一、问题再现
table组件使用row-class-name属性无效!
<template>
<div>
<h3>Table表格组件的使用</h3>
<el-table :data="tableData" stripe border :row-class-name="tableRowClassName">
<el-table-column prop="id" label="编号" width="200"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "Table",
data(){
return {
tableData: [
{id:1101,name:'小张',age:22,email: '287934111@qq.com'},
{id:1102,name:'小王',age:25,email: '287934222@qq.com'}
]
}
},
methods: {
tableRowClassName({row, rowIndex}) {
/*console.log('row的值:'+ row);
console.log('rowIndex的值:' + rowIndex);*/
if (rowIndex === 0) {
return 'warning-row';
} else if (rowIndex === 1) {
return 'success-row';
}
return '';
}
},
}
</script>
<style scoped>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>

二、解决方案
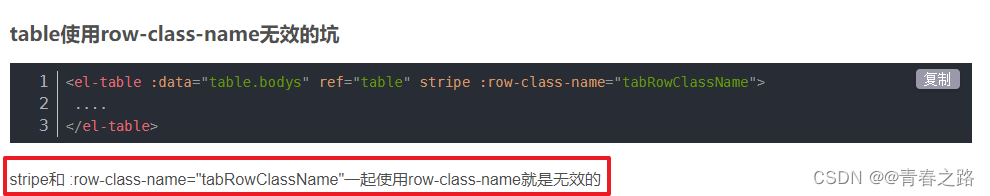
1、网上大佬提供的解决方案

根据这位大佬的思路,于是我把stripe属性删除,只保留:row-class-name属性,但是依然无效!
2、自己的解决方案

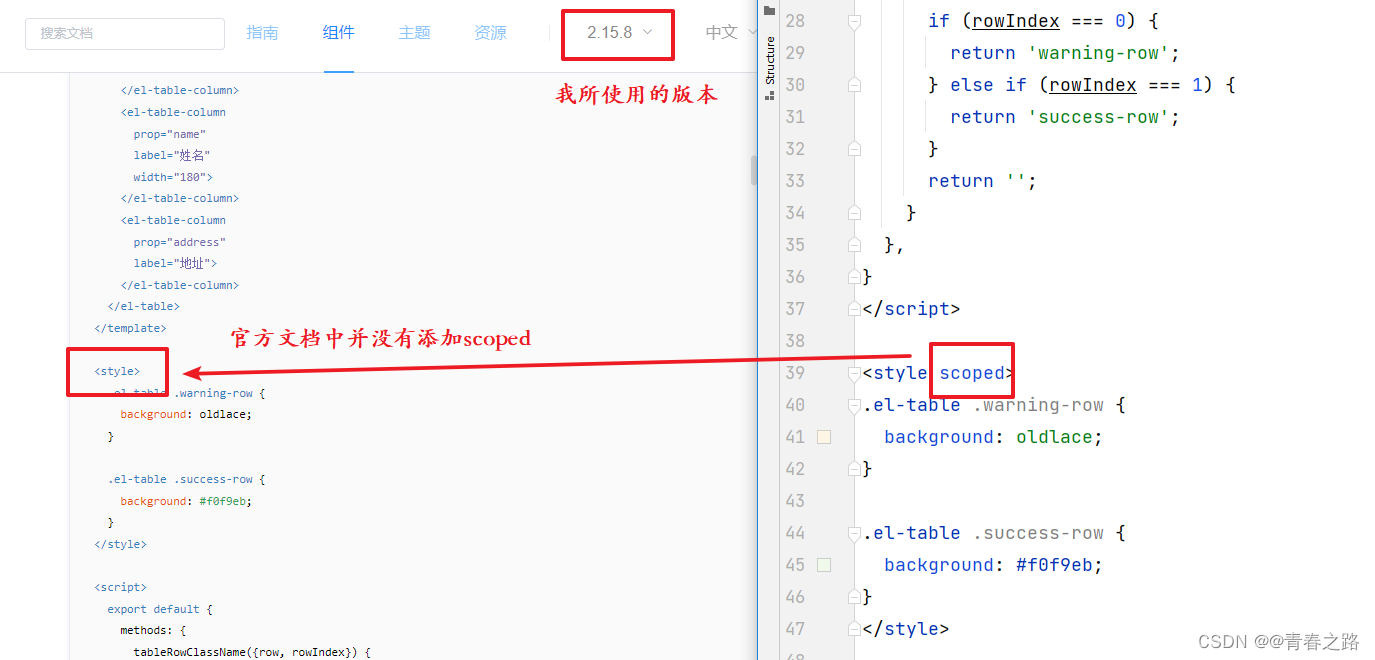
我把官方案例完整的复制到自己的页面中发现row-class-name属性是可以生效的,经过仔细对比,只有在style样式中的scoped属性存在差异,其他没有差别。
解决方法:把当前组件中style的scoped属性删除即可。如果某一行的row-class-name没有生效,可能是stripe和row-class-name属性冲突导致的,此时可以把stripe属性删除即可!






















 4462
4462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








