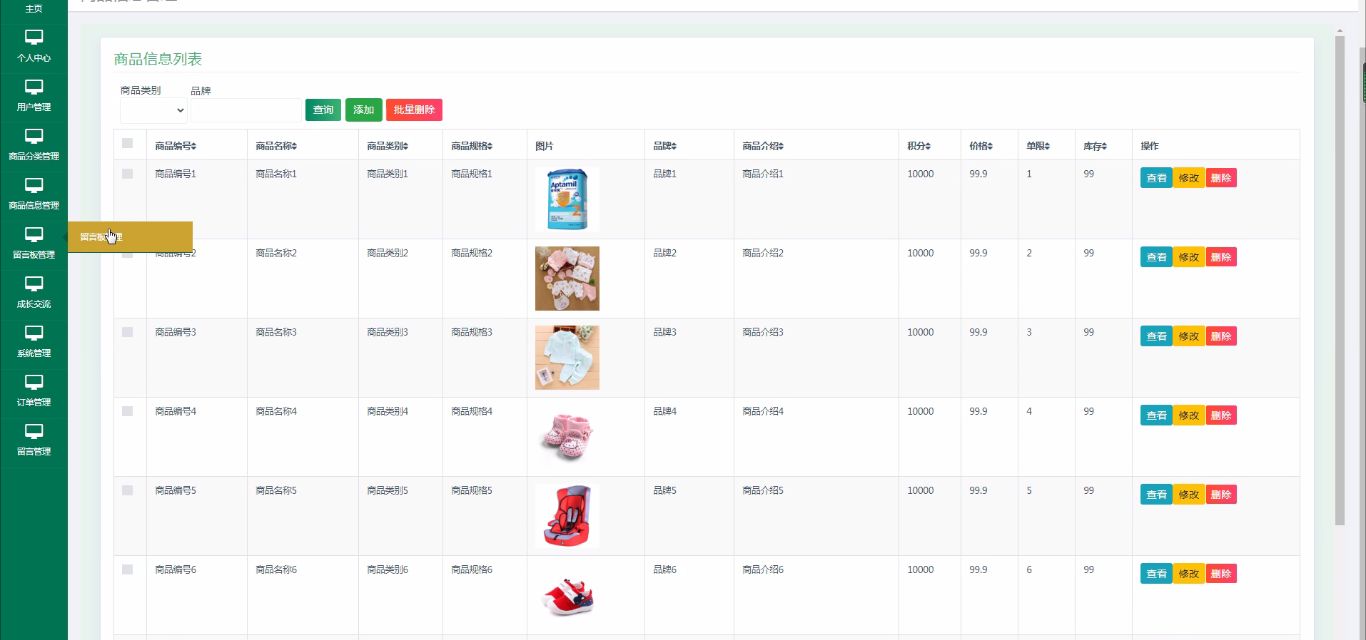
商品信息管理,在商品信息管理页面可以填写商品编号、商品名称、商品类别、商品规格、图片、品牌、商品介绍、积分、价格、单积、库存等内容,并可根据需要对商品信息管理进行添加,修改或删除等操作,如图3-4所示。

图3-4商品信息管理界面图
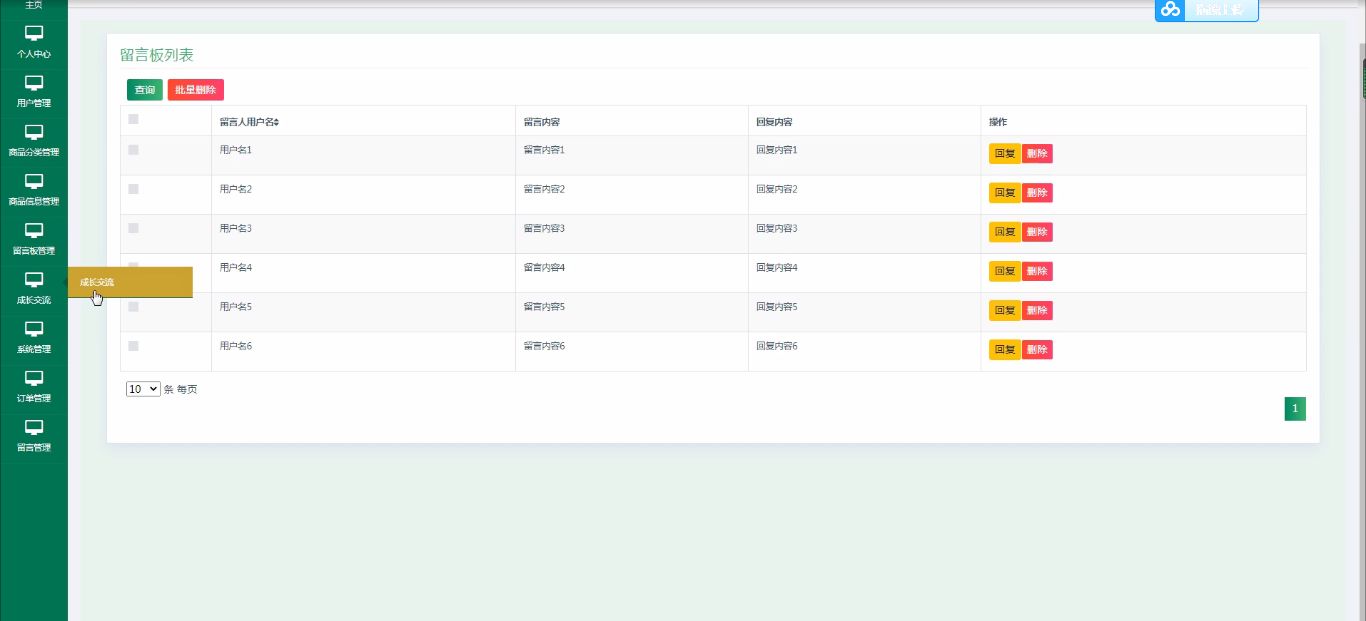
留言板管理,在留言板管理页面可以填写留言人用户名、留言内容、回复内容等进行添加,修改,删除或查看详细内容等操作,如图3-5所示。

