本文将介绍如何在HikvisionCamera二次开发中搭建互联网视频预览的页面,本文使用的摄像头视频接入方法是通过萤石云提供的官方服务调取网络视频流(海康、萤石摄像头均可),然后通过萤石轻应用提供的SDK(这里使用的纯JS版本),实现播放页面显示和各种控件功能,集成到系统也非常方便,直接HTML页面嵌入即可。
一、方法介绍
本文使用的摄像头视频接入方法是通过萤石云提供的官方服务调取网络视频流(海康、萤石摄像头均可),然后通过萤石轻应用提供的SDK(这里使用的纯JS版本),实现播放页面显示和各种控件功能,集成到系统也非常方便,直接HTML页面嵌入即可。
二、准备工作
1、调试局域网内Hikvision系统
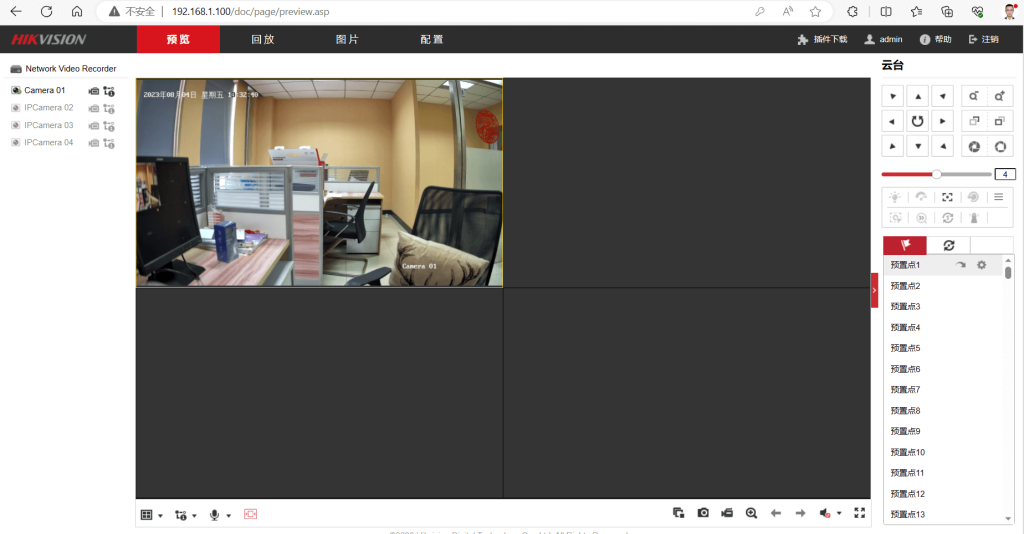
保证自己的开发电脑和录像机在同一网段下(连接的路由器是同一个即可),访问192.168.1.100,输入账户密码登录(默认账号admin,密码是在首次配置录像机时设置的密码)。
这个系统非常关键,90%的配置都通过这个来修改
我们需要改以下几个内容:
①设置/修改里面所有的密码(我这边所有密码都起的一样,方便记忆)
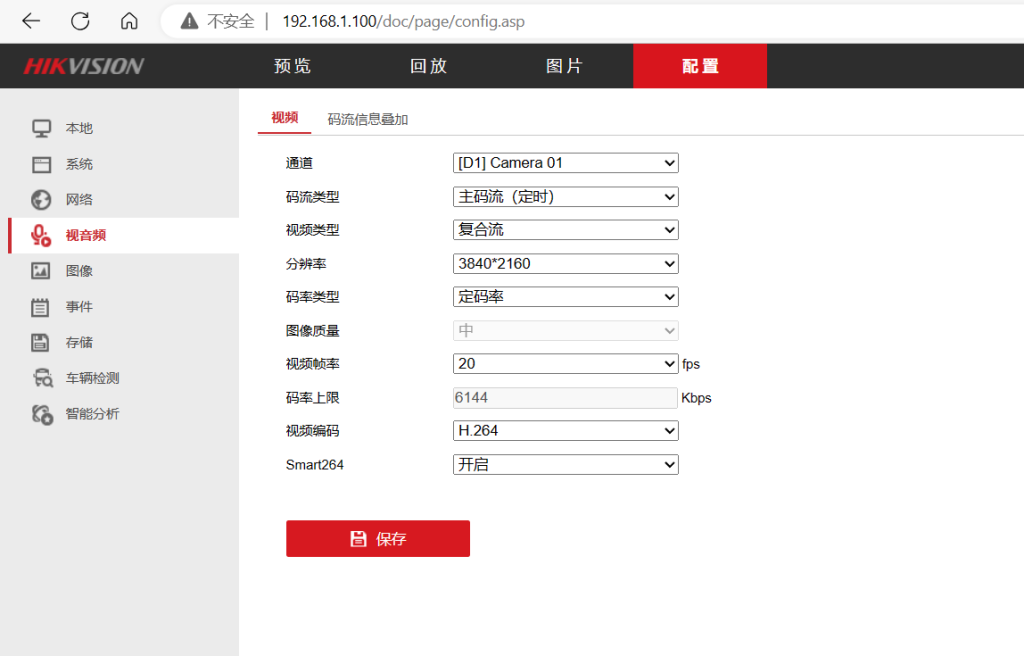
②设置视频编码为H.264
