前言
对于每一个前端开发者来说,当跟后台同学联调找接口时都是十分费力的,这么多接口,到哪里去找。

刚好最近一直在学习浏览器插件方面的知识,所以打算写这个插件来检验一下自己的学习成果。
关于一些插件开发的基础知识不会提太多,不清楚的可以看我的博客。
技术选型
学习时随便搞搞可以,但是以后要长久使用的话,还是尽可能做的好看一点。
别说什么用vue,咋搭建项目不好搞,另外vue太大了,反而是jquery这种比较适合;而对于UI库来说,刚开始使用的layui,一开始是好好的,但是再依赖注入时出现了一个错误

原因不是样式请求超时,根本原因是layui.js里引用了样式,结果在加载时路径不对,找不到样式文件。
安装uikit
之前一直没接触过,这是第一次使用,就简单写一下。
下载

官方提供了cdn,直接打开链接把响应的内容复制到本地即可。
简单使用
在页面中引入,简单看一下按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./uilit/uikit.min.css" />
<script src="./uilit/uikit.min.js"></script>
<script src="./uilit/uikit-icons.min.js"></script>
<link type="text/css" rel="stylesheet" href="./popup.css" />
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/popup.js"></script>
</head>
<body>
<button class="uk-button uk-button-primary" id="swagger-search">
按钮
</button>
</body>
</html>