图3-5留言板管理界面图
论坛表列表,在论坛表列表页面可以查看帖子标题、帖子内容、父节点ID、用户ID、是否关闭{关闭/开放}等内容,并可根据需要对论坛表列表进行添加,修改,删除或详细内容等操作,如图3-6所示。
图3-6论坛表列表界面图
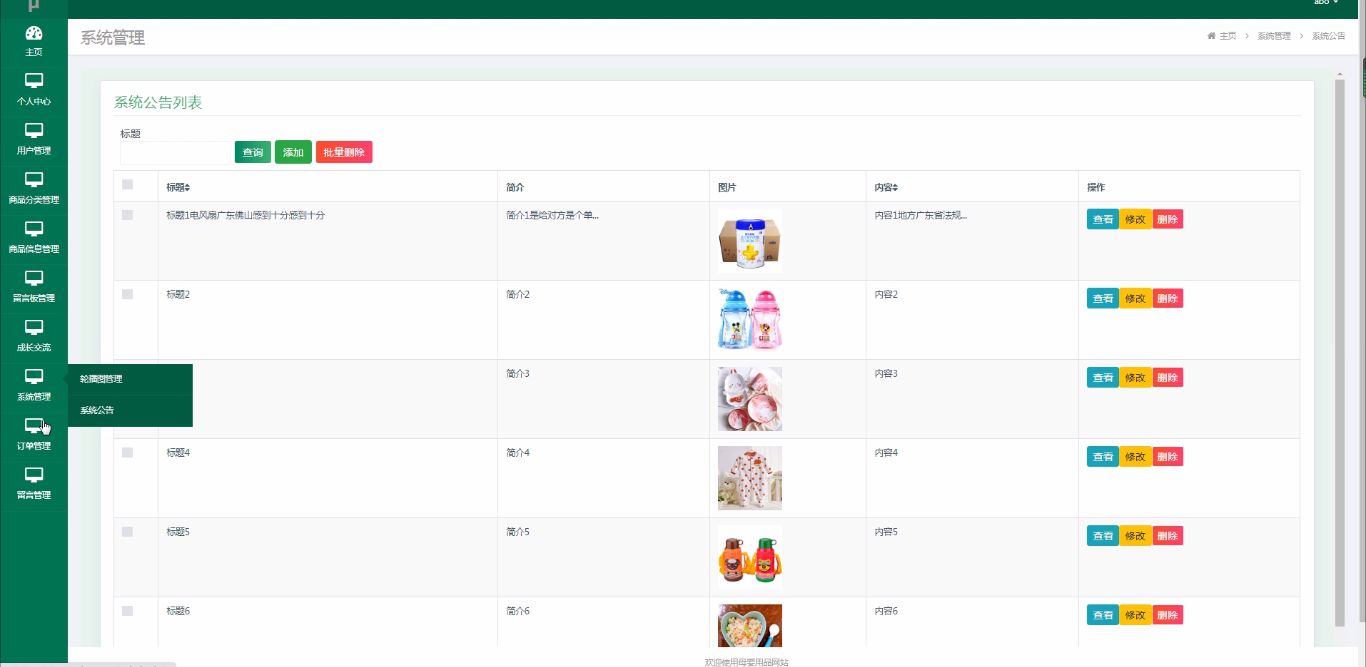
系统公告列表 ,在系统公告列表页面可以查看标题、简介、图片、内容等内容,并可根据需要对系统公告列表进行添加,修改,删除或详细内容等操作,如图3-7所示。

