前言
最近看css大佬chokcoco的文章,看到了这篇 探秘神奇的运动路径动画 Motion Path 关于css路径动画的文章。
之前没学过,这里按照大佬的文章进行简单的学习。
Motion Path
CSS Motion Path 规范主要包含以下几个属性:
- offset-path:接收一个 SVG 路径(与 SVG 的path、CSS 中的 clip-path 类似),指定运动的几何路径
- offset-distance:控制当前元素基于 offset-path 运动的距离
- offset-position:指定 offset-path 的初始位置
- offset-anchor:定义沿 offset-path 定位的元素的锚点。 这个也算好理解,运动的元素可能不是一个点,那么就需要指定元素中的哪个点附着在路径上进行运动
- offset-rotate:定义沿 offset-path 定位时元素的方向,说人话就是运动过程中元素的角度朝向
实例
因为需要用到svg路径,如果像我一样对svg不是很熟悉的话,可以使用在线工具进行svg图形的绘制。
下面的这个例子就是将绘制的svg图片作为背景图,让后复制路径值作为运动轨迹
在线svg绘制工具:传送门
<div class="main"> </div>
main {
width: 100%;
height: 100%;
position: relative;
background: url('../image/svg.svg');
&::before {
position: absolute;
content: "";
width: 20px;
height: 20px;
background: red;
border-radius: 50%;
offset-path: path(
"m60.90919,200.60579c48.91821,-95.68062 168.84674,-14.66637 168.05734,-15.36465c0.7894,0.69828 54.82285,-127.89438 86.79038,-79.61745"
);
offset-rotate: 0deg;
animation: move 3s infinite alternate ease-in-out;
}
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}
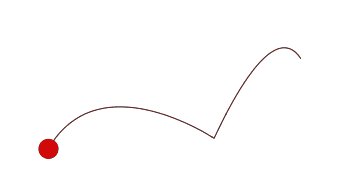
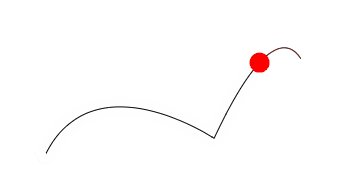
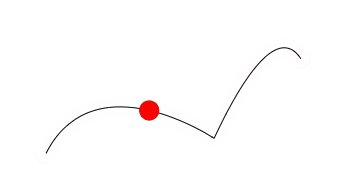
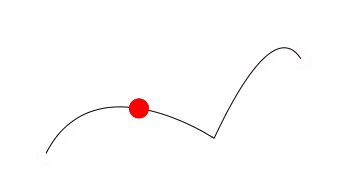
效果
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