开始
获取当前激活的tab页
当点击按钮时判断一下当前页面是否是swagger的页面,可以通过判断url中有没有swagger-ui

$('#swagger-search').click(e => {
chrome.tabs.query({ active: true, currentWindow: true }, tabs => {
let tab = tabs.length ? tabs[0] : null;
if (tab) {
//alert(tab.url)
if (tab.url.includes('swagger-ui')) {
} else {
UIkit.notification('My message', "warning");
}
} else {
UIkit.notification('My message', "warning");
}
});
})

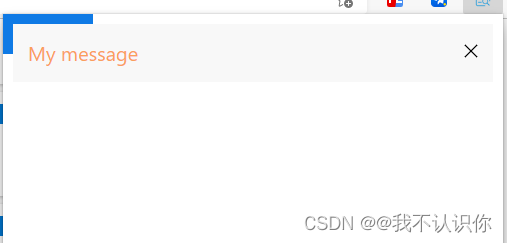
这样的话是有一个问题的,提示是在插件主页里显示的。应该是在当前页面显示才对,这里应该通过依赖注入的方式实现。
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: () => {
UIkit.notification('My message', "warning");
},
});
注意: 这里需要注意,需要先在manifest.json 中将js文件、css文件、字体文件先注入到页面,这样再调用api时就不会提示找不到

获取dom
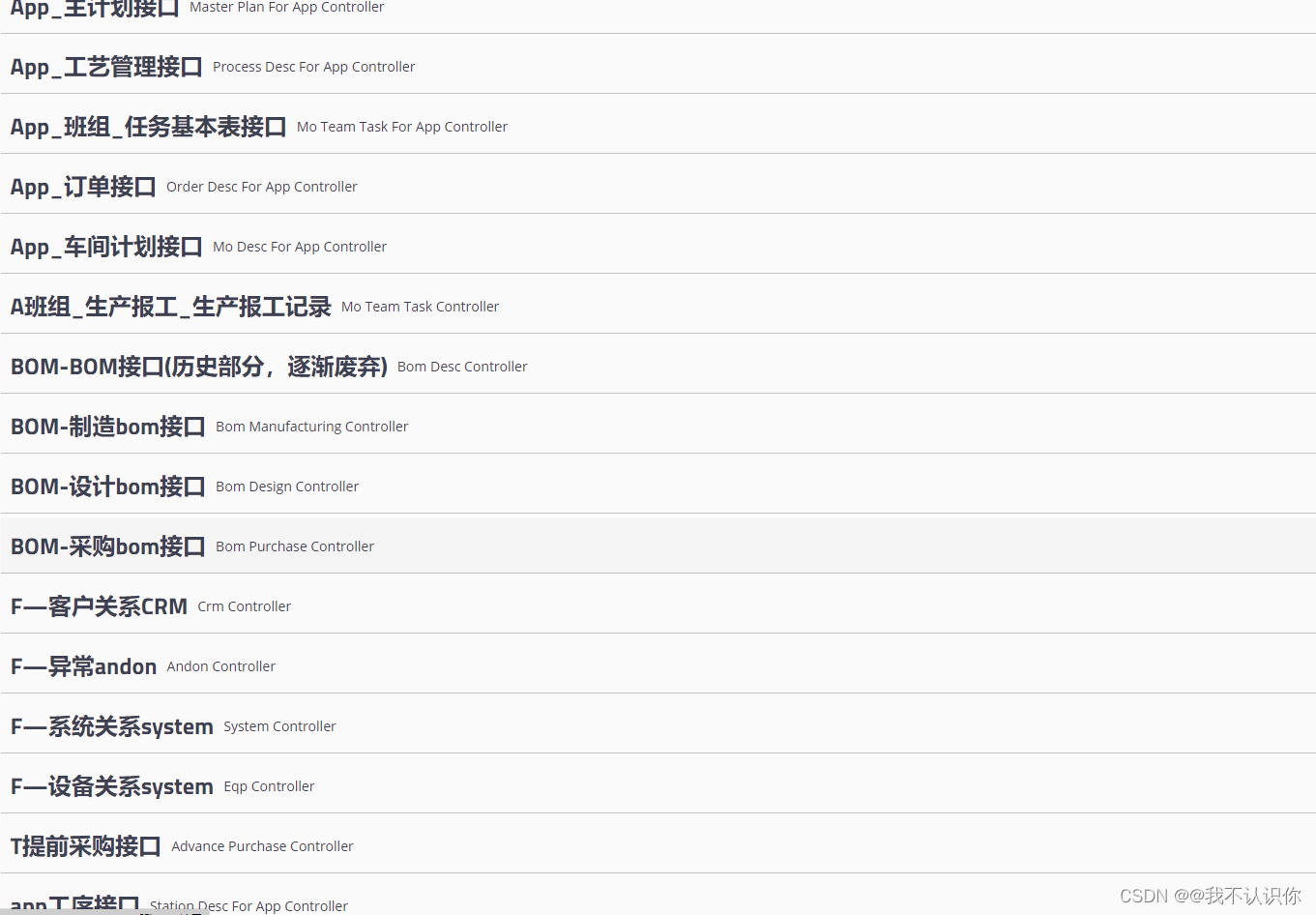
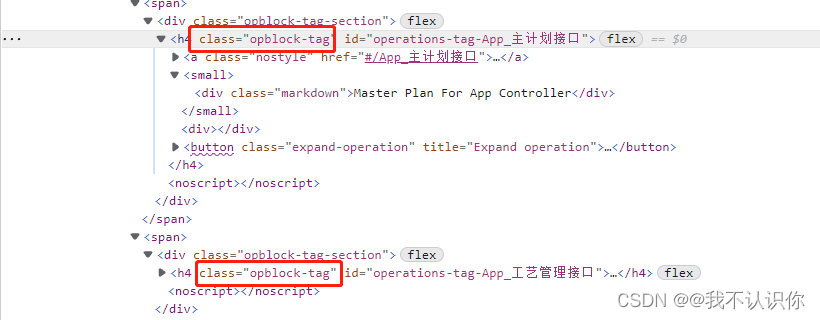
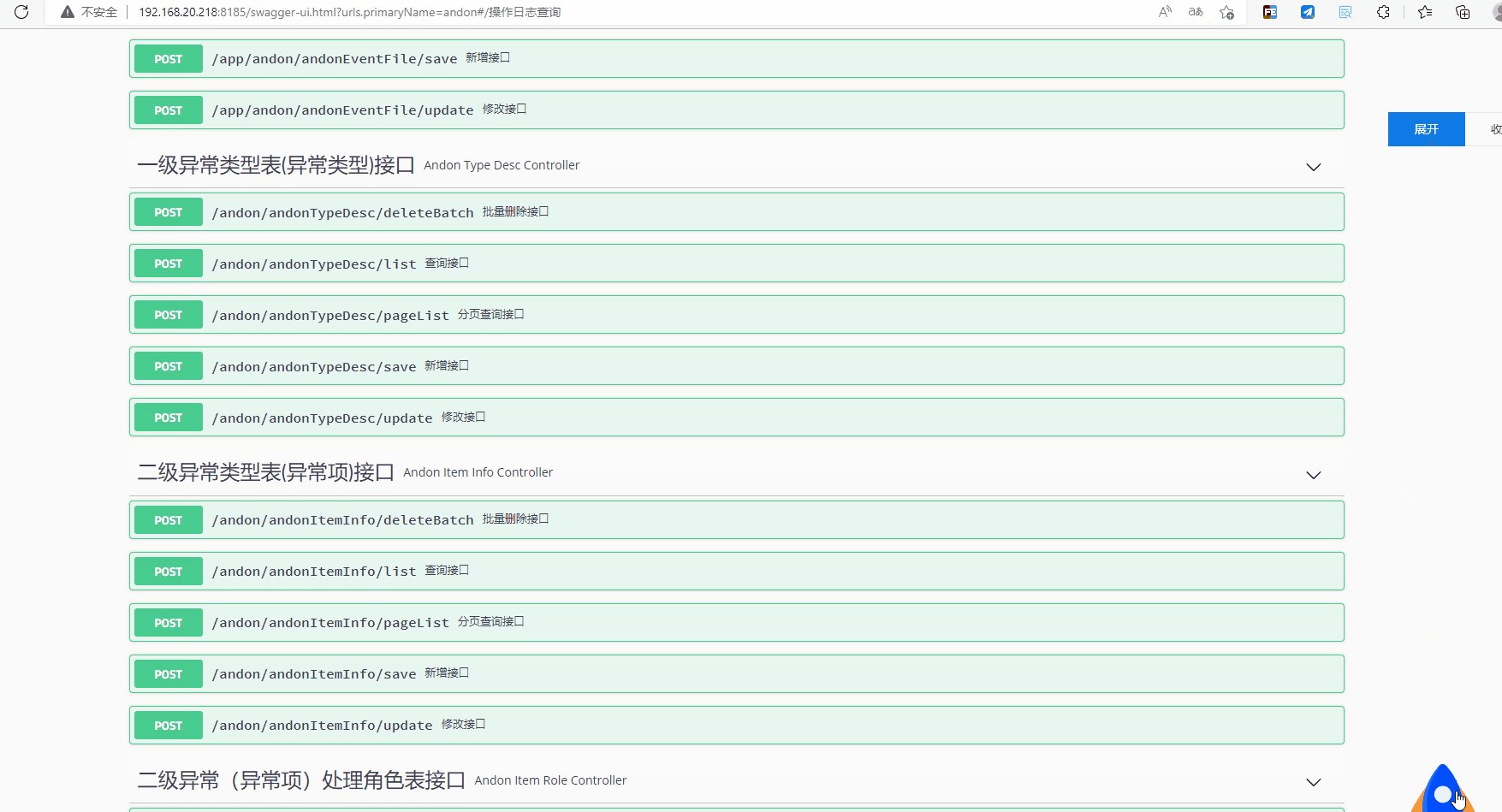
