问题:
表格的列是动态从后端取的,然后前端循环el-table-column,可是万万没想到,这个循环出来的列错位了,试了一下给el-table-column加了key也不行,还是错位。
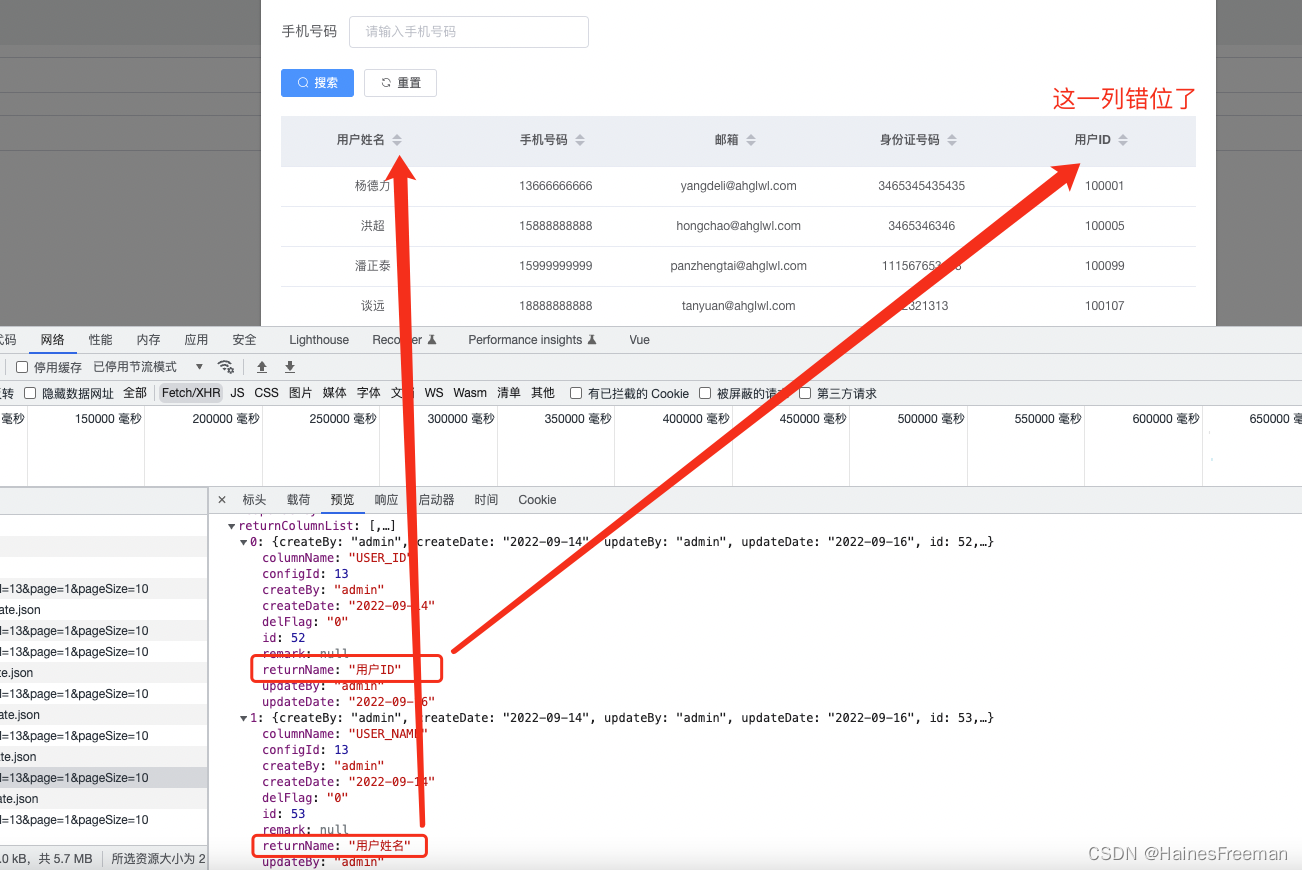
下图后端返回的动态列数组,第一条是用户ID,正常应该排在第一列,但是跑最后一列了。

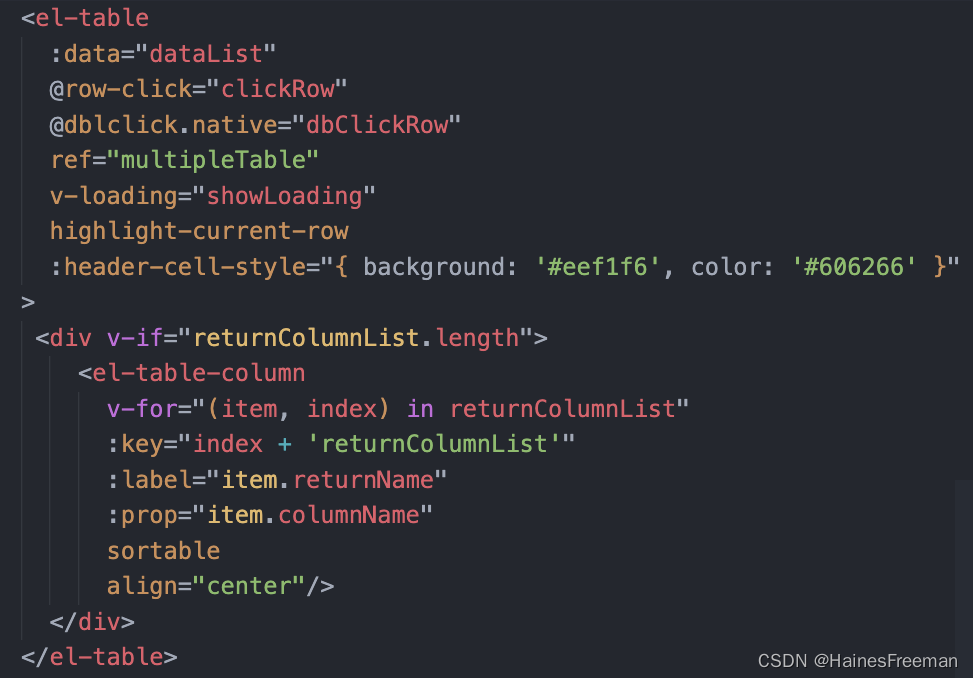
错位时候,我的代码是:

解决方案:
直接去掉el-table-column外层div就可以了,如图:

最终代码:
<el-table
:data="dataList"
@row-click="clickRow"
@dblclick.native="dbClickRow"
ref="multipleTable"
v-loading="showLoading"
highlight-current-row
:header-cell-style="{ background: '#eef1f6', color: '#606266' }"
>
<el-table-column
v-for="(item, index) in returnColumnList"
:key="index + 'returnColumnList'"
:label="item.returnName"
:prop="item.columnName"
sortable
align="center"/>
</el-table>注意:我试过给el-table-column加了key也不行,还是错位。

























 3251
3251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