图3-7系统公告列表界面图
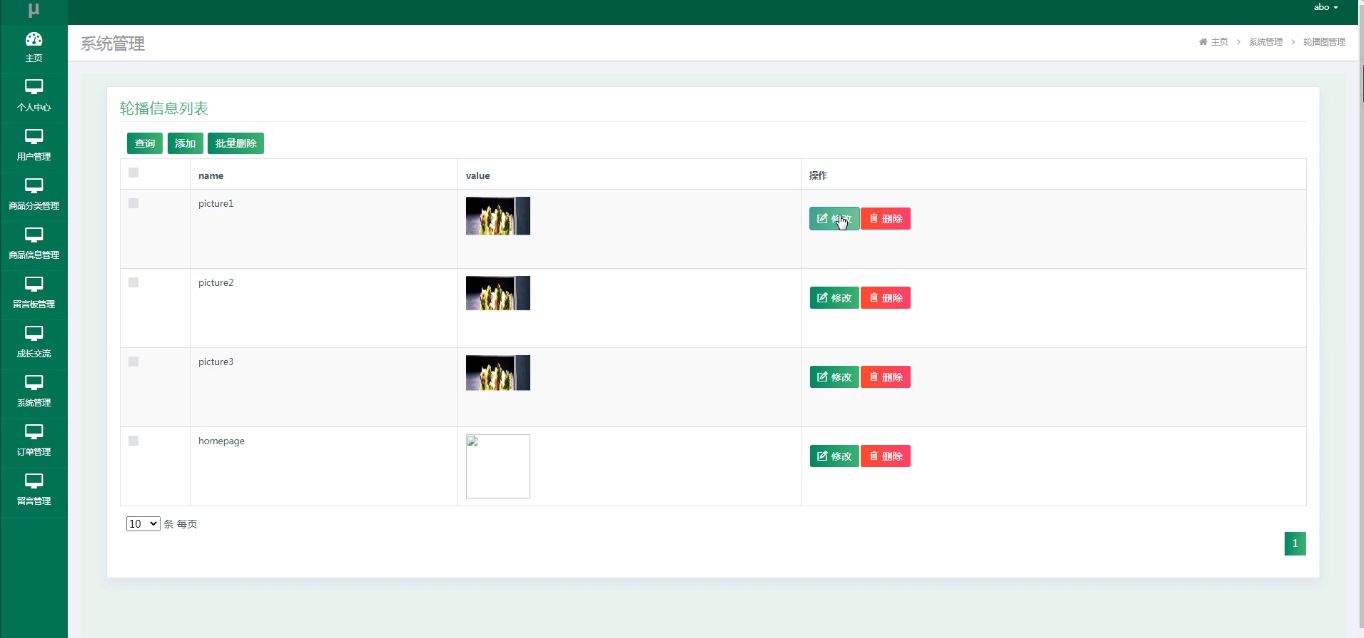
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图3-8所示。

图3-8轮播图管理界面图
订单管理,在订单管理页面可以查看订单ID;用户ID、商品ID、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并可根据需要对订单管理进行添加,修改,删除或详细内容等操作,如图3-9所示。

图3-9订单管理界面图
3.2用户功能模块
用户登录进入母婴用品网站可以查看主页、个人中心、我的收藏管理、订单管理等内容,如图3-10所示。
图3-10用户功能界面图
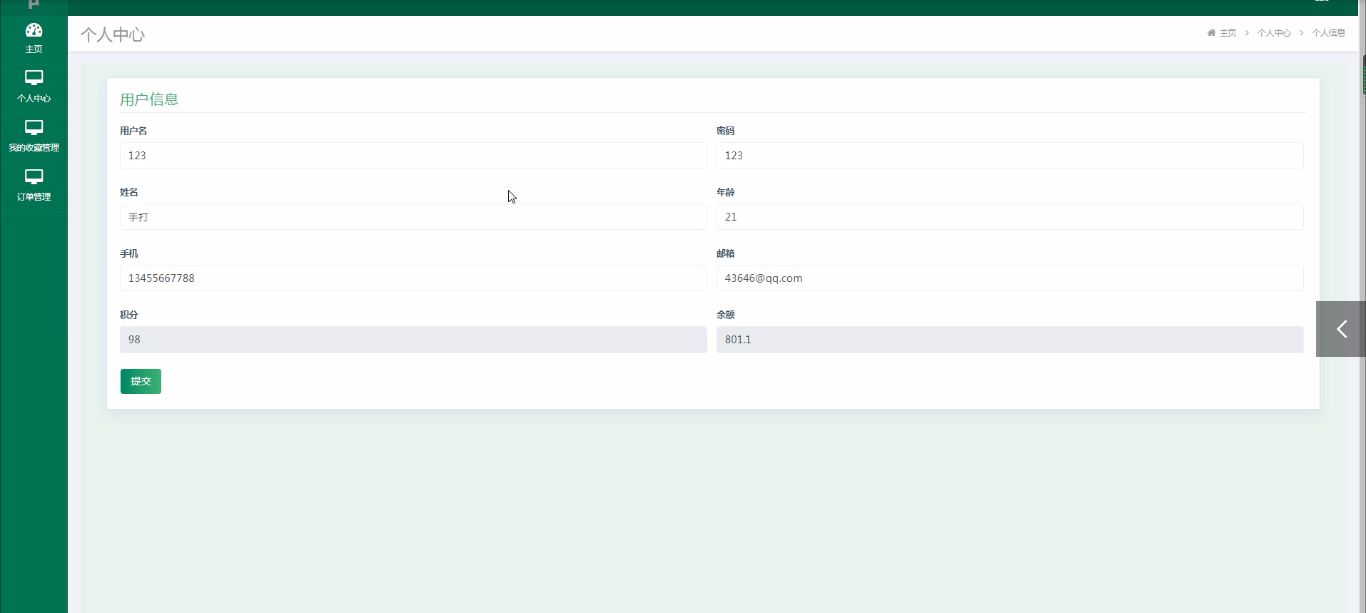
个人信息,在个人信息页面通过填写用户名、密码、姓名、年龄、手机、邮箱、积分、余额等内容并可根据需要对个人信息进行修改,如图3-11所示。

