1.Error in mounted hook: “TypeError: Failed to execute ‘observe’ on ‘ResizeObserver’: parameter 1 is not of type ‘Element’.”
为 应该 获取到,但实际没获取到 或 获取到的值与预期不符。
示例
case 1:应该获取到值但实际没获取到
<!-- 报错代码 -->
<div v-if="showDiv" class="info" >
<useInfo ref="useInfo" :currentInfo="currentInfo" />
</div>
export default {
data() {
return {
showDiv: false,
}
}
mounted() {
this.getInfo();
},
methods: {
getInfo() {
// 此处应该获取到元素“info”,但由于元素为v-if判断为不渲染的元素,故而报错
let info = document.querySelector('.info');
}
}
}
由于元素为v-if判断为不渲染的元素,而我们又在后面要获取到这个元素,所以这里应该将 v-if 改为 v-show 。
case 2:获取到的值与实际不符
<!-- 报错代码 -->
<template>
<el-select v-model="selectValue" multiple placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
selectValue: undefined,
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}],
}
}
}
</script>
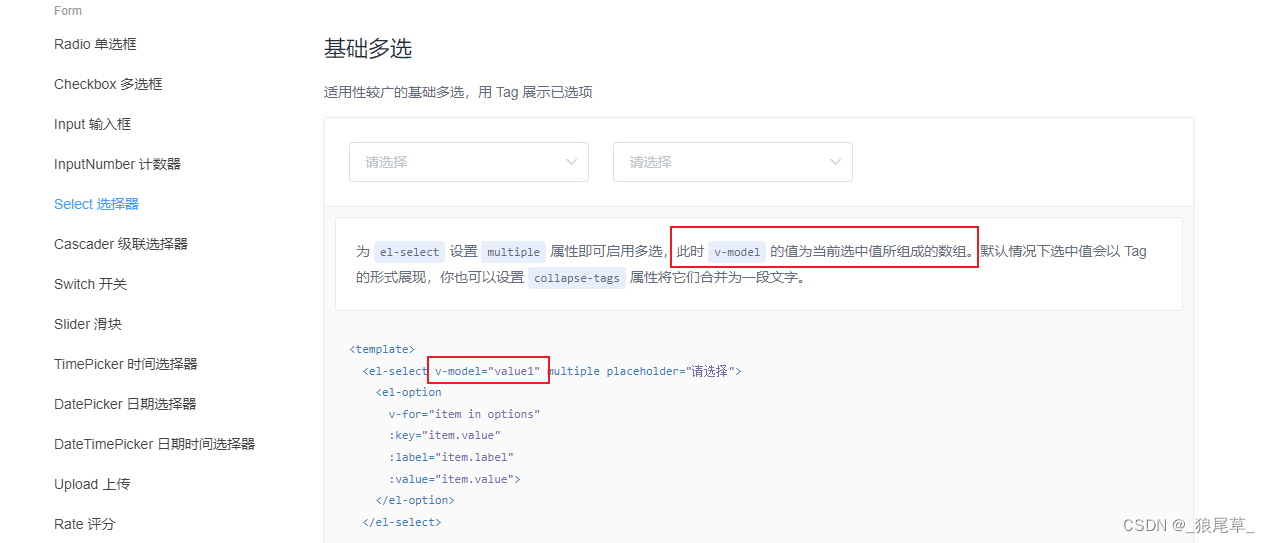
据elementUI官网可知:为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。故而,将以上代码中的 selectValue: undefined, 修改为 selectValue: [ ],即可解决报错。





















 4354
4354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