通过查看源码我们可以看到,每一个接口的类都是opblock-tag


chrome.scripting.executeScript({
target: { tabId: tab.id },
function: () => {
var resultStr = ''
const list = $('.opblock-tag')
for (let i = 0; i < list.length; i++) {
resultStr += 'id:' + list[i].id + ',标题:' + list[i].innerText.replace('\n', '')
}
setTimeout(() => {
alert(resultStr)
},500)
}
});
这里的话涉及两个问题:
1、你必须要通过依赖注入的方式才能获取到相应的元素,不然的话,永远只会获取插件主页面的元素
2、使用依赖注入的方式你必须要添加通信,不然插件没法拿到相应的数据。
优化
从功能上来看我们其实不需要通信,只需要完成将所有的swagger接口展开就好,然后通过浏览器自带的搜索功能进行搜索。
遇到的问题
问题1
自己基础不扎实,老是把一些概念搞混。插件要想操作页面必须通过依赖注入的方式才行。
问题2
依赖注入时是以插件的根目录为起始位置,不要写相对路径,哪怕在同一个文件夹下,这会导致找不到注入的脚本文件
问题3
依赖注入是无法注入图片的,要么你的图片可以通过网络访问到,要么检验使用svg,直接写在代码里。检验使用svg,因为不需要联网。
总结
开始做的时候满怀信心,当真正完成时感到很累,断断续续大概做了两天(包含吃饭、睡觉、玩游戏等等)。首先就是准备的不充分,边写边改,遇到问题时查资料,当问题无法解决时就换实现思路;另一个就是知识积累还是非常不足的,前端的知识实在是太多了,还需要继续加油。