图3-11个人信息界面图
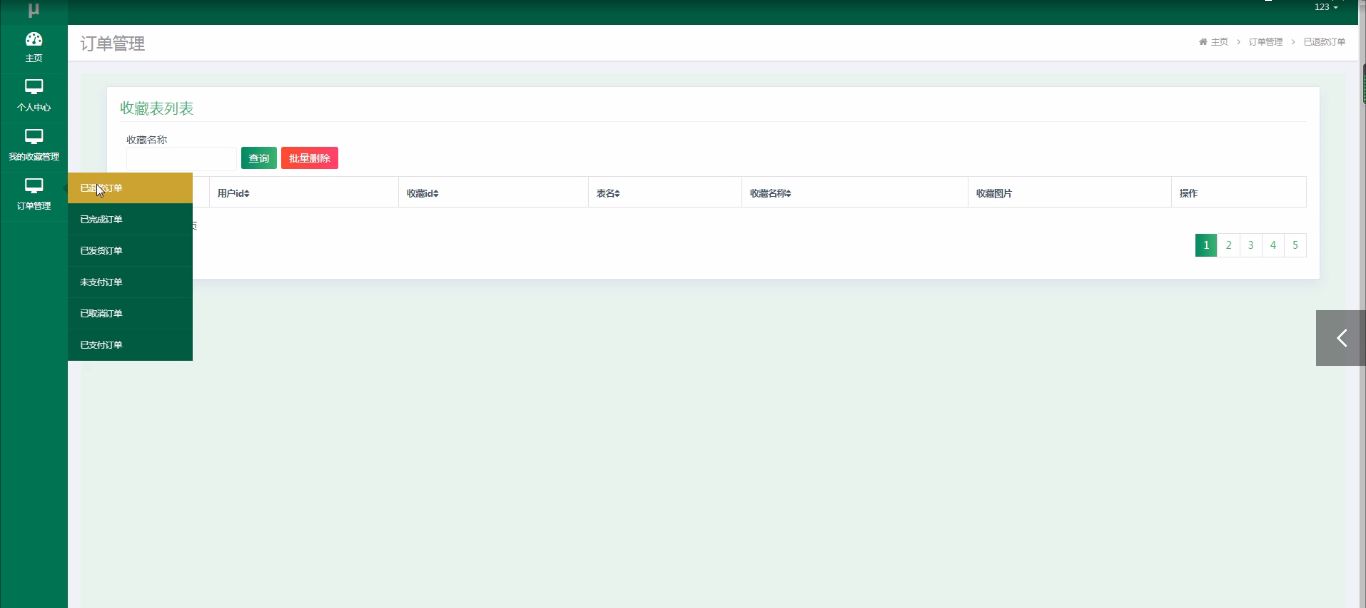
我的收藏管理,在我的收藏管理页面可以填写用户ID、收藏ID、表名、收藏名称、收藏图片等内容,并可根据需要对我的收藏管理详细内容操作,如图3-12所示。

