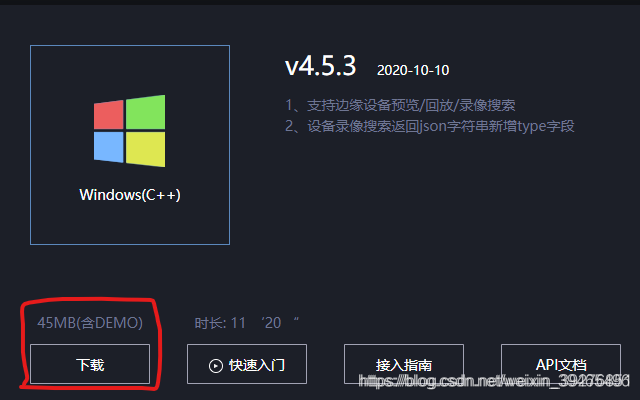
下载萤石云Qt demo 链接在这里:点击我转到下载界面
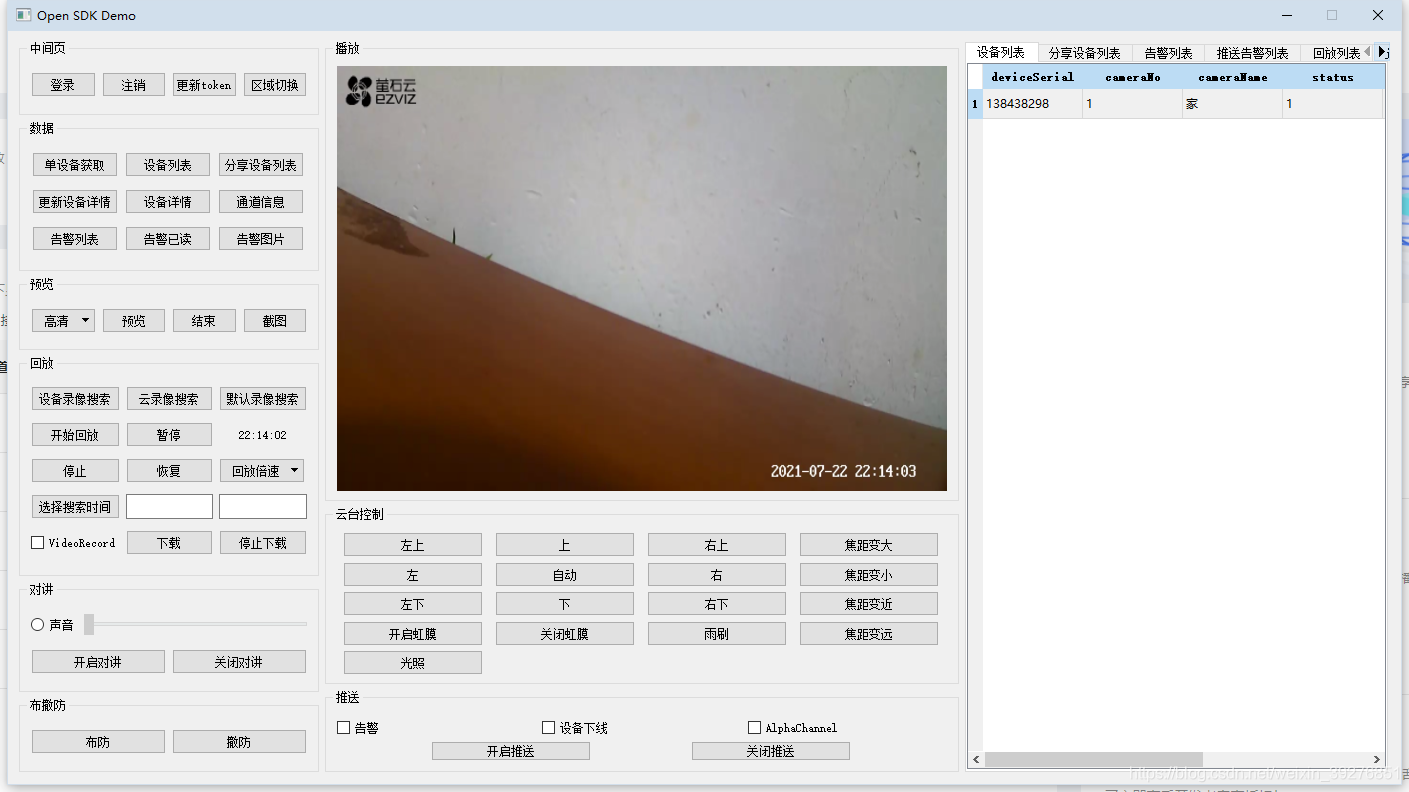
运行截图