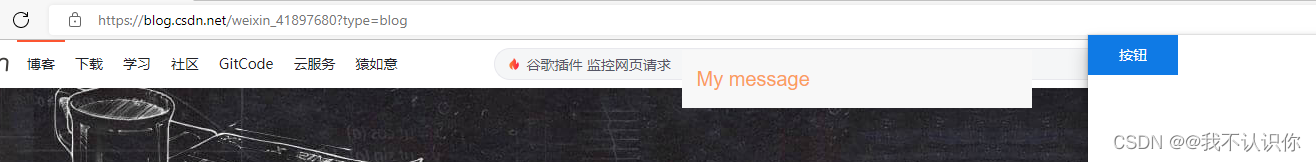
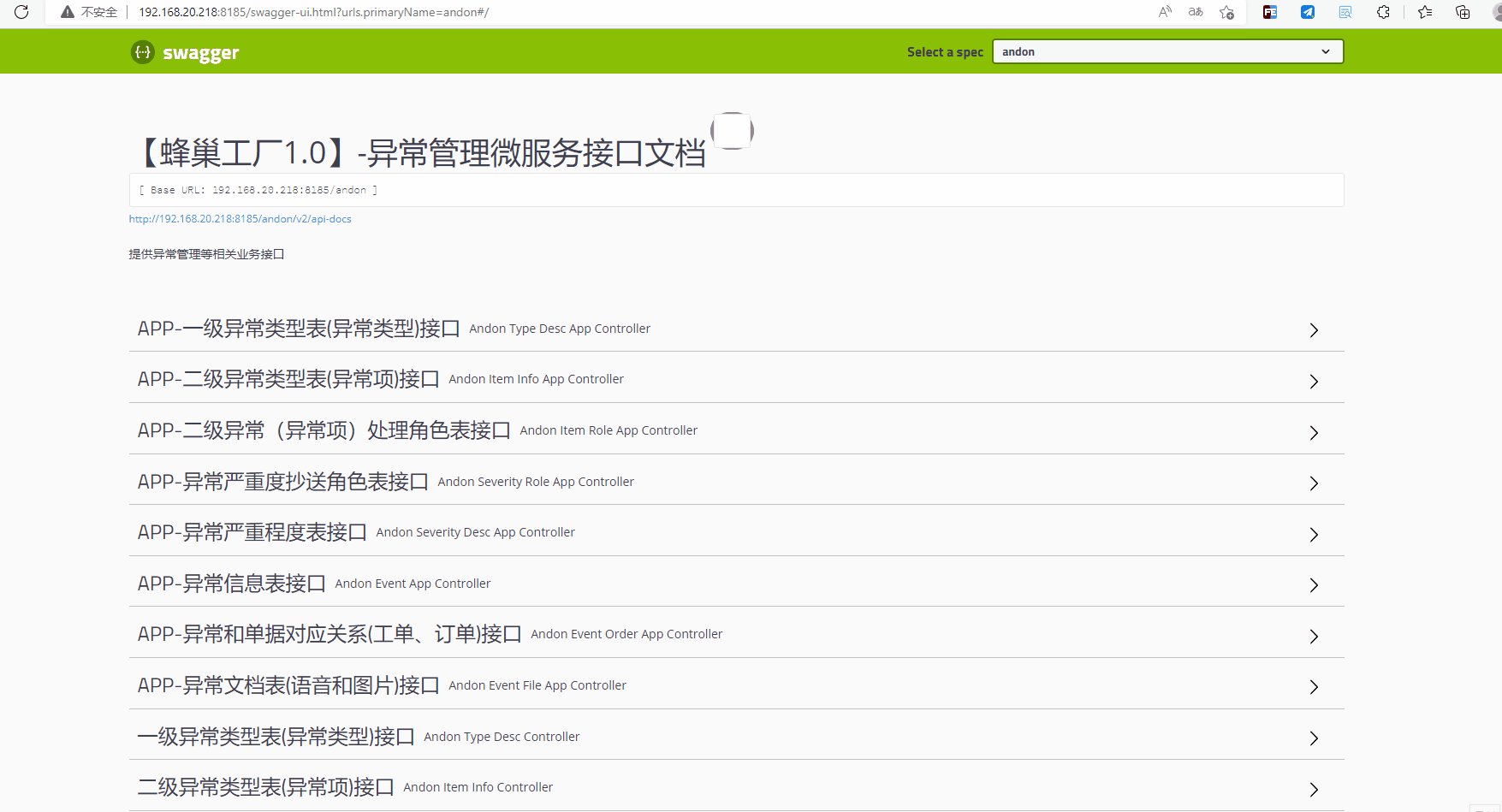
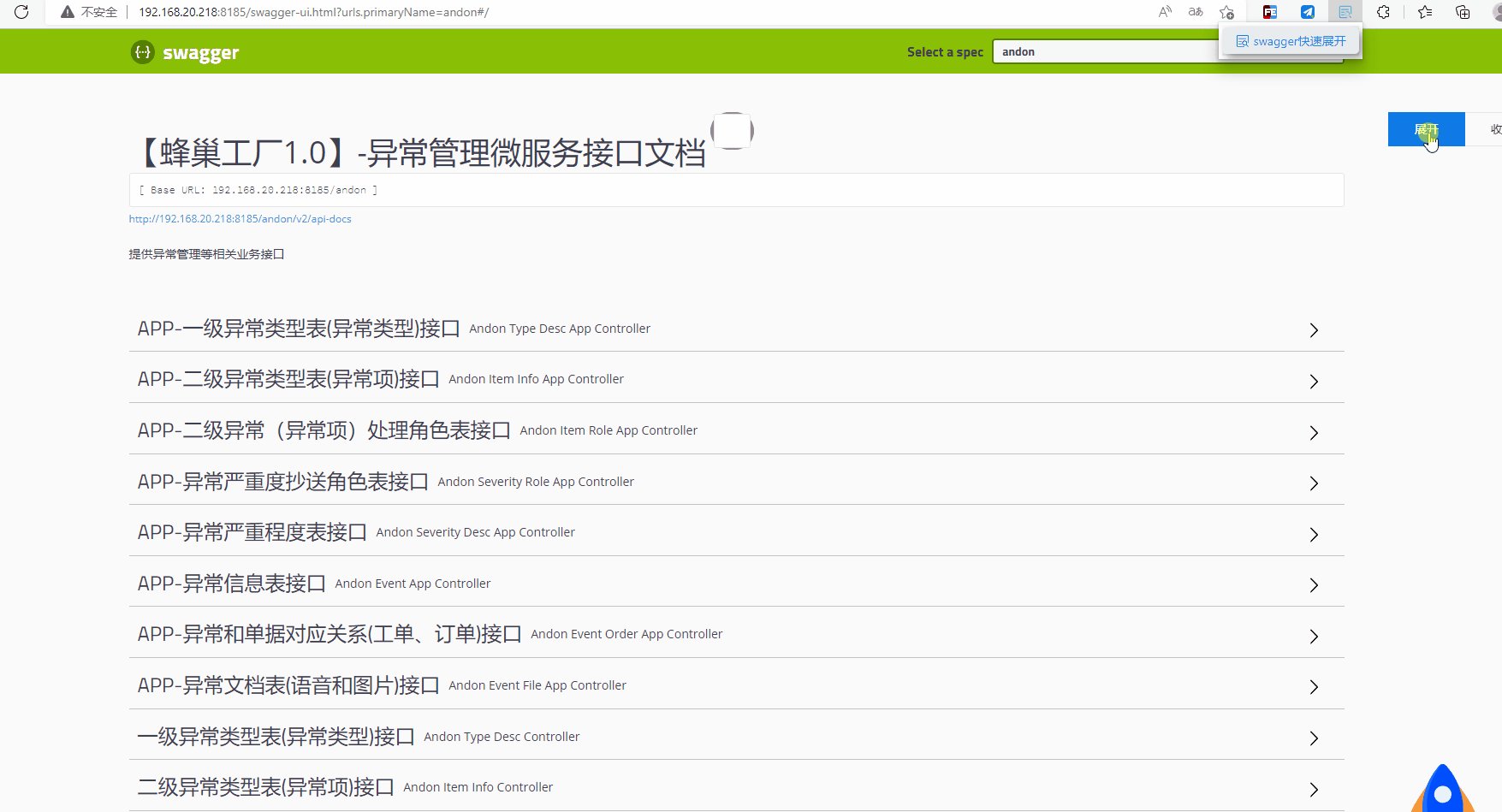
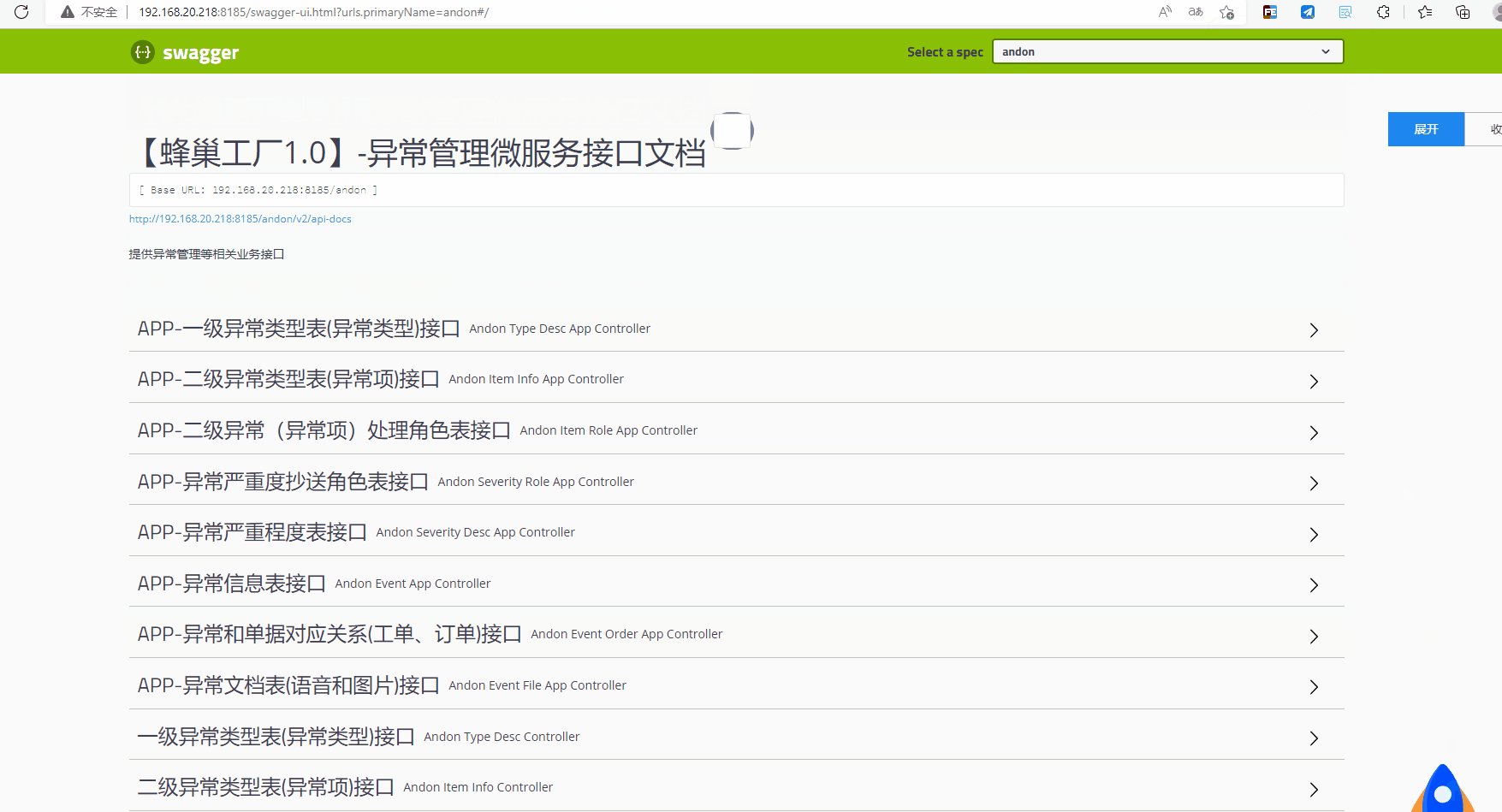
说的也差不多了,看一下最后的效果。

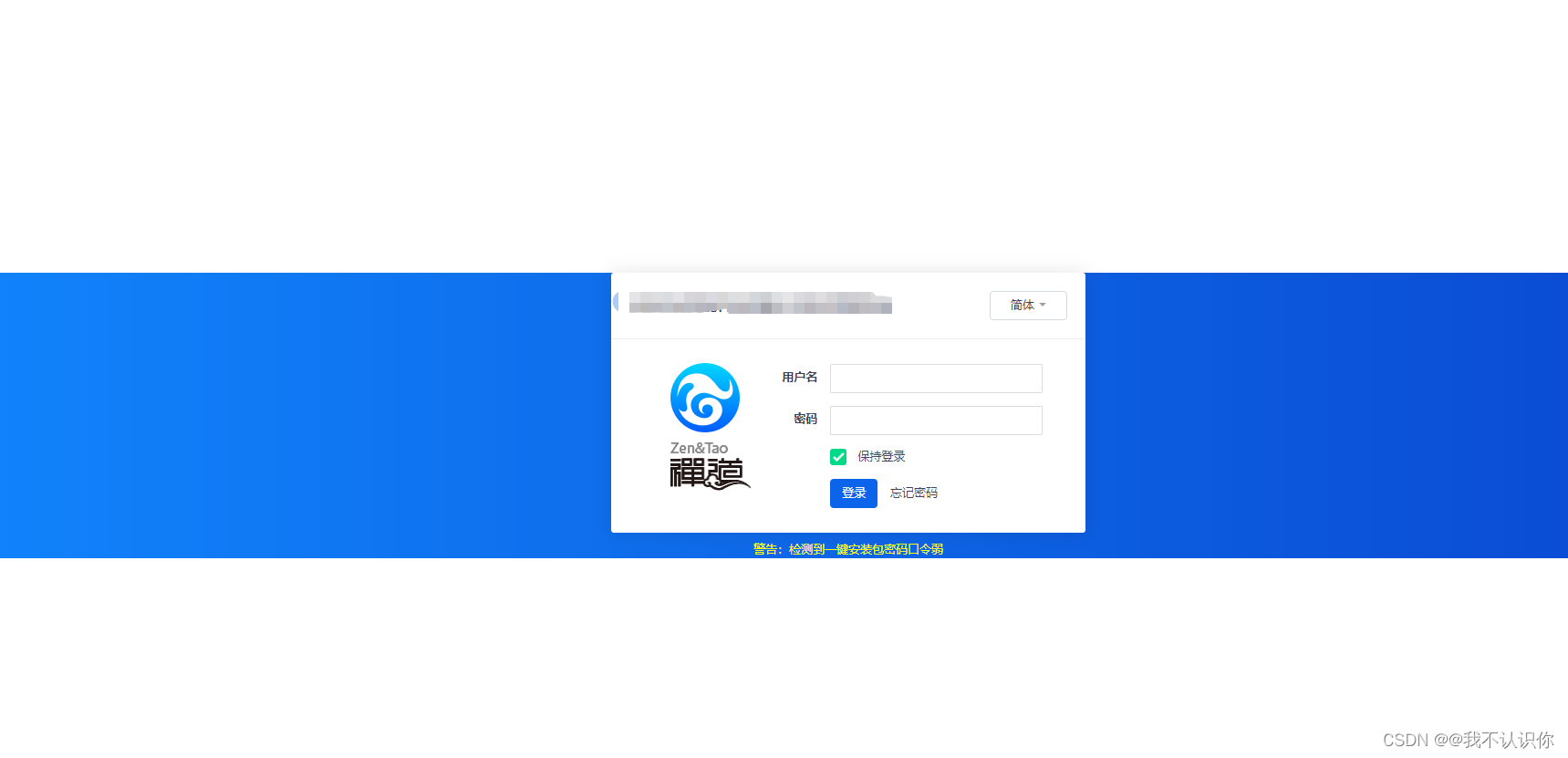
最近发现了给问题,插件影响了其他页面的样式,比如:

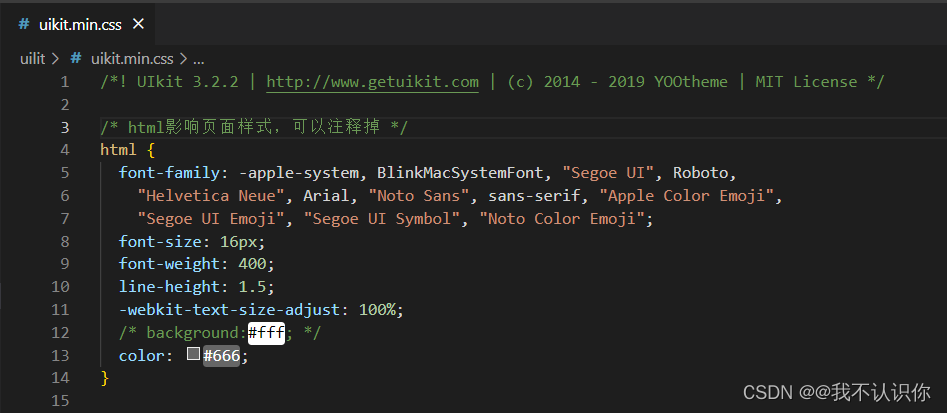
原因是注入的css文件的html有背景色的设置,这块注释掉,或者直接把html这块给注释掉

插件获取
关注我的公众号,回复插件,获取插件和源码。
第一次搞公众号,如果公众号有问题,或者插件有问题,欢迎留言。
补充