图3-12我的收藏管理界面图
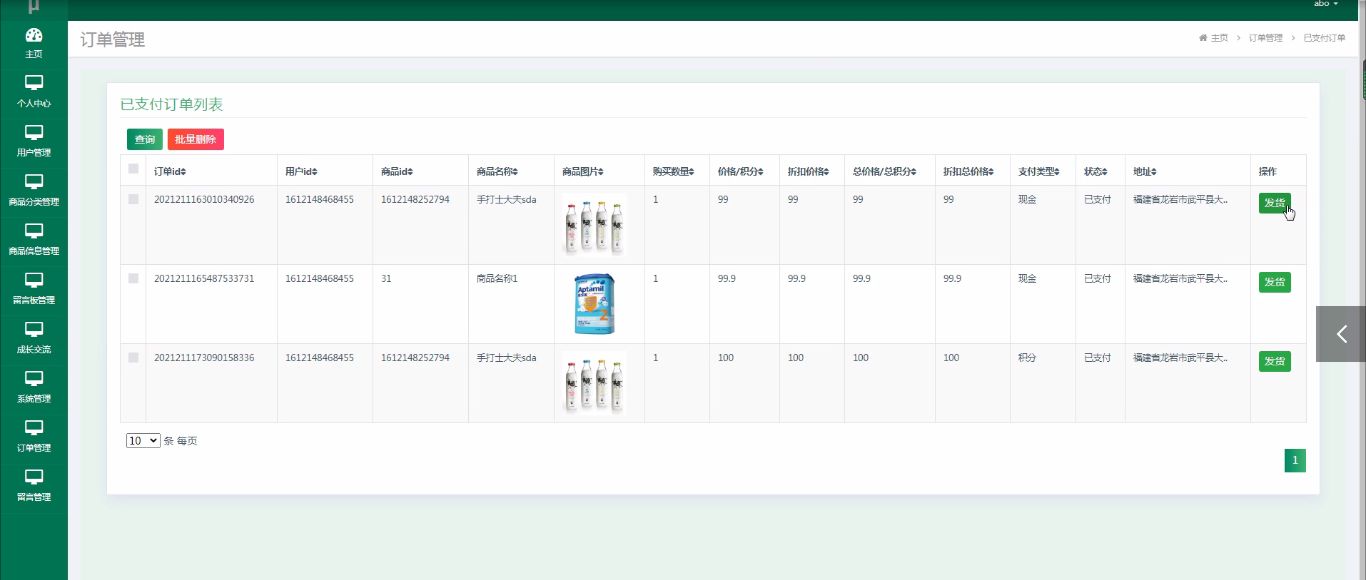
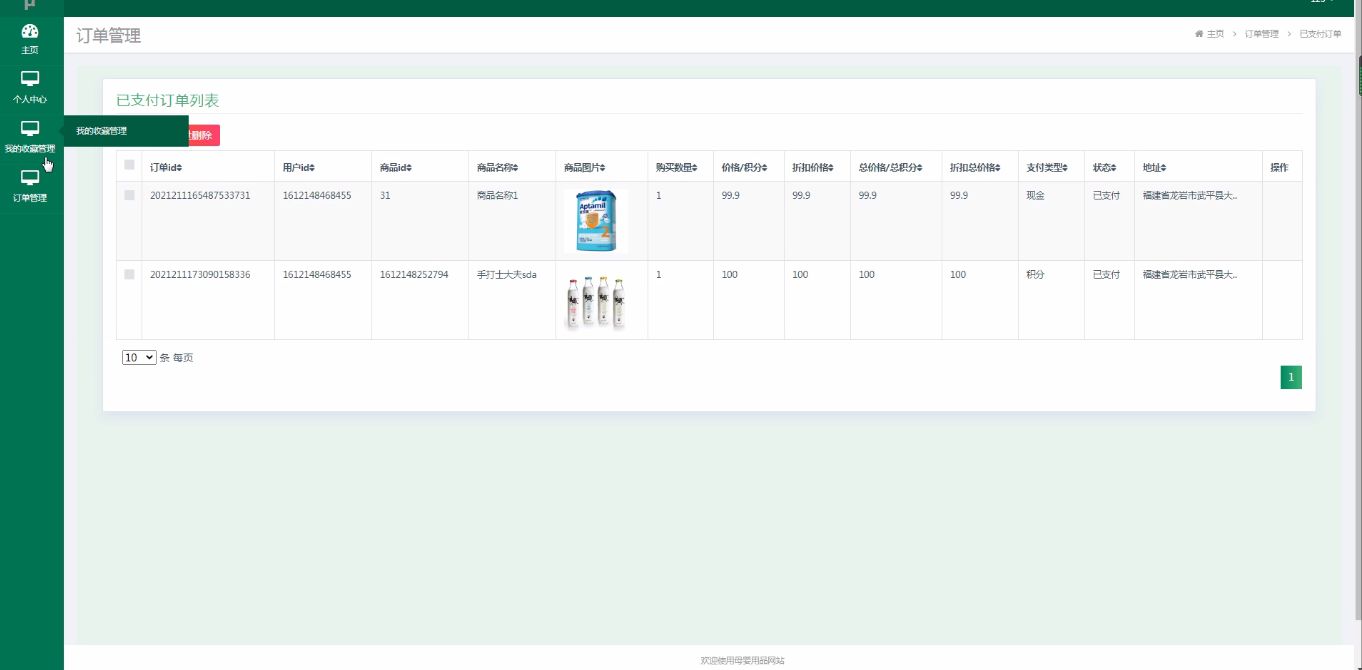
已支付订单列表,在已支付订单列表页面可以查看订单ID;用户ID、商品ID、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并可根据需要对已支付订单列表进行详情、修改操作,如图3-13所示。

图3-13已支付订单列表界面图
3.3前台首页功能模块
用户登录进入母婴用品网站可以首页、商品信息、论坛信息、新闻资讯、留言反馈、我的、跳转到后台、购物车等内容,如图3-14所示。
图3-14前台首页功能界面图
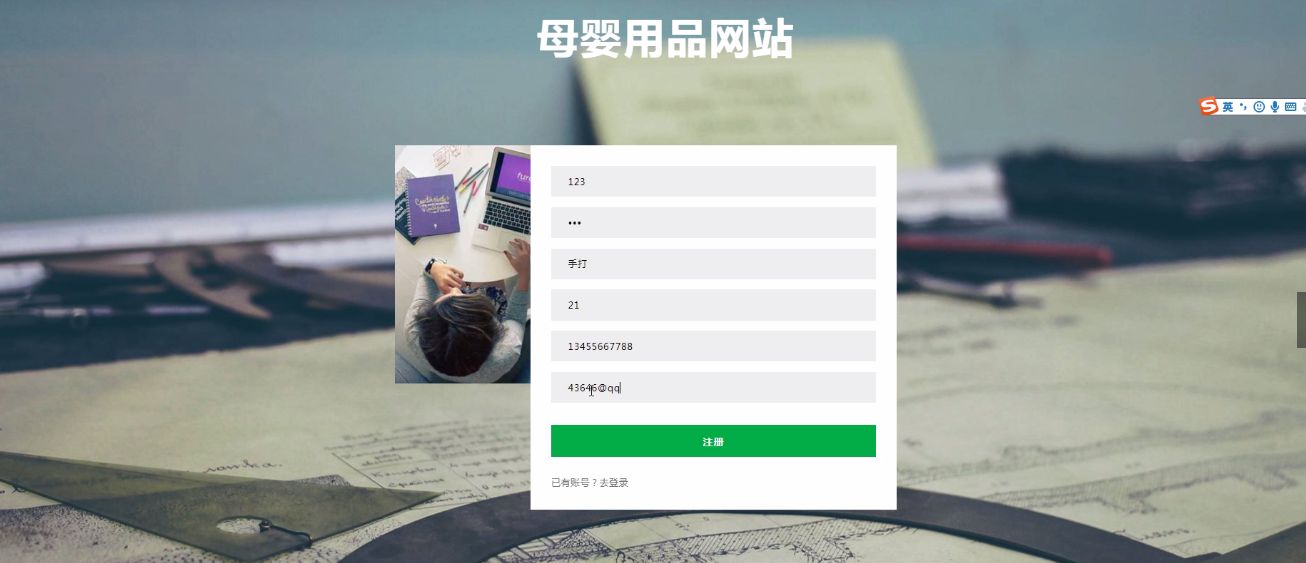
用户注册,在用户注册页面通过填写用户名、密码、姓名、年龄、手机、邮箱等信息进行注册,如图3-15所示。

