1、QLinearGradient
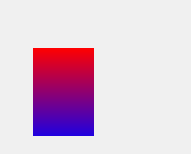
线性渐变代码一及演示:
void MainWindow::drawLine(QPainter *painter)
{
painter->save();
painter->setRenderHint(QPainter::Antialiasing,true);
QLinearGradient Linear(100,100,100,200); //垂直渐变
Linear.setColorAt(0,Qt::red);
Linear.setColorAt(1,Qt::blue);
painter->setBrush(Linear);
painter->setPen(Qt::transparent);
painter->drawRect(100,100,100,100); //100,100 到200,200
painter->restore();
}
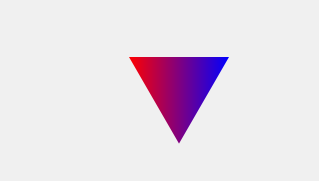
线性渐变代码二及演示:
void MainWindow::drawTriangle(QPainter *painter)
{
painter->save();
double radius =100;
painter->setPen(Qt::NoPen);
static const QPointF points[3]={QPointF(radius,0),QPointF(0,0),QPointF(radius/2,sqrt(pow(radius,2)-pow(radius/2,2)))};
QLinearGradient linear(0,0,radius,0);
linear.setColorAt(0,Qt::red);
linear.setColorAt(1,Qt::blue);
painter->setBrush(linear);
// painter->setBrush(Qt::red);
painter->drawConvexPolygon(points,3);
painter->restore();
}

2、QRadialGradient
QRadialGradient(qreal cx, qreal cy, qreal radius, qreal fx, qreal fy);
cx,cy:圆的中心位置
fx,fy:焦点的位置
radius:圆的半径
//半径渐变
void MainWindow::drawRadial(QPainter *painter)
{
painter->save();
QRadialGradient Radial(0,0,120,0,0); //设置圆的原点和焦点在中心,半径120
Radial.setColorAt(0,Qt::red);
Radial.setColorAt(0.5,Qt::blue); //设置50%处的半径为蓝色
Radial.setColorAt(1,Qt::green);
painter->setPen(Qt::transparent);
painter->setBrush(Radial);
painter->drawEllipse(-120,-120,240,240);
painter->restore();
} 
3、QConicalGradient圆锥渐变
conical.setColorAt(qreal pos, QColor color);
pos在drawPie时表示的意思是从起始角度开始,起始角度占比为0。占完整(0,360)的比例值。
color在drawPie时表示的意思是当前所占比例处的颜色。
QConicalGradient(qreal cx, qreal cy, qreal angle)
cx,cy:表示中心位置
angle:表示起始角度
绘制饼图是按照pos是按照360的比例
圆锥渐变代码一及演示图片:
void MainWindow::drawPie(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//设置(cx,cy)位置为圆锥尖,设置angle角度为起始颜色位置(逆时针渐变)
QConicalGradient Conical(0,0,00); //设置点在中心,角度为30
Conical.setColorAt(0,Qt::red);
Conical.setColorAt(0.25,Qt::blue);
Conical.setColorAt(1,Qt::green); //pos表示占完整pie(0,360)的一个比例值
painter->setPen(Qt::transparent);
painter->setBrush(Conical);
painter->drawPie(-120,-120,240,240,0*16,90*16);
// painter->drawEllipse(-120,-120,240,240);
painter->restore();
}
代码及图片演示二:

代码及图片演示三:

代码及图片演示四

























 5670
5670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