首先 萤石云已经对Qt Demot停止维护了
文章前半部分参考了这个链接
https://blog.csdn.net/weixin_39465496/article/details/114069951

下载后解压,打开doc文件夹中的《EzvizQtDemo配置和使用手册.docx》文件。可以看到此demo使用的QT版本是QT4.8.5

但我这使用的QT版本是QT5.12.3,所以这里需要修改一些内容
Demo修改
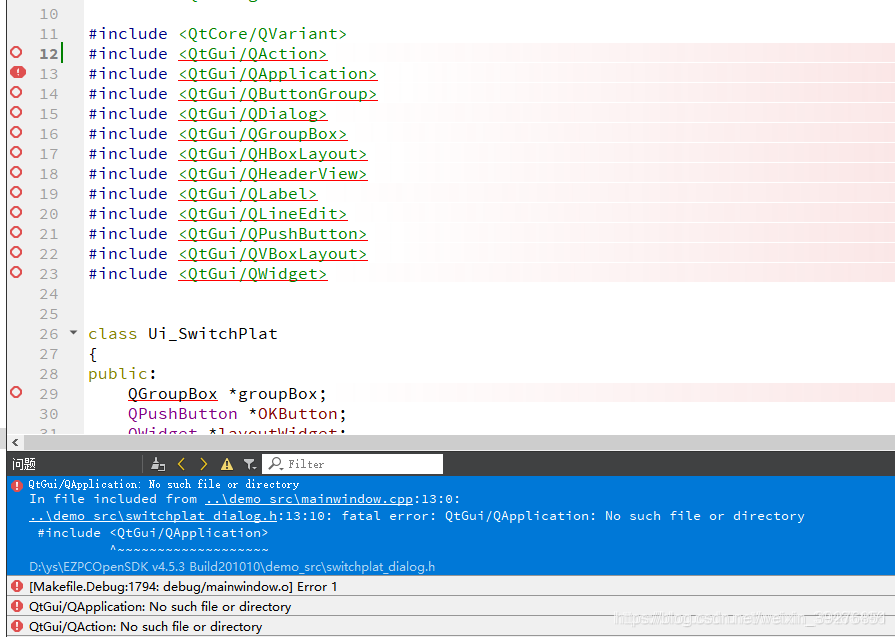
打开下载的Demo,编译,出现很多错误。比如