图3-15用户注册界面图
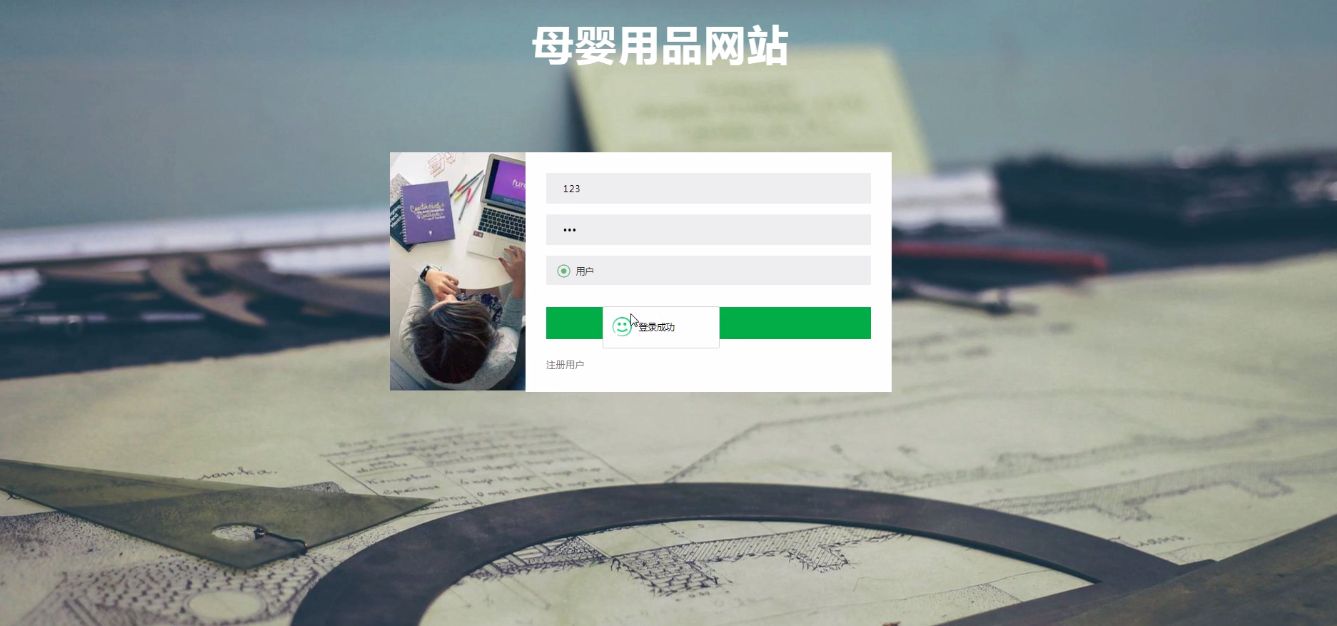
登录,在登录页面可以填写账号、密码等内容,进行登录,如图3-16所示。

