反编译文件 wxappUnpacker-master以及wxapkg例子 点击获取
获取小程序WXAPKG文件
- 登录微信(模拟器 我用的mumu模拟器)
- 打开小程序
运行目标小程序
之后在指定文件夹内会生成其wxapkg文件 - 进入RE文件管理器
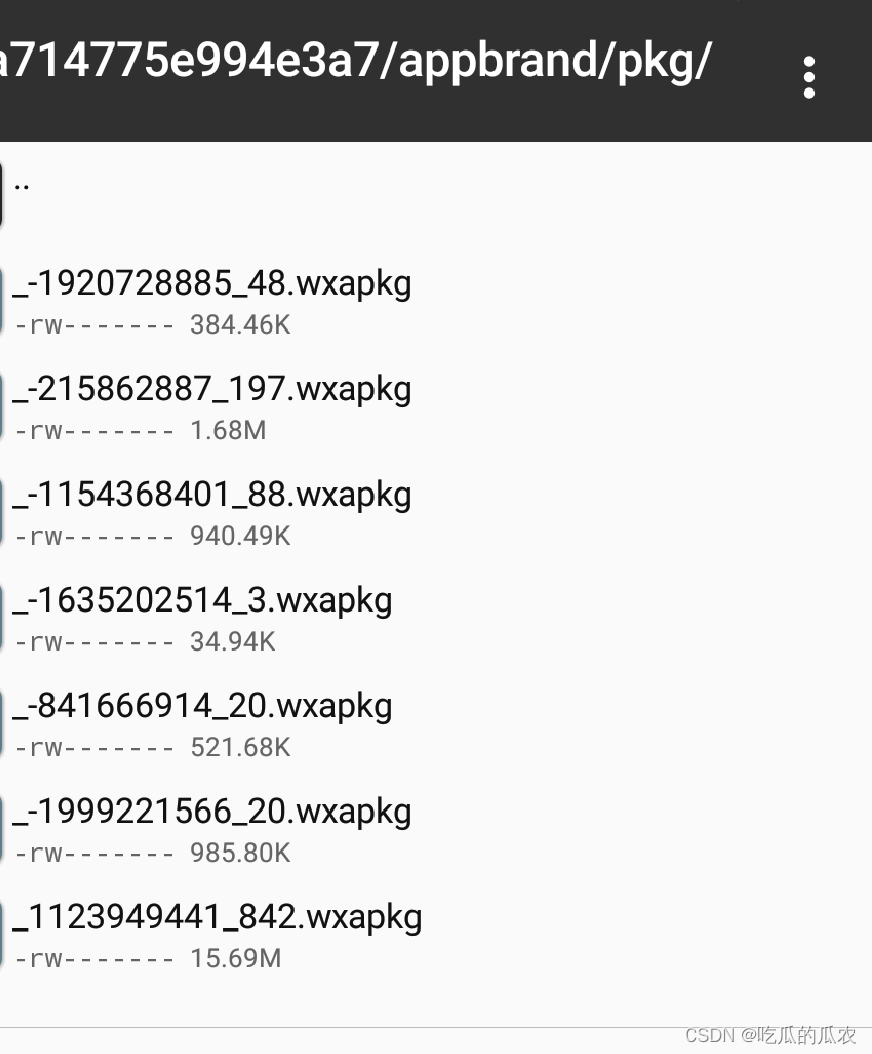
进入路径: /data/data/com.tencent.mm/MicroMsg/{数字串}/appbrand/pkg/
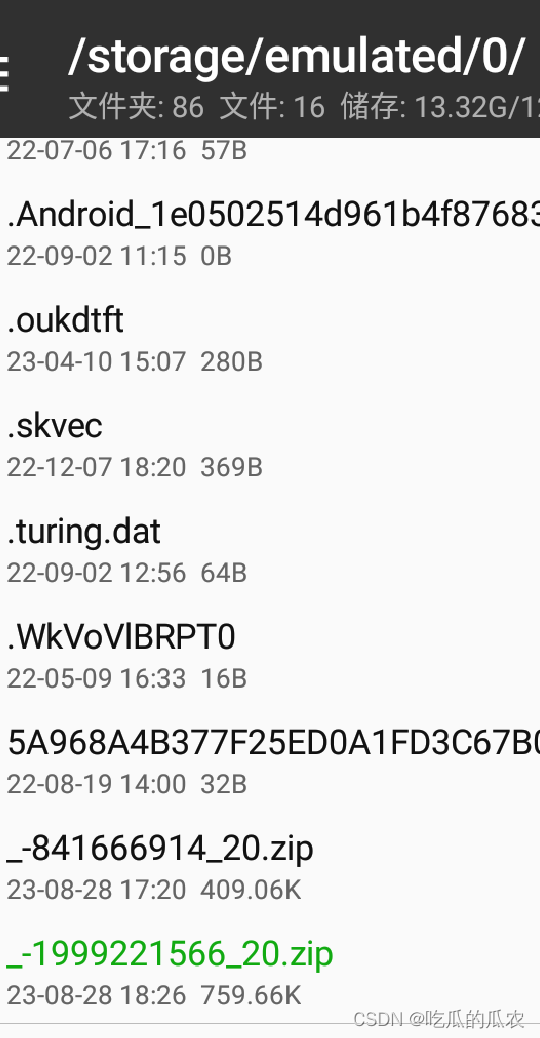
找到所需的wxapkg文件(这里有个小技巧筛选的时候按时间排序,这样你刚打开的小程序就在前面)
右键点击【压缩所选文件】 - 传输文件
将压缩后的本地文件通过微信/邮箱传输到电脑(这里注意压缩完之后直接分享会有问题,要先把压缩文件移动到其他目录,应该是微信目录下或者app目录下的东西微信分享不了唤不起分享)
压缩包我是放到了这里

