在element-ui的el-table中el-table-column在按钮切换后列会出现错位的情况。如下图所示:

解决方案

具体操作如下:
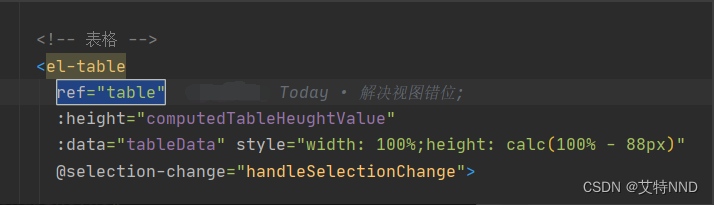
- <el-table>中设置ref属性,ref就是id的代替者

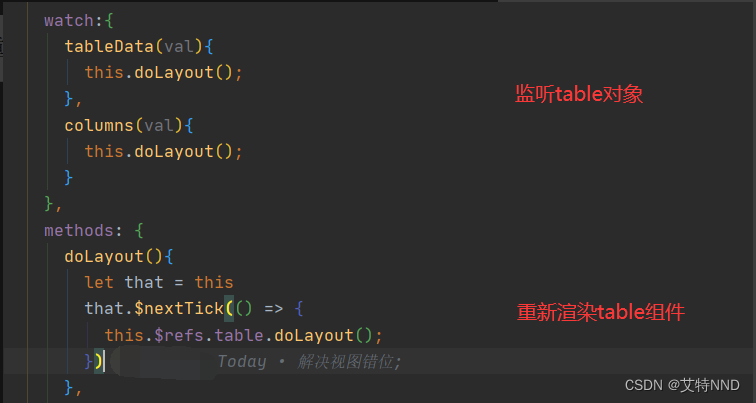
- 对table对象监听,并重新渲染

watch:{
tableData(val){
this.doLayout();
},
columns(val){
this.doLayout();
}
},
methods: {
doLayout(){
let that = this
that.$nextTick(() => {
this.$refs.table.doLayout();
})
}
}
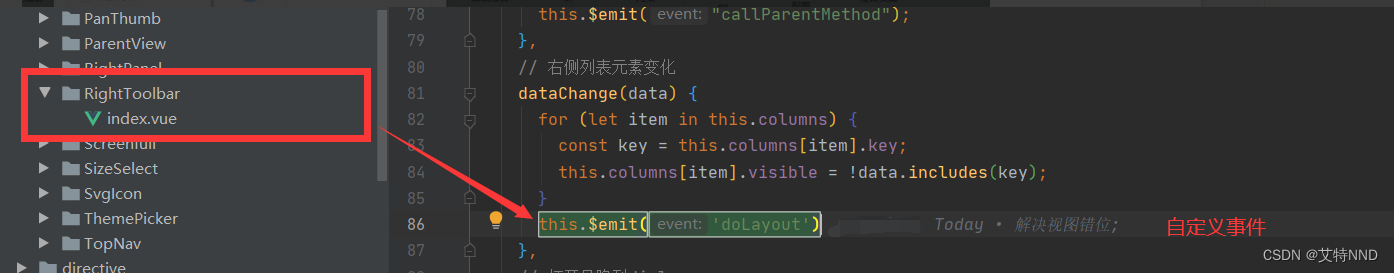
使用<right-toolbar>组件后el-table-column出现错位的情况,具体解决方案如下:

- 配置文件中配置自定义事件

this.$emit('doLayout')
- 触发事件

@doLayout="doLayout"




















 3843
3843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








