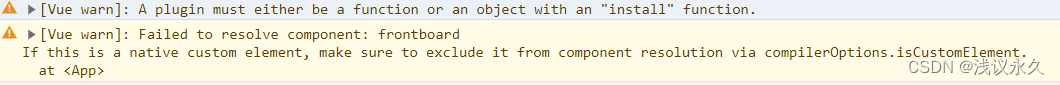
vue3自定义组件报:A plugin must either be a function or an object with an "install" function Failed to resolve component: frontboard
Failed to resolve component: frontboard)
背景
我做了各自定义组件 frontboard ,组件在本地引用的时候没有问题,但是打包后放到npm仓库,再npm引用的时候,就报这个错。

翻译:插件必须是一个函数或具有“安装”功能的对象。
组件写法:

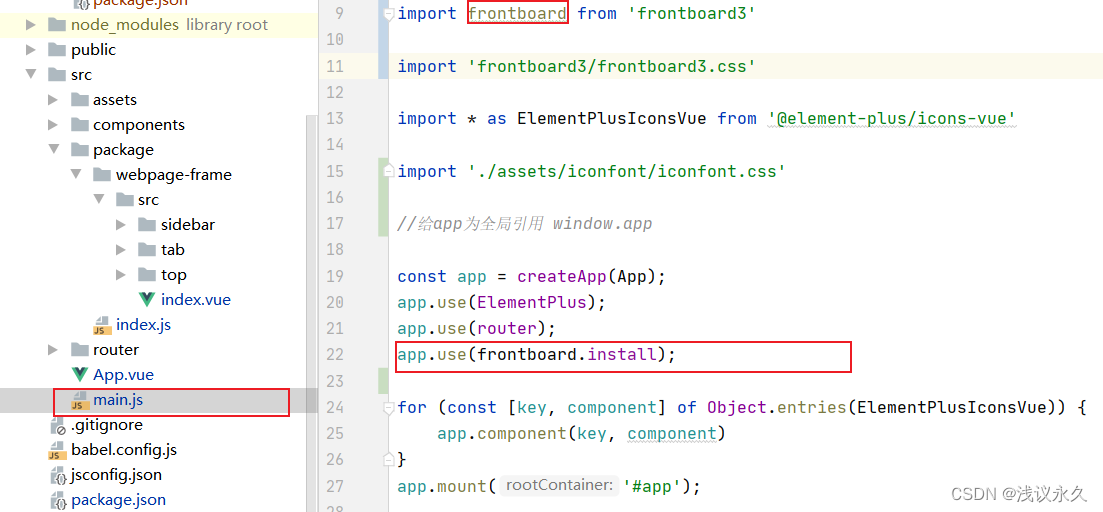
组件使用:

网上很多都说市 app.use()那里出现的问题,后面怎么试都没用
问题发现
试了很多种方法都没用后,在想是不是打包的时候出现了问题,所以对比了之前打包的内容。
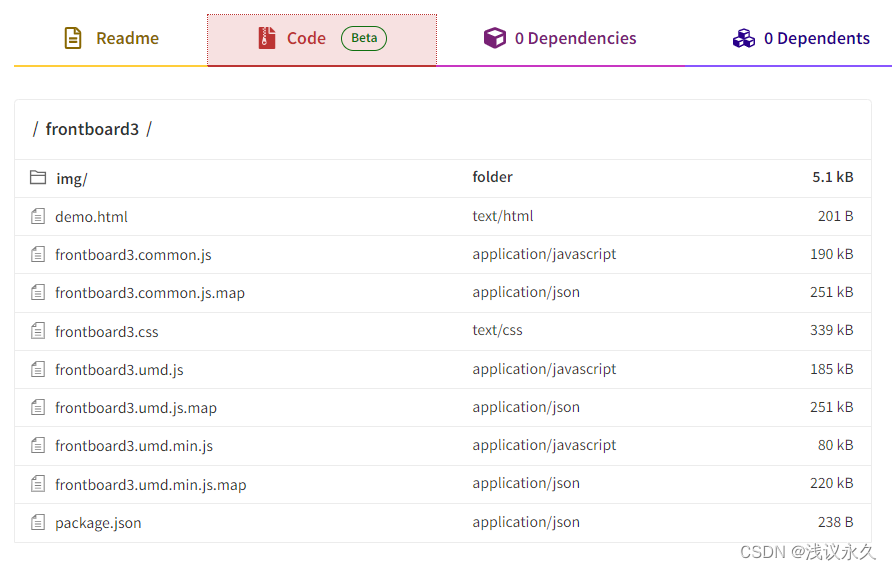
之前的打包结果:

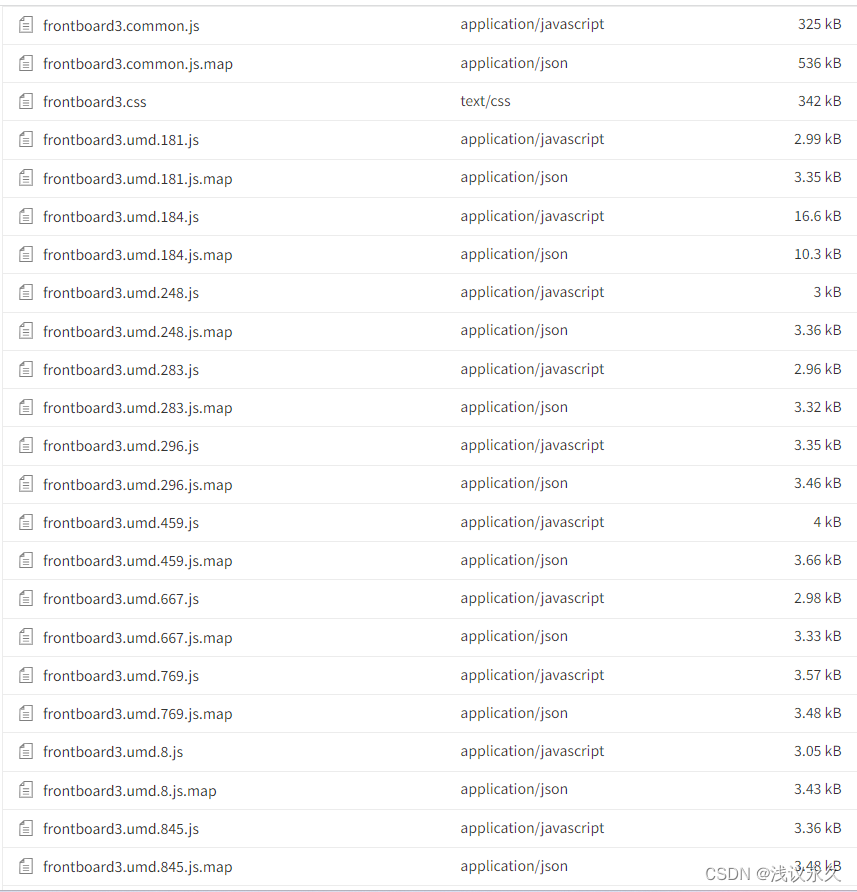
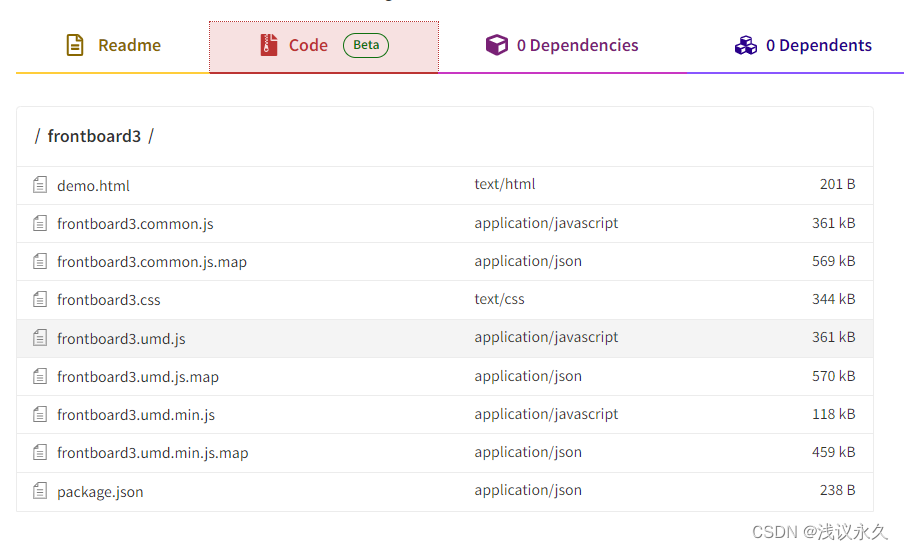
出错打包的结果:

多了很多umd后缀的文件。就排查是不是这里的问题。
问题解决
根据网上说的,打包的时候出现了问题。
解决办法:打包的时候,限制只打一个文件。
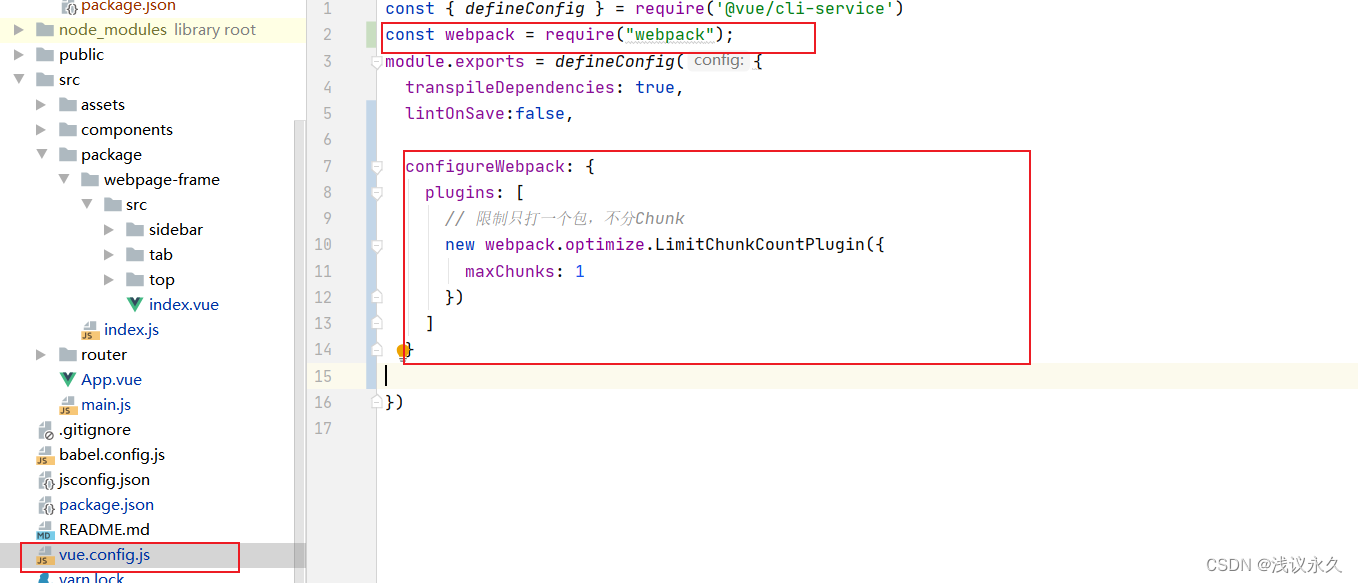
在vue.config.js添加以下代码:
const webpack = require("webpack");
configureWebpack: {
plugins: [
// 限制只打一个包,不分Chunk
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 1
})
]
}

(本人用webpack打包的,其他打包工具的不同)
添加代码后再次打包。
问题解决:























 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