.wxapkg 截图

反编译wxapkg
将wxapkg程序包复制到反编译脚本目录wxappUnpacker-master里面,mac系统下cd到wxappUnpacker-master存放的目录,安装以下依赖。npm是需要Node.js环境哈
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
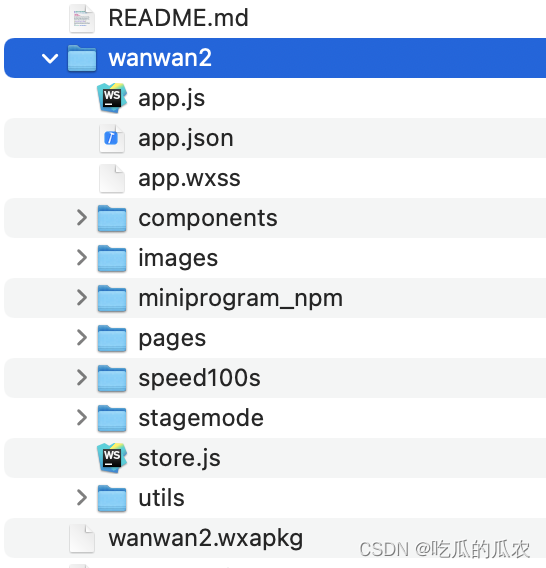
以我的文件为例 ‘wanwan2.wxapkg’
node wuWxapkg.js wanwan2.wxapkg
编译完成后截图

到此 全部反编译完成!
可能会遇到的问题:
我编译的时候遇到下面的问题
Error: Cannot find module ‘escodegen’
解决方案:执行
npm i
模拟器打开小程序之后尽可能把能点的都点了,特别是你需要的哪一块,不然是没有加载的。编译的时候注意可能好几个wxapkg,这里我编译了两个,第二个wxapkg才是我想要的。路径里 一串数字这个代表微信小程序,所以这个文件夹下面应该都是和这个xcx相关的
{数字串} 类似 bcdeb6512df22d1847a42a6f01dd36e6
mac 小程序路径 /Users/xxxx/Library/Group Containers/5A4RE8SF68.com.tencent.xinWeChat/Library/Caches/xinWeChat/{数字串}/WeApp/LocalCache/release
模拟器 小程序路径 /data/data/com.tencent.mm/MicroMsg/{数字串}/appbrand/pkg/
感谢大佬的经验分享 mac上的小程序获取 点击跳转
打开解密工具,选择刚才找到的加密包目录,导入解密工具进行解密,解密后就得到wxapkg程序包






















 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