图3-16登录界面图
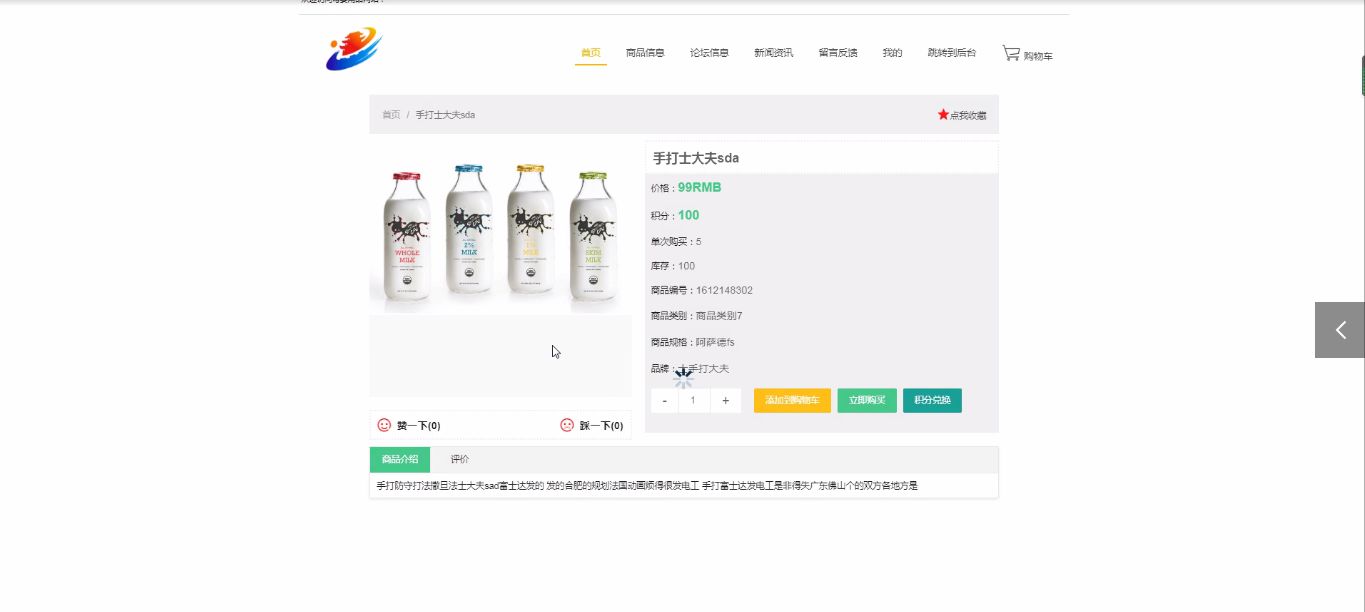
商品信息,在商品信息页面可以填写商品编号、商品名称、商品类别、商品规格、图片、品牌、商品介绍、积分、价格、单积、库存等内容,并可根据需要对商品信息进行立即购买操作,如图3-17所示。

图3-17商品信息界面图
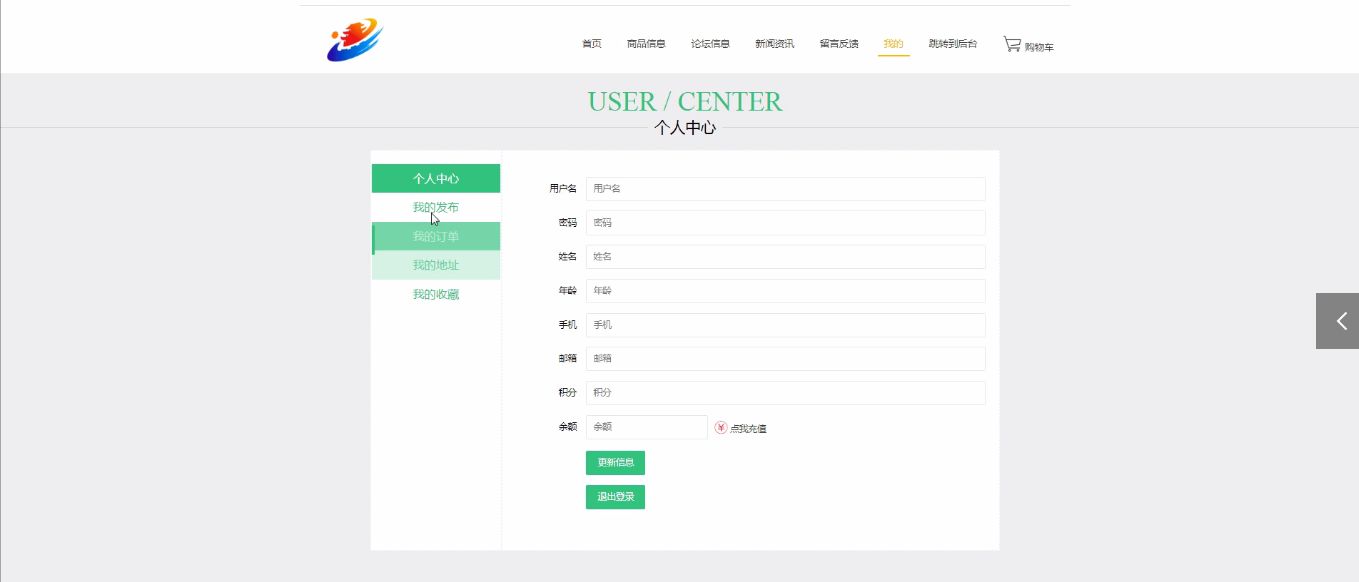
个人中心,在个人中心页面可以填写用户名、密码、姓名、年龄、手机、邮箱、积分、余额等内容,并可根据需要对个人中心进行修改操作,如图3-18所示。