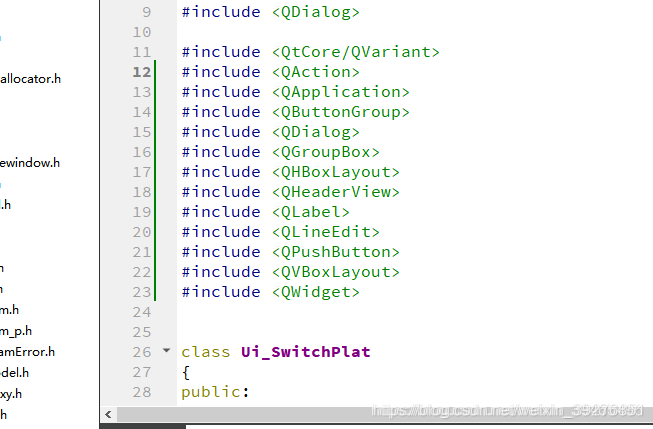
这里只需要把“QtGui/”删掉即可。删除后,编译就不会出现此错误。

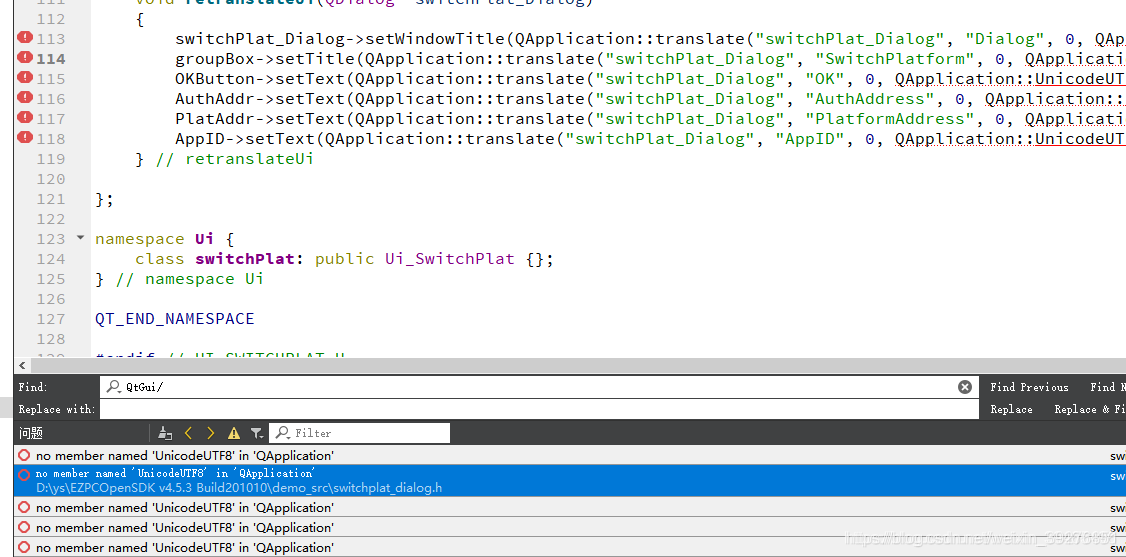
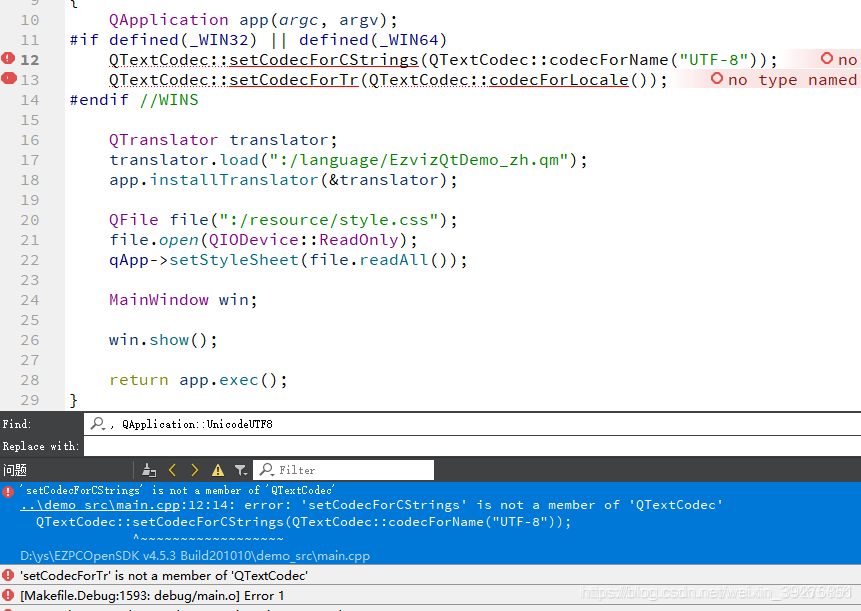
再编译,又会出现“ no member named ‘UnicodeUTF8’ in ‘QApplication’“错误。

