查了下网上更换marker的颜色,大都是通过预先p好几个大小一样颜色不同的图片。但是片源又比较难找,不太好用,想到了直接盗用百度的图源~~~,个人感觉下面的方法比网上的其他方法好用,且可重复使用,减少对后端的请求。
1.效果图

2 实现过程
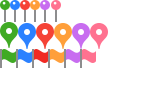
2.1从百度地图下载下面这幅图

具体方法:
(1)打开百度地图

(2)按F12打开调试模式

(3)依次点击工具箱——标记——更换标记。此时本地已经缓存了上面的图片,下载下来就行了。


2.2通过icon中的imageOffset属性并配合着图片的大小属性进行设置
这是设置紫色标志的例子
var myPurpleIcon = new BMap.Icon('allStyleMarker.png', new BMap.Size(18, 27),{"imageOffset":new BMap.Size(-72, -22)});
var newMarker=new BMap.Marker(new BMap.Point(allDataInFile[thisPoint][0],allDataInFile[thisPoint][1]),{icon: myPurpleIcon});
3 new BMap.Sizenew BMap.Size(18, 27),{“imageOffset”:new BMap.Size(-72, -22)})方法讲解。
其实这就是css中的background-position属性。值得注意的是这里的参数的意义
(1)new BMap.Sizenew BMap.Size(18, 27)。相当于以图片的坐上左上角为(0,0)点,向右18个像素,向下27个像素画出的框中的视图。
(2){“imageOffset”:new BMap.Size(-72, -22)})。在保证(1)中视图不变的情况下,将图片向左拉72个像素,并向上拉22个像素。
























 3527
3527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








