绑定数据不实时更新
例: v-if 的值变为true 的时候。页面上 没有实时更新显示
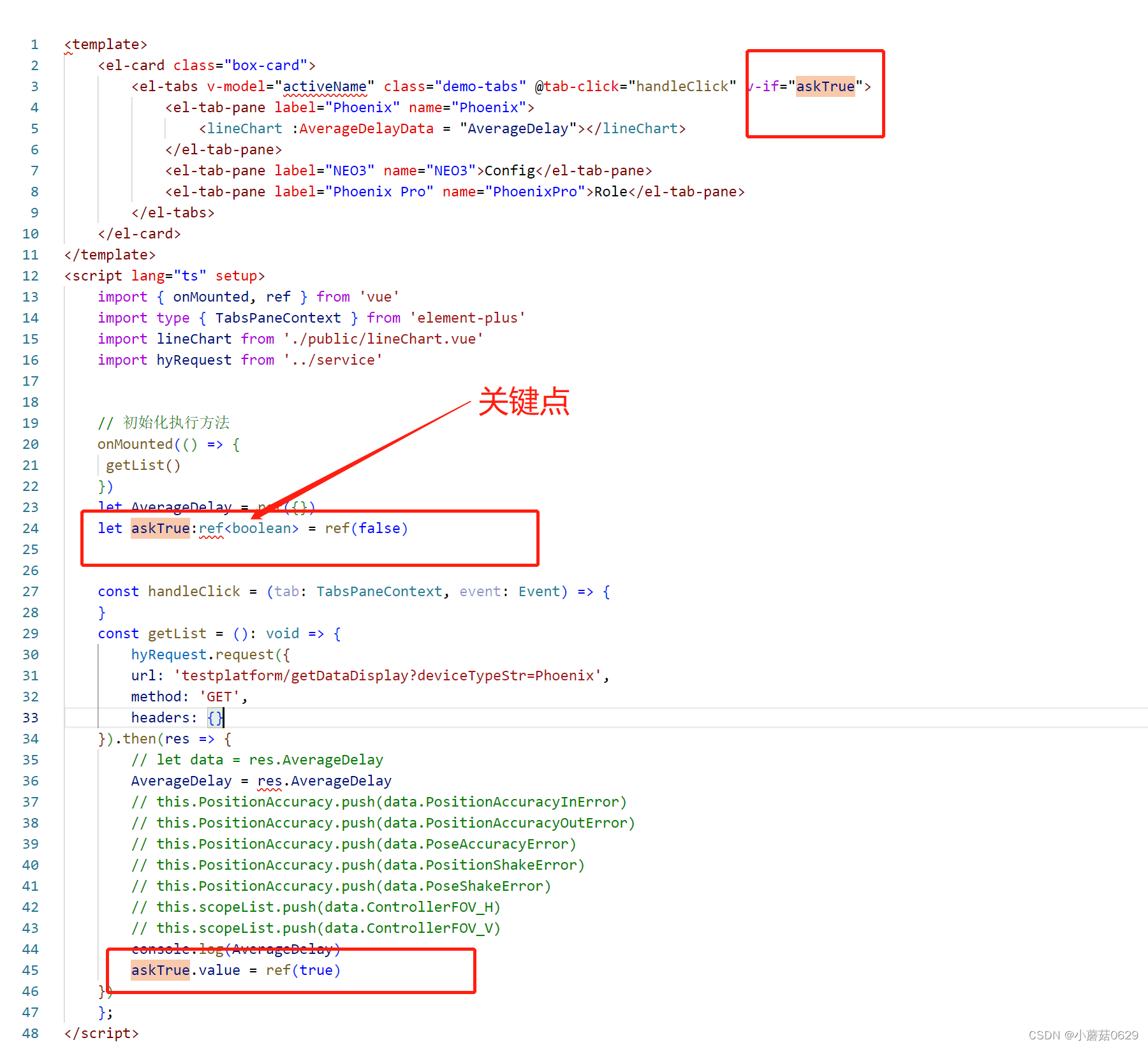
解决方法:

<template>
<el-card class="box-card">
<el-tabs v-model="activeName" class="demo-tabs" @tab-click="handleClick" v-if="askTrue">
<el-tab-pane label="Phoenix" name="Phoenix">
<lineChart :AverageDelayData = "AverageDelay"></lineChart>
</el-tab-pane>
<el-tab-pane label="NEO3" name="NEO3">Config</el-tab-pane>
<el-tab-pane label="Phoenix Pro" name="PhoenixPro">Role</el-tab-pane>
</el-tabs>
</el-card>
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue'
import type { TabsPaneContext } from 'element-plus'
import lineChart from './public/lineChart.vue'
import hyRequest from '../service'
// 初始化执行方法
onMounted(() => {
getList()
})
let AverageDelay = ref({})
let askTrue:ref<boolean> = ref(false)
const handleClick = (tab: TabsPaneContext, event: Event) => {
}
const getList = (): void => {
hyRequest.request({
url: 'testplatform/getDataDisplay?deviceTypeStr=Phoenix',
method: 'GET',
headers: {}
}).then(res => {
// let data = res.AverageDelay
AverageDelay = res.AverageDelay
// this.PositionAccuracy.push(data.PositionAccuracyInError)
// this.PositionAccuracy.push(data.PositionAccuracyOutError)
// this.PositionAccuracy.push(data.PoseAccuracyError)
// this.PositionAccuracy.push(data.PositionShakeError)
// this.PositionAccuracy.push(data.PoseShakeError)
// this.scopeList.push(data.ControllerFOV_H)
// this.scopeList.push(data.ControllerFOV_V)
console.log(AverageDelay)
askTrue.value = ref(true)
})
};
</script>





















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