这里只需要删除“, QApplication::UnicodeUTF8”,再编译,即可。
编译后,又出现下一个错误

这里直接删除报错代码即可。

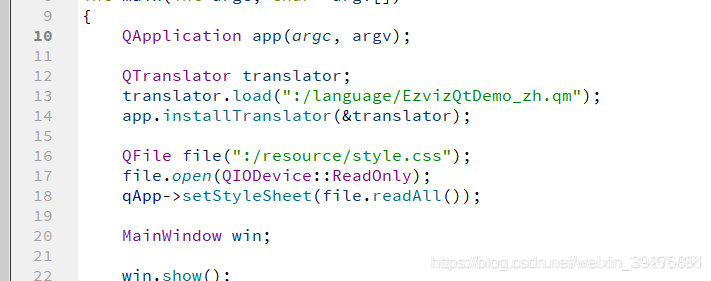
最后编译完成。
点击运行,但程序运行报错。
发现是程序路径配置有问题。
先修改工程pro文件
“DESTDIR +=
…/…/bin/EzvizQtDemo”
改为“
DESTDIR +=
…/bin”
最后保存,运行。程序运行成功。

然后会打不开摄像头 这时候去萤石云官网注册账号,登录进去成为开发者

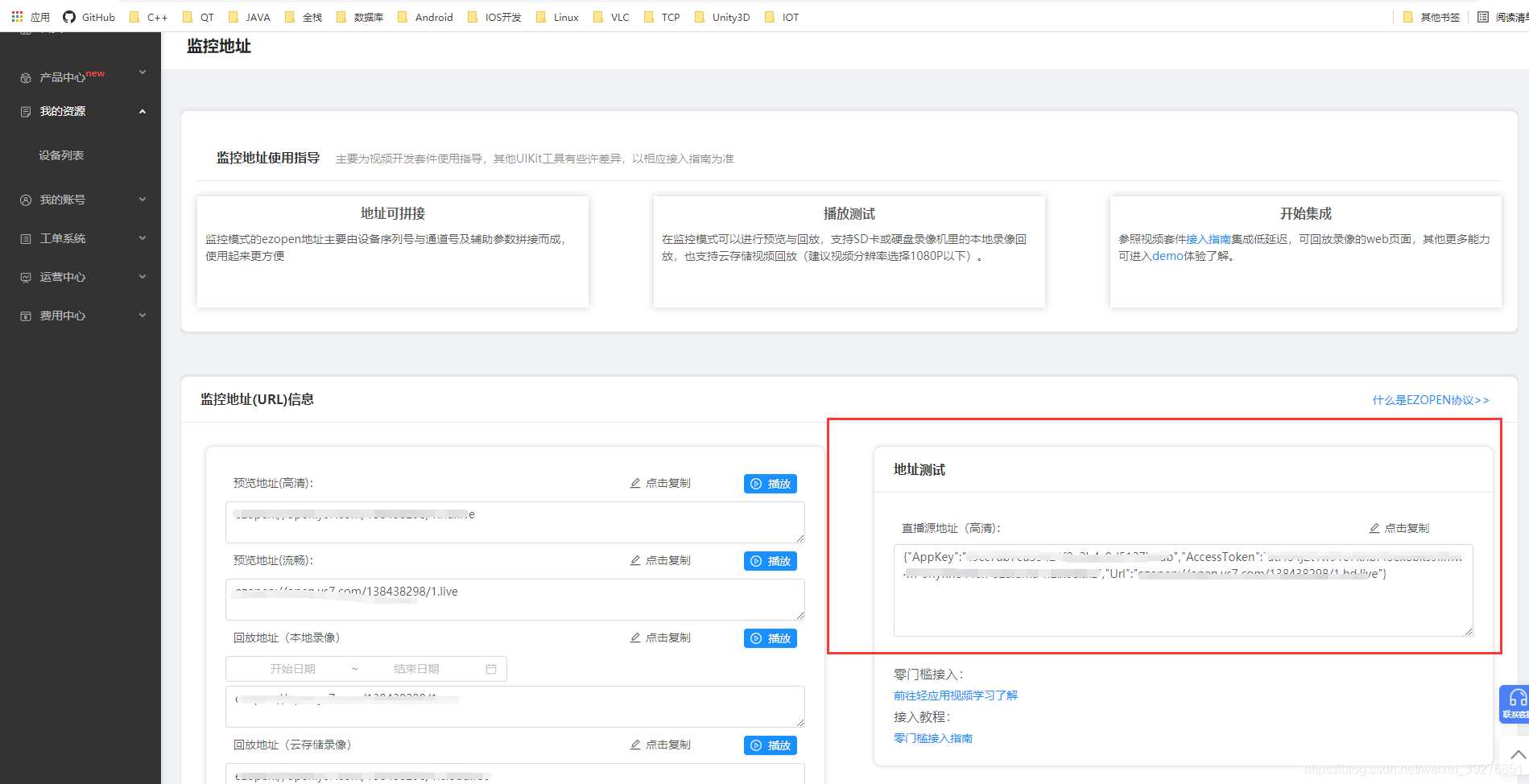
点击监控地址