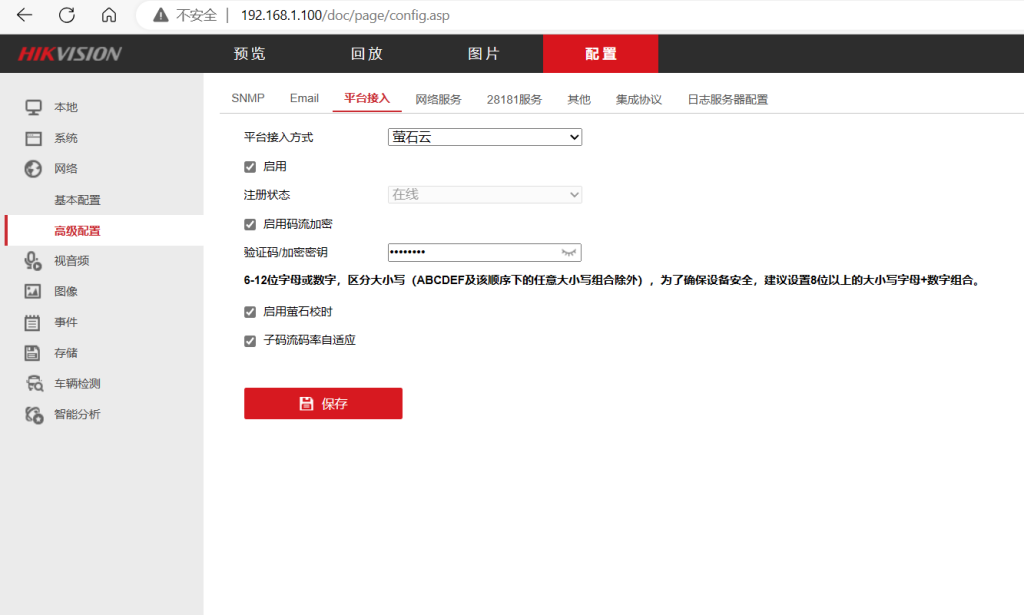
③平台接入选择萤石云,并设置码流加密密钥
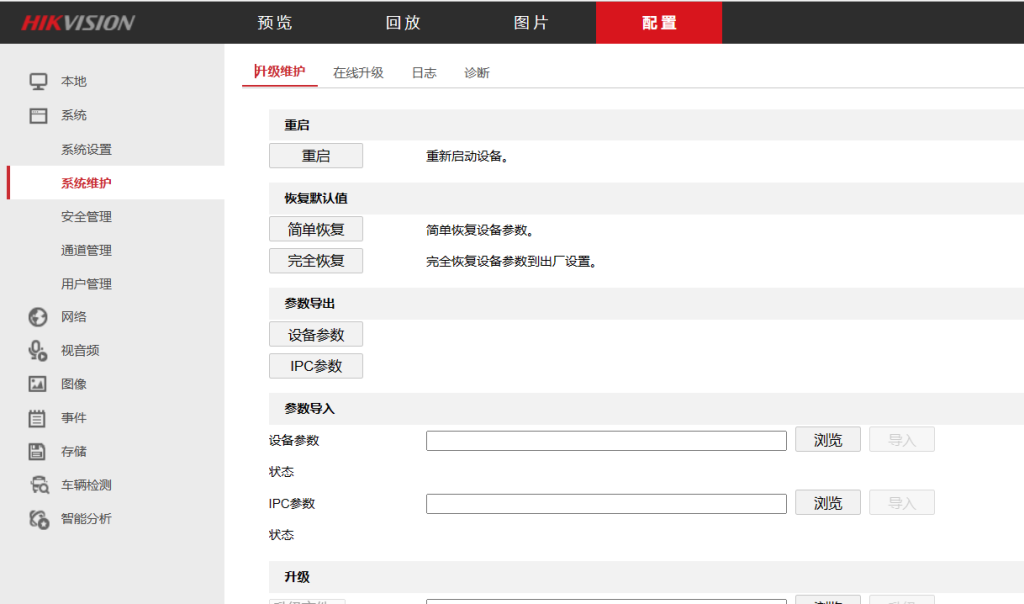
④修改完重启才能生效
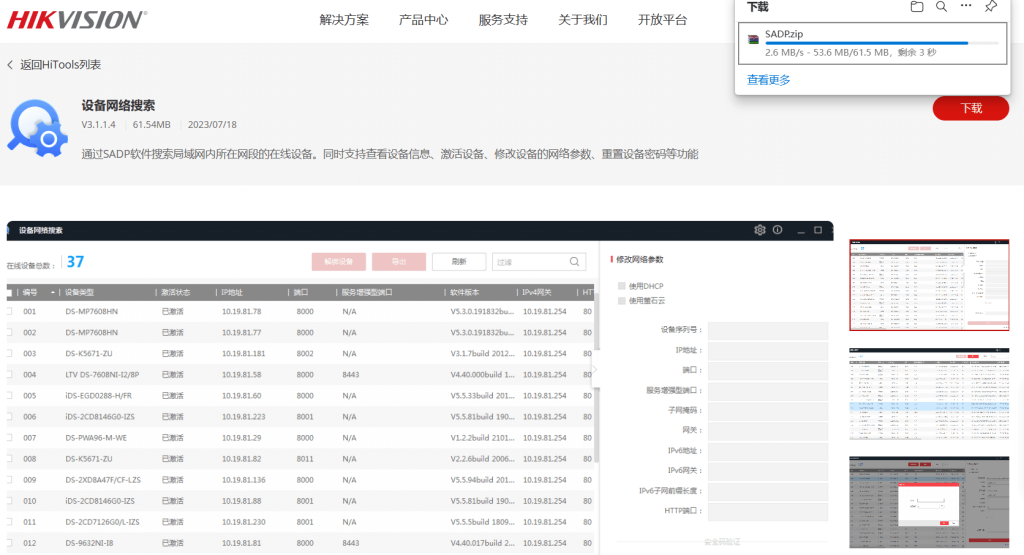
2、调试SADP
官网下载SADP,安装好之后,添加同一网段下设备。
可以在SADP设置设备配置参数,勾选使用萤石云。
三、萤石云相关设置
1、设备绑定萤石云
建议下载“萤石云视频”APP进行扫码绑定,如果绑定了海康物联,需要先解绑。
2、萤石云开放平台配置
①注册登录
②设备管理里查看设备通道的直播地址(需要记录地址)
地址例子:ezopen://xxxxxx@open.ys7.com/xxxxxxxxx/1.hd.live
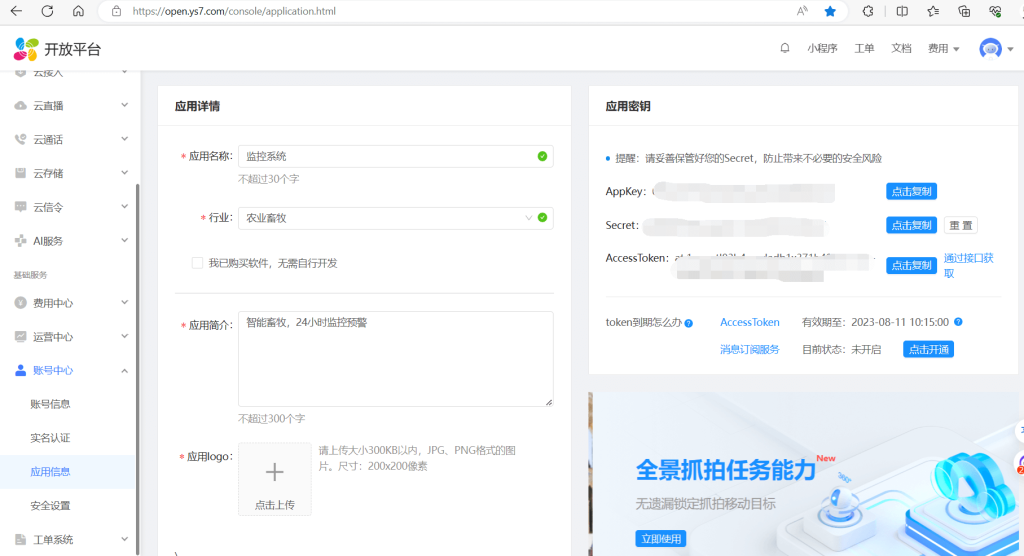
③账号中心创建应用(目前只支持企业认证)
需要记录AppKey、Secret、AccessToken(1周1更新,建议用代码调用保存)
四、下载UIKit的SDK
UIKit,是基于萤石开放平台OpenSDK封装的UI组件,使用过程中不必学习专业的业务概念,更不用调用繁琐的接口,能够以极简的嵌入方式,快速在您的应用中集成视频功能。
