webpack打包后icon不显示
1、使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对
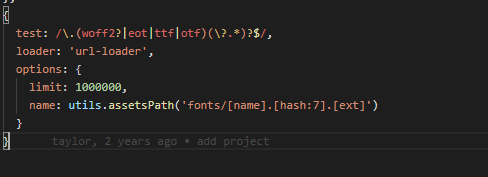
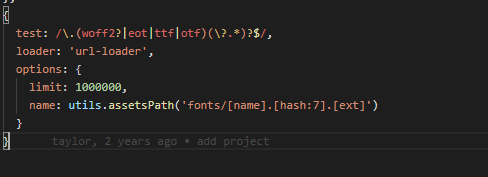
2、build > webpack.base.conf.js 里面loader的设置

1、使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对
2、build > webpack.base.conf.js 里面loader的设置

 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