获取AppKey和AccessToken
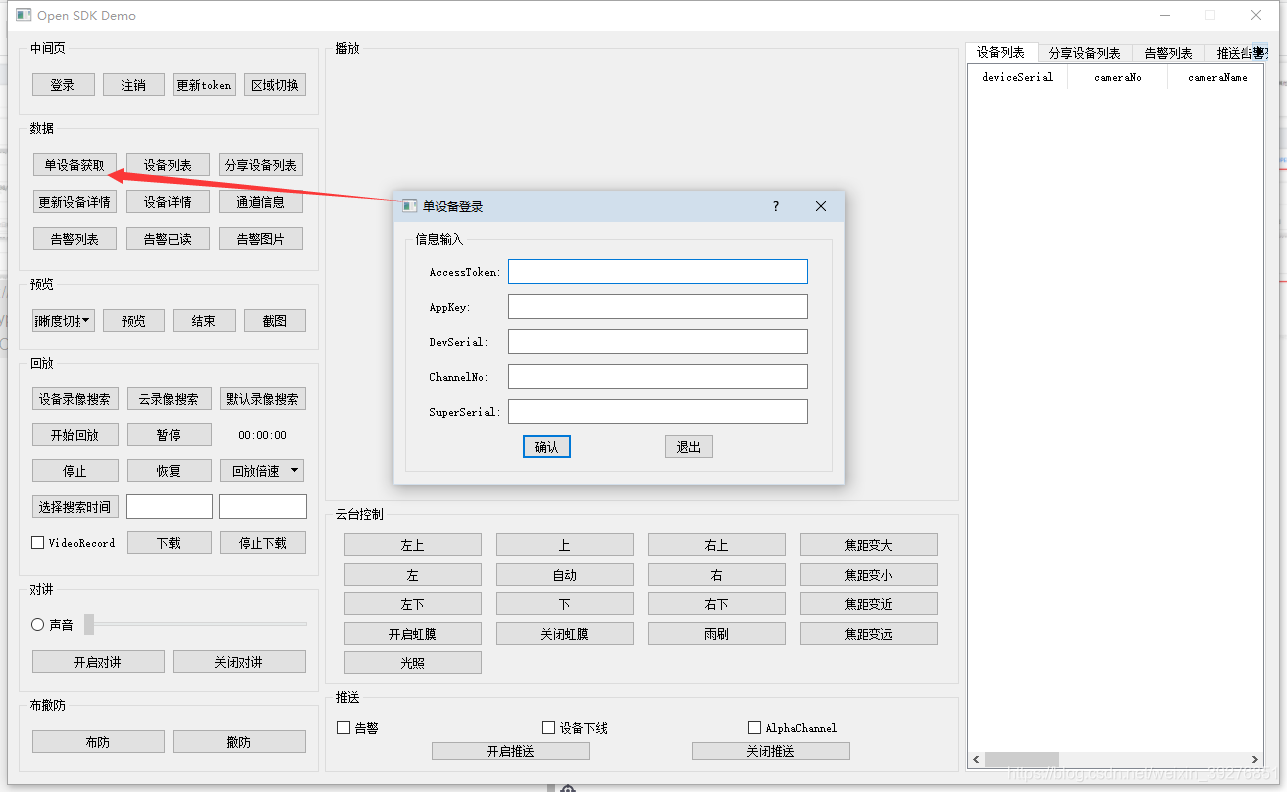
然后打开Qt的Demo

填写相应参数

最后一个参数不知道,你们谁知道评论给我
然后预览就可以了
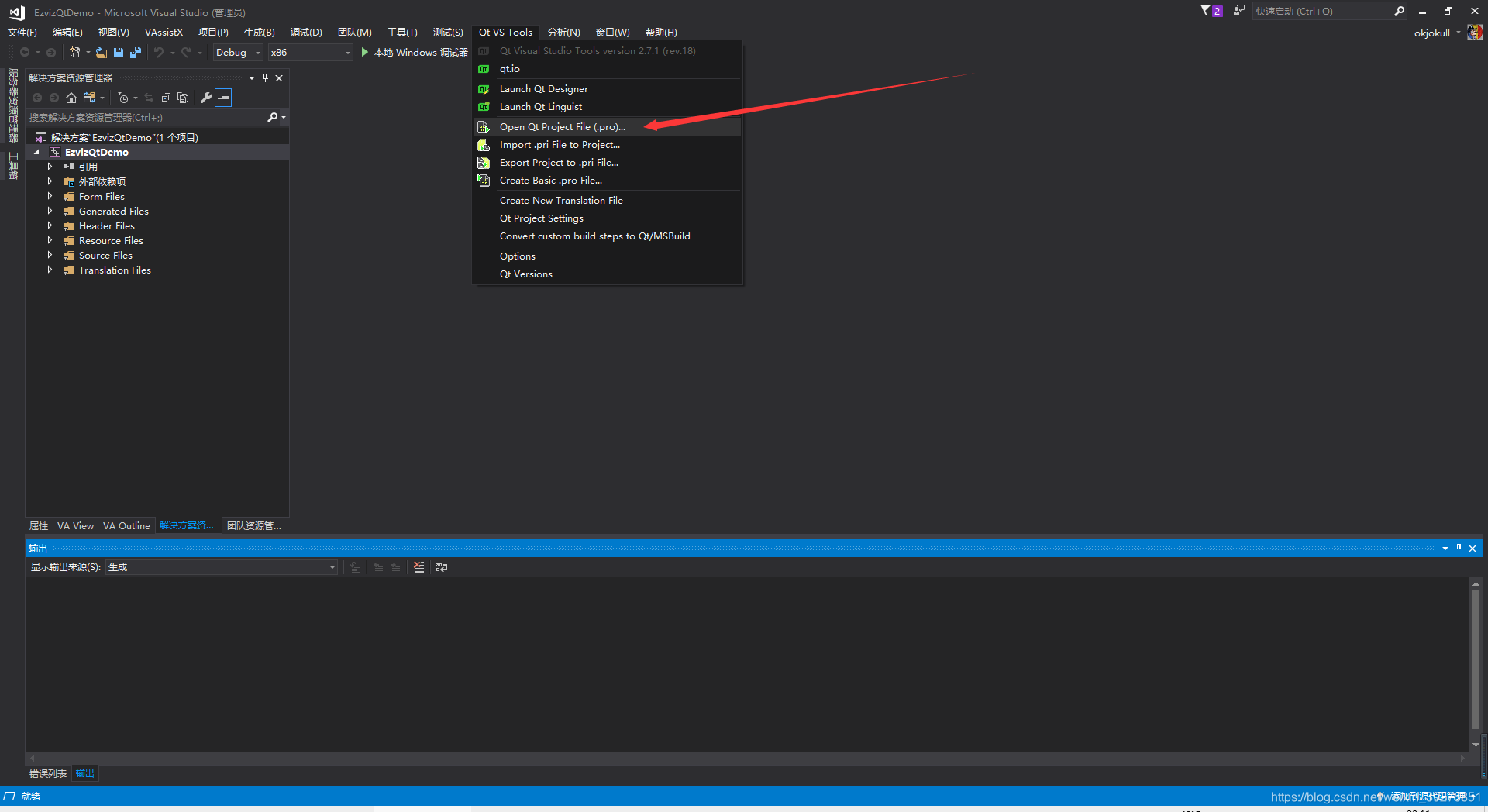
VS2017 使用也很简单