图3-18个人中心界面图
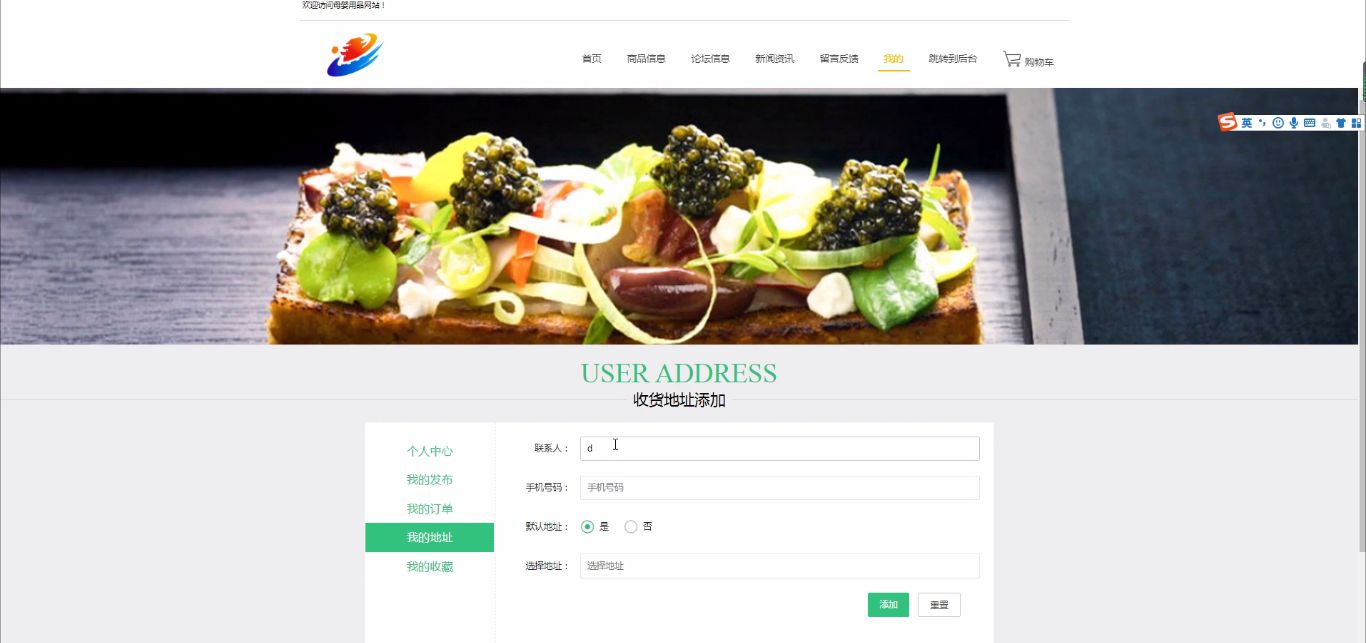
收货地址添加,在收货地址添加页面可以填写联系人、手机号码、默认地址、选择地址等内容,并可根据需要对收货地址添加进行添加操作,如图3-19所示。

图3-19收货地址添加界面图
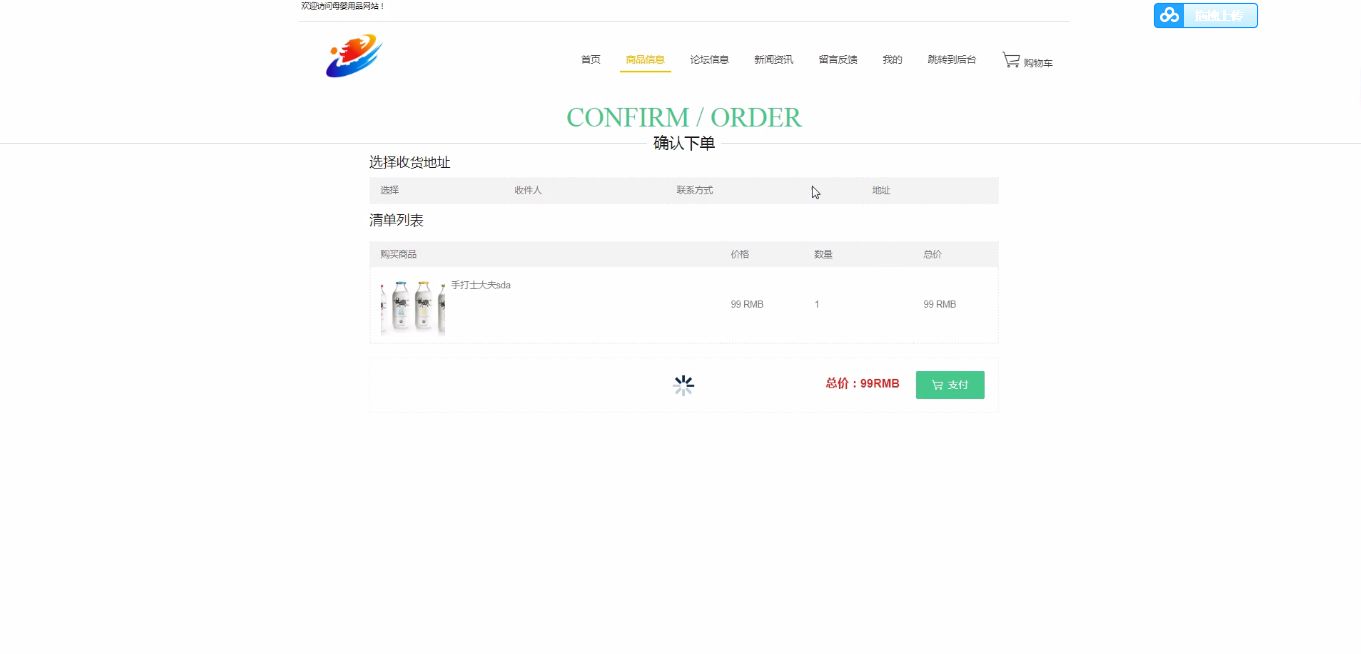
确认下单,在确认下单页面可以填写选择收货地址、清单列表等内容,并可根据需要对确认下单进行支付操作,如图3-20所示。

图3-20确认下单界面图
























 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










