一、知识点
1、掌握文本显示组件的配置及使用;
2、掌握文本显示组件的继承结构;
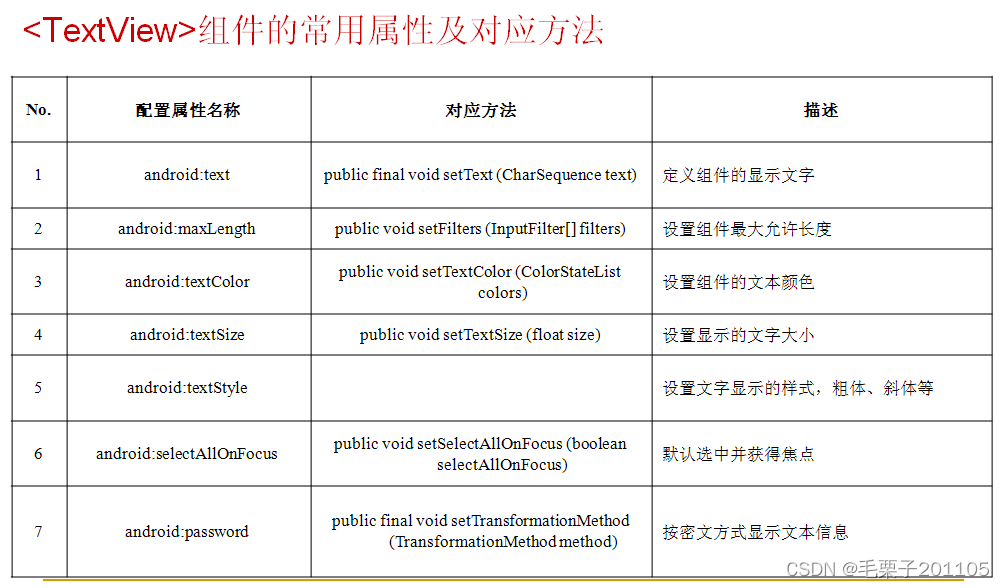
3、掌握文本显示组件的基本属性及操作方法。
二、具体内容

通过此类继承关系发现,是View类的子类,那么次组件可以使用View类中定义的所有的属性及方法。

现在我们来定义一个TextView的组件。
<TextView
android:id="@+id/mytext"
android:layout_width="match_parent"—宽度全屏
android:layout_height="wrap_content"—高度包裹
android:text="@string/hello_world" –内容
android:textColor="#A25E87"—字体颜色
android:textSize="25px"—字体 大小
android:password="true"/>--密文显示
<TextView
android:id="@+id/mytext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:textColor="#A25E87"
android:textSize="25px"
android:layout_marginLeft="50px"—离左边距离30px
android:textStyle="bold"—字体加粗
android:maxLength="3"/>--最多显示3个字符
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/logo">--设置背景图片
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppBaseTheme" parent="android:Theme.Light">
</style>
<style name="AppTheme" parent="AppBaseTheme">
</style>
<style name="mytext">
<item name="android:textSize">25px</item>--定义属性和属性值
</style>
</resources>
以上就是定义我们组件的样式,一般用在美工对组件进行整体的样式定义的时候使用。
<TextView
android:id="@+id/mytext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:textColor="#A25E87"
android:layout_marginLeft="50px"
android:textStyle="bold"
android:autoLink="web"
style="@style/mytext"/>--引用样式文件
在布局文件中可以进行文本显示组件的属性的设置,同样可以通过Activity程序去设置。
public class TextViewActivity extends Activity {
private TextView textView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_textview);
this.textView = (TextView) super.findViewById(R.id.mytext);
this.textView.setTextSize(30.0f);//设置字体大小
}
}
三、课程小结
1、TextView作为文本组件主要的功能是显示文本数据;
2、所有的组件可以直接通过一个样式表文件进行属性的配置。(对于在许多组件统一样式风格的时候显得非常重要)。























 2597
2597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