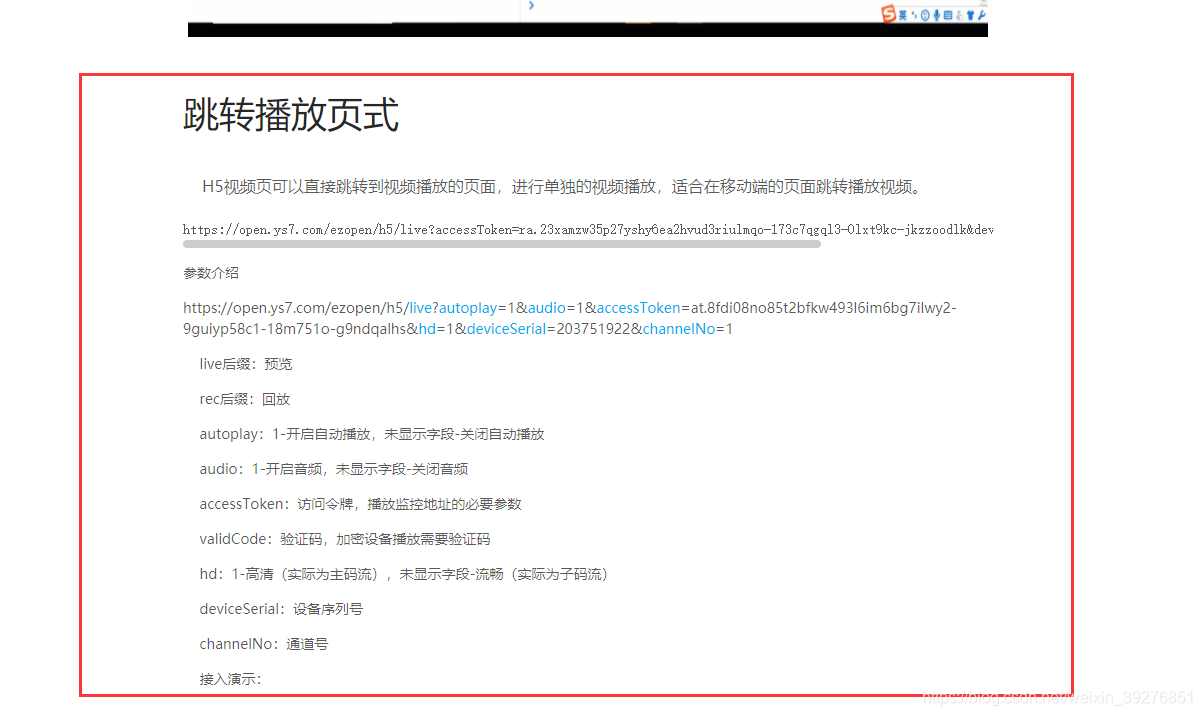
H5界面可以直接利用下面代码浏览器播放
桌面新建文本 demo-iframe.html

