记录一下中文、英文、数字超出div外怎么解决
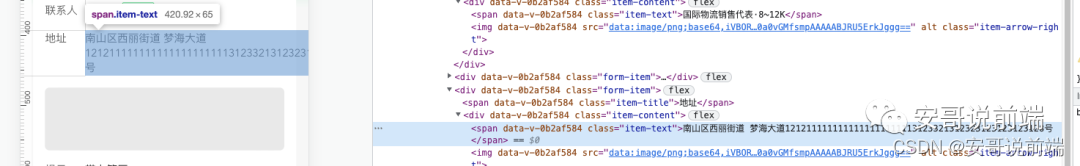
因为浏览器默认是以单词为单位进行换行的,单词不可拆分,挤不下会另起一行;一个汉字为一个单词;因此图片上的数字111...看成所有的111111为1个单词,英文同理,所以不会换行。
1、纯中文:自动换行,一个汉字看做一个单词;
2、纯英文或纯数字:看作一个单词,不换行;
3、遇到英文空格或者换行符:会换行;
4、遇到英文单词和英文空格:在空格处换行且不会断单词;

css代码
// 纯单词超过长度会截断换行,其他的单词不会
word-wrap: break-word;
// 单词也要换行,都要换行
word-break: break-all;
// 注意:浏览器默认属性值,以单词为单位;
word-break: normal;
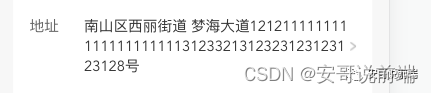
word-wrap:normal;加入上面两个属性效果后:


如果需要多行或者单行进行省略,则代码如下
单行
// 溢出隐藏
overflow: hidden;
// 强制在一行显示
white-space: nowrap;
// 显示省略号
text-overflow: ellipsis;多行
// 溢出隐藏
overflow: hidden;
// 显示省略号
text-overflow: ellipsis;
// 和-webkit-line-clamp结合使用
// 将对象作为弹性伸缩盒子模型显示
display: -webkit-box;
// 用来限制在一个块元素显示的文本的行数,
// 它需要组合其他的 WebKit 属性
// 写什么数字表示最多显示几行。
-webkit-line-clamp: 3;
// 和-webkit-line-clamp结合使用
// 设置伸缩盒对象的子元素的排列方式
-webkit-box-orient: vertical;个人纯原创的公众号:安哥说前端,会分享一些自己在项目上用到的组件、封装、大前端或者业务逻辑知识等,希望大家能关注,谢谢!
本文链接来自自己的公众号文章链接:解决文本超出div外显示记录一下解决中文、英文、数字超出div外和文本单行、多行文本溢出省略https://mp.weixin.qq.com/s?__biz=Mzk0MzM4OTkwMA==&mid=2247483723&idx=1&sn=5f9fb64b0760a1a78f41fe0a82fa03dc&chksm=c335ece8f44265feb327ab52d26703f53d8f8b5c96dbb454bcdfad706c5978c0b08d106b5272#rd
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








