初识Django
学习python 有一段时间了。从最开始的入门学习鱼C的小甲鱼python入门视频开始。
然后在微信公众号上认识了一个叫风变编程的网页自学式的编程教程。从而踏上了Pytho的自主学习之路。
扯的有点远了。以上也不是广告,就是一点个人的学习之旅。不知道有没有和我一样,虽然没有从事IT行来,却仍有一颗年少之时埋下的种子在心里生根发芽,虽不能长成参天大树,却仍然顽强不息的生长着,生生不息的IT之心。
想到什么写什么 ,如果有什么想要交流的可以留言。不定时回复。
开发环境介绍一下:deepin linux + python3.6 + pycharm + djang0 2.2
假装以上东西都已经安装完成。
- 第一步:生成一个django工程:
可以直接用pycharm生成一个django工程。也可以用命令行模式生成。
做为新手入门,还是建议手工生成吧。
在想要保存工程目录的工作目录下运行
django-admin startproject project-name
这个命令会在相应的目录下生成一个工程目录 。新生成的工程目录大根是这样的

最外层的上当是工程名称——这个名称在生成以后是可以改的。不过一般应该也不会改
然后 在这个目录下,已经生成的一个manage.py 文件与一个与工程同名的目录(注:这个目录名称不能乱改的哦,当然一般,也不会手贱去改的,对吧)
在这个与工程名同名的目录下,会有四个文件
第一个文件表示这是一个python包。init.py
第二个文件是项目配置文件
第三个文件是路由配置文件
第四个文件是服务器配置文件,前期基本不会动他.
- 第二步,新建一个APP.
将工作目录改到工程文件夹下,运行如下命令行
python manage.py startapp app_name
这是命令行将在工程目录下生成一个APP文件夹.
大概内容如下

上图红色部分就是生成的文件夹
- 第三步:定义视图处理函数
打开views文件,在里面定义一个新的函数
from django.http import HttpResponse
def show_index(requests):
return HttpResponse("Hello World!")
这个就是views文件里的全部代码 .
-
第四步:配置路由
打开第一步中的第三个文件urls.py

from django.contrib import admin from django.urls import path from myApp import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.show_index) ]
`文件的全部代码 如上所示,图中红色代码是刚新加入的.
- 第五步:开启服务 ,测试 效果
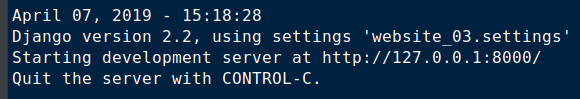
在刚才的命令行下运行:
python manage.py runserver
```
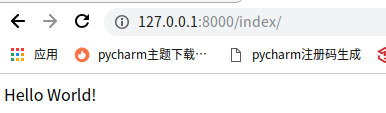
然后 在浏览器 里输入网址:127.0.0.1:8000/index/

OK.
第一个Django 工程测试 到这里结束 .更新的内容 下期再写























 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