<iframe
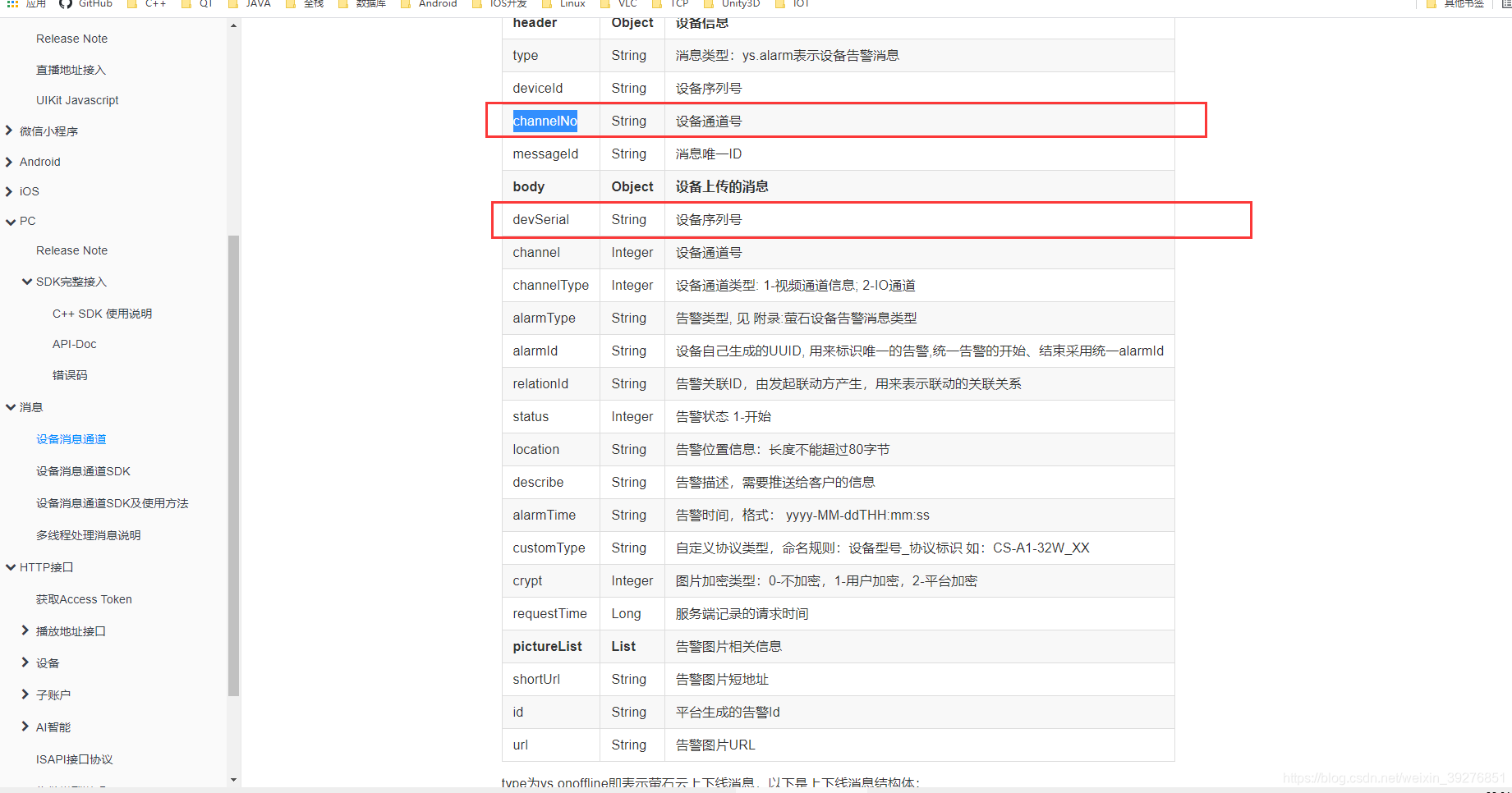
src="https://open.ys7.com/ezopen/h5/live?accessToken=ra.23xamzw35p27yshy6ea2hvud3riulmqo-173c7qgql3-0lxt9kc-jkzzoodlk&deviceSerial=203751922&channelNo=1" //这里要写你自己的链接按照下图红框中的参数更改
width="600"
height="400"
id="ysOpenDevice"
allowfullscreen
>
</iframe>
一键获取H5演示 https://open.ys7.com/bbs/article/20

最后 多看官网文档,多看官网文档,把官网翻透了 就好办了


























 3208
3208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