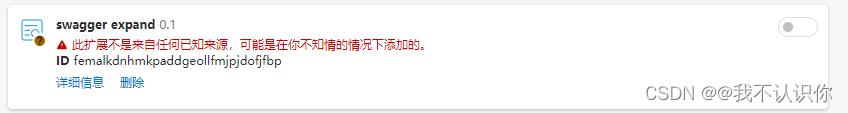
最近突然发现,不能直接将.crx文件拖到浏览器扩展页里了,会报如下错误:

真的是服了,不是我自己添加的还是你给我添加的啊。
解决:
1:找到你自己本地下载的插件(就是“.crx”文件)
2:把后缀名改成zip,让后将zip文件拖进扩展里
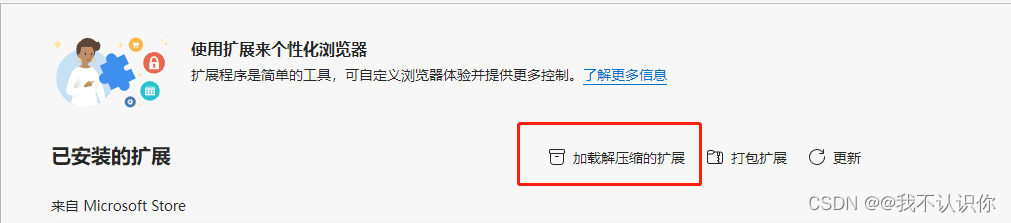
3:如果2还不行,则将zip文件进行解压,再进edge(chrome)里加载解压缩的扩展 找到你解压缩的那个文件夹 点击打开 就可以了。

其实将后缀改为rar,再解压该文件,就能获得插件的源代码,当然如果代码已经被处理过了另说。























 4869
4869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










