用vue也一段时间了,踩坑无数,关键是有些报错真的一看就让人头大很,完全蒙圈,不知道是啥原因,因此想做个总结,也供爱学习的大家一起进步,有别的原因,或者写的有错误(当然没验证过的我坚决不会发表-_-)的欢迎指正…
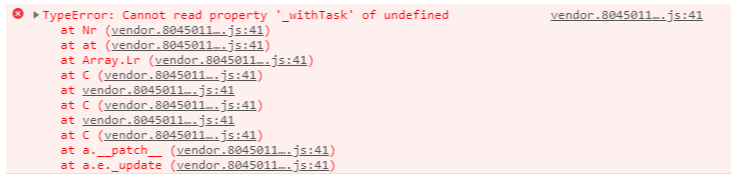
1. Cannot read property ‘_withTask’ of undefined

原因:你写了click方法,但是却没有实现,例如你在.vue文件中写了@click=“showMydialog”,但是你在相应的文件中去搜索这个方法,肯定是找不到的
2. TypeError: null is not iterable

原因:iterable的意思是迭代的,可重复的意思,那么这个报错的意思顾名思义就是你把null拿去循环或迭代使用去了,具体是哪个变量使用上出的问题,一般在报错详情中都会有写,例如我上面的截图里面用红色的框圈起来的变量名topmenu,经定位发现系统在进入的时候有些用户还没有登录呢,因为menu等之类的数据肯定是在store中是没有的,而我们的这个变量取值又是放在了computed里,只要这个页面加载肯定会走到这里去拿值…
解决办法:在此类数据的取值方式上做相应的判断
下面附上我的项目里面解决方法
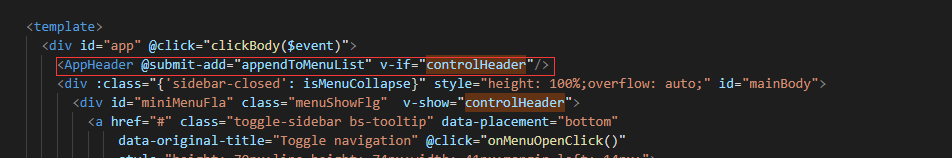
用脚手架搭建的架子,所以将整个结构放在了App.vue文件中

我的topmenu就是在AppHeader里面显示的,因为我给每个组件都会加相应的v-if控制,我的报错主要是在系统一进来会判断是否显示某个组件,要是显示就加载组件对应的文件了,因为我只需要让controlHeader为false即可

我判断路由是要跳转到登录那边去,就不加载AppHeader
3.form表单检验一直都是true
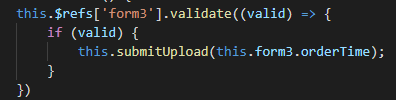
之前写form都是复制粘贴,从来没出错过,由此部署版本,很着急,就要加一个表单的校验,于是按照以前的写法校验:

很有自信的部署上去,发现丝毫没反应,结果本地调试,发现真的valid一直都是true,很是郁闷,检查各种参数,rules规则依然没有任何头绪。。。
最后发现原来是prop=“form元素的名称”,校验方法中并未做空或者undefined处理

就是这句判空的操作
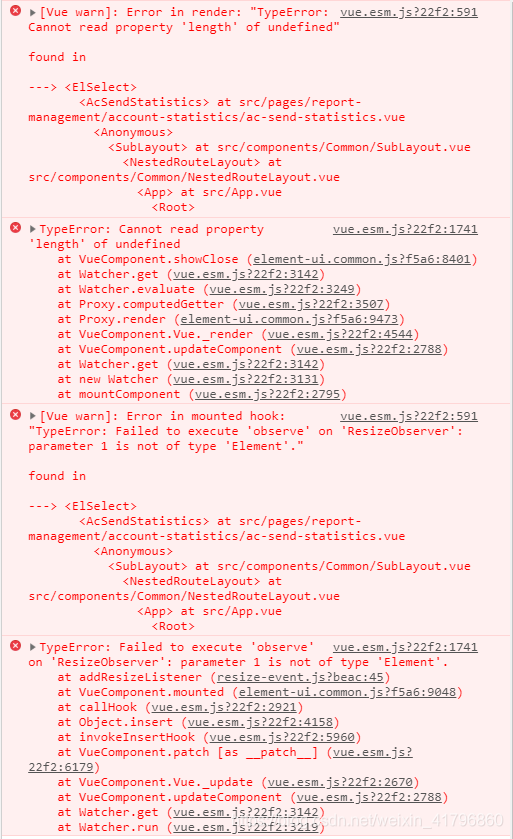
3. Error in mounted hook: “TypeError: Failed to execute ‘observe’ on ‘ResizeObserver’: parameter 1 is not of type ‘Element’.”
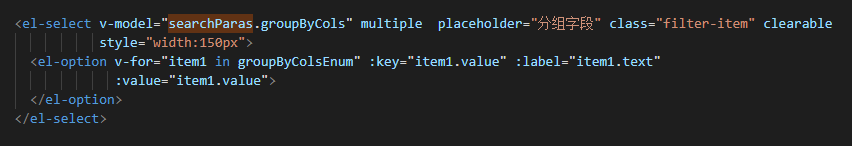
报错位置代码:

我的变量定义 如下:

突然发现的这么个报错,各种查找,一看四个报错吓呆了,最终解决方案还是来自饿了么文档的一句话:

有思路了吗?就是数组!也就是在页面初次加载的时候你的绑定值v-model=“searchParas.groupByCols”,应该是数组。要实现多选存储值,仅仅需要改一下变量定义就解决啦,如下


























 2637
2637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








