本文借鉴了网上很多文章,仅用于个人备份。
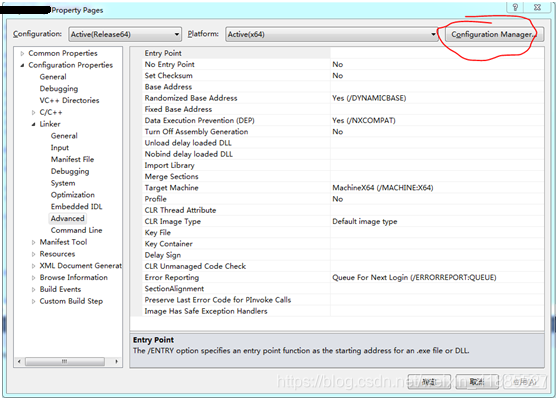
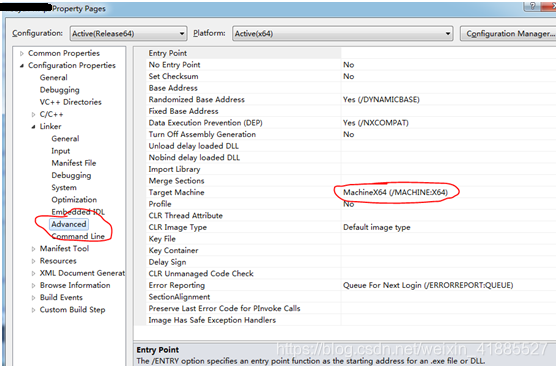
工程->属性



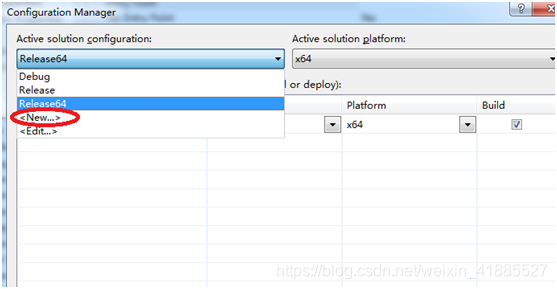
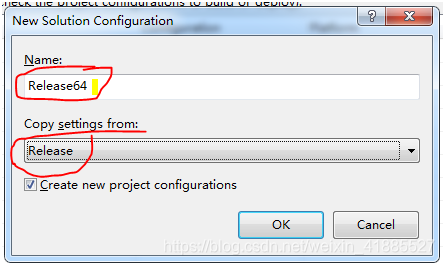
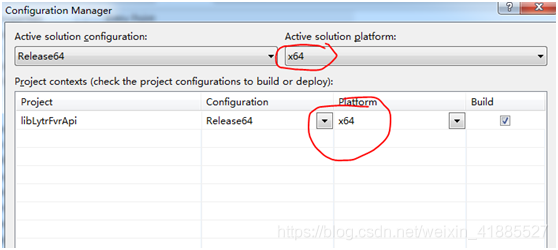
Name起名字,随便起。然后选择从现有的Release配置中copy配置内容



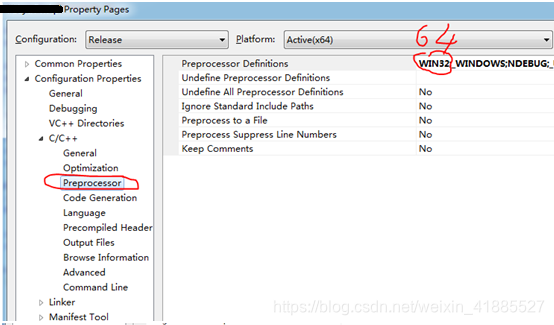
有的可能还需要添加WIN64的宏定义
问题分析:
1、 注意,是否安装了VS的64位编译器
2、 所有使用的dll,lib 是否都是64位的(很多时候需要根据32位和64位设定不同的include和lib库的目录,分别使用不同的dll)
3、如果有一下错误,把#include <stdafx.h>改为#include “stdafx.h”
‘stdafx.h’: No such file or directory
使用VS工具查看dll是32位还是64位
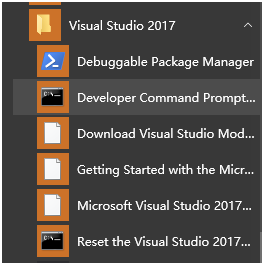
1.打开vs中的开发者命令提示符工具(Developer Commond Prompt for VS XX)

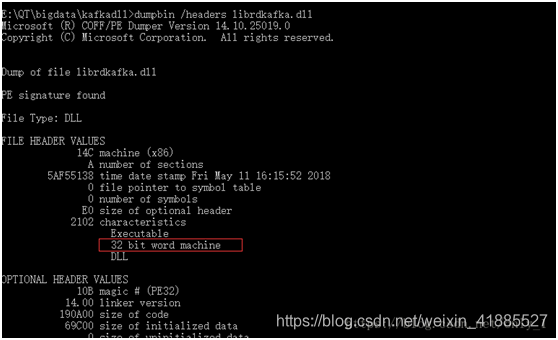
2.运行命令 >dumpbin /headers XXX.dll

如上图,可以看到是32位的dll.
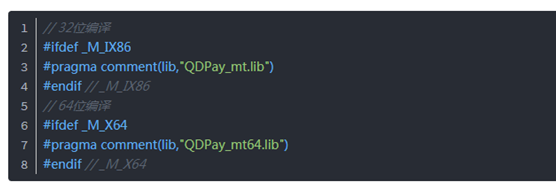
在VC2010中通过platform选择32位还是64位编译时,可以通过下面的条件编译指令来判断:

参见MSDN:https://msdn.microsoft.com/en-us/library/b0084kay.aspx
相关的预定义宏:
_M_IX86 : 32bit处理器
_M_AMD64 : 64bit AMD处理器 (VC2008以前)
_M_X64 : 64bit AMD and Intel处理器(VC2008及以后),
_M_IX64 : 64bit Itanium处理器
_WIN32 : Defined for both 32bit and 64bit processor
_WIN64 : Defined for 64bit processor
























 2239
2239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








