项目里要加一个使用说明这类的东西,不想重新写页面所以想着直接访问写好的PDF在新的Tab页面打开。
需要预览的PDF在前端项目中。
- 将需要预览的PDF放在项目中的public文件夹下,因为该文件夹下的内容打包后不会被webpack编译;
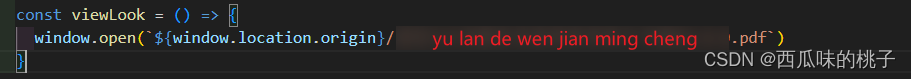
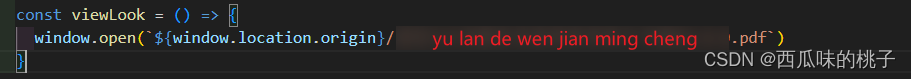
- 点击“用户手册”按钮,执行下面的操作,就可以在新的标签页打开了;

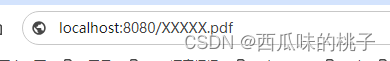
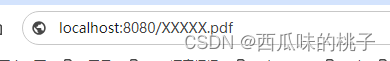
- 在浏览器也可以通过文件名直接访问pdf,就说明没有问题。

项目里要加一个使用说明这类的东西,不想重新写页面所以想着直接访问写好的PDF在新的Tab页面打开。
需要预览的PDF在前端项目中。


 587
587
 4544
4544
 2234
2234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


