单选
判断
简答
代码
偏基础,原生js考的比较多
选择
var age = 16
var person = {
age:18,
getAge:function(){
var age = 22
setTimeout(function(){
function(){
alert(this.age);
}
},1000)
}
}
person.getAge();
简答
1.position的值有什么,说说各有什么特点
2.http常用状态码
3.js兼容的举例
4.web安全性问题
代码
1.冒泡排序
2生成5位数的函数
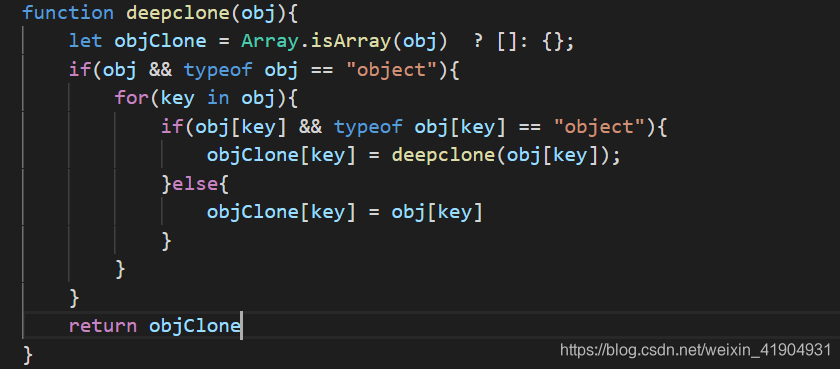
3.对象的深拷贝
电话面试
1.浏览器访问过程
(1)输入URL或者点击链接,请求访问。
(2)浏览器发送http请求,连接服务器。
(3)服务器通过接收到的客户端的信息(如登录信息),去数据库进行查询。
(4)数据库将数据返回给服务器,服务器将HTML页面发给客户端。服务器响应。
2.浅拷贝和深拷贝的区别和实现方法
这是针对引用类型,浅拷贝就是复制指针,但数据内存还是同一块,深拷贝就是将数据重新复制一份到新的内存






















 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