UIKit覆盖的平台包含:iOS、Android、H5/Web、ActiveX(IE)。
我们只需要下载解压就可以开箱即用,步骤如下:
- 下载UIKit JavaScript
- 解压SDK
- 浏览器打开demos\base-demo\路径下的index.html,测试样式是否正常加载。
五、编写调试页面
我们在SDK解压后的文件夹里\demos\base-demo\index.html的同级目录下,建立一个新的test.html文件,这里放入我们的调试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./ezuikit.js"></script>
<style>
html,body {
padding: 0;
margin: 0;
text-align: center;
background: #00000080;
overflow: hidden;
}
</style>
</head>
<body>
<div id="playWind"></div>
<script>
var domain = "https://open.ys7.com";
var EZOPENDemo;
window.EZOPENDemo = EZOPENDemo;
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
const ezopenInit = () => {
EZOPENDemo = new EZUIKit.EZUIKitPlayer({
id: 'playWind',
width: width,
height: height,
template: "pcLive",
url: "ezopen://xxxxxx@open.ys7.com/xxxxxxxxx/1.hd.live",
accessToken: "xxxxxxxxxxxxx"
});
}
ezopenInit();
</script>
</body>
</html>其中url和accessToken换成自己的。
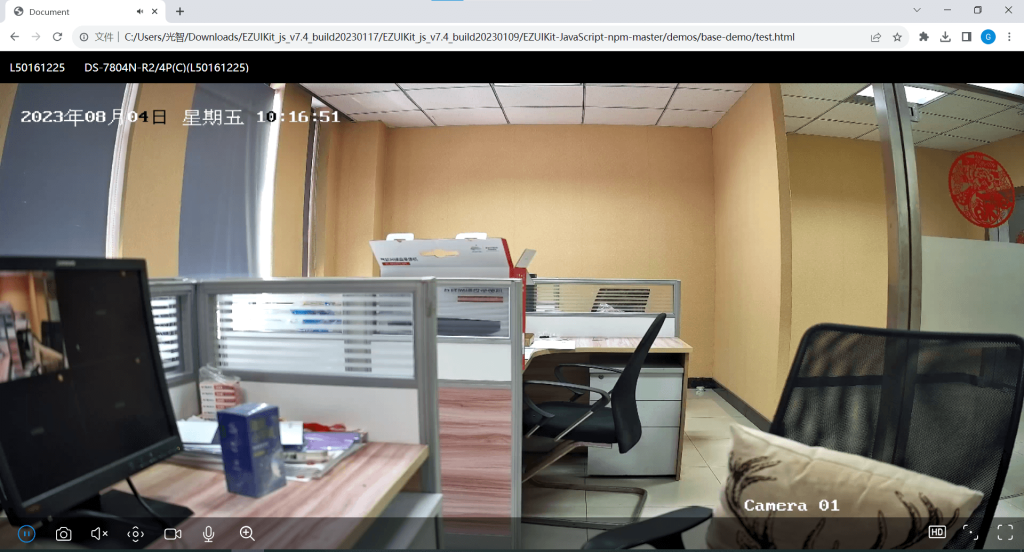
浏览器打开test.html正确运行结果如下:
页面包含丰富的组件功能,比如截图、录像、对讲、放大画面等等。






























 4563
4563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










