页面开发遇到需要实现文字两端对齐的时候很多,主要使用的是
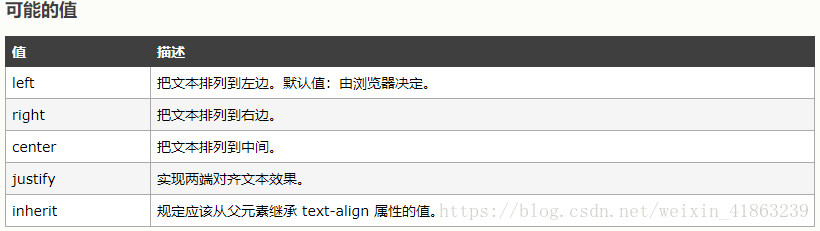
text-align:justify;text-align 属性规定元素中的文本的水平对齐方式
但是事实上,在实现两端对齐时,仅设置text-align:justify 实现不了的,还要加上
一个span标签,设置padding-left:100% ,虽然我也不知道为什么。
这是一个小demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
*{
padding-left: 0px;
padding-right: 0px;
font-size: 4vw;
font-family: "微软雅黑";
}
.ycwy{
background-color: #0388E7;
height: 5vh;
color: white;
width: 100vw;
}
.yc_t{
margin-top: 1vh;
width: 98vw;
height: 3vh;
line-height: 3vh;
/*划重点1*/
text-align:justify;
}
.yc_t span{
display: inline-block;
/*划重点2*/
padding-left: 100%;
}
</style>
</head>
<body>
<section>
<div class="ycwy">
<div class="col-xs-12">
<!--划重点3-数字要用空格隔开,否则达不到效果-->
<div class="col-xs-12 yc_t">1 2 1 2 养车全年无忧<span></span></div>
</div>
</div>
</section>
</body>
</html>复制过去,运行一下,调到手机端, 可以看到如下效果

























 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








