 目录
目录
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
1 绪 论
近些年来,随着电子科学技术的高速发展,计算机相关行业的发展创新。衍生出了各种各样方便快捷的电子设备。如手机,电脑等。这些电子设备功能强大,方便所有类型的人们使用[1]。但这些年来,人们对手机,电脑等电子高科技产物的依赖和需求也越来越大。现在的人们已经不再满足于它们各式各样的基础功能,例如与他人通讯,上网了解信息等。人们现在更希望的是随着科技的发展,手机、电脑等高科技产品可以给自己带来更多方便快捷、简单实用的功能。同时也希望自己在使用的时候可以更轻松的掌握使用这些设备的技巧。同时,伴随着这些电子设备的出现,操作系统就显的尤为重要,电子设备各式各样功能的顺利运行都要依靠它的稳定运行。操作系统可以管理、控制计算机的硬件资源和软件资源,也是计算机最为基本的系统软件。人们所有能涉及到和使用到的软件运行几乎都离不开它。它就像人类的大脑一样,控制着计算机的各种设备[2]。但同样,操作系统在发展时自身也会出现很多问题,同样的系统不能应用在所有的硬件设备上。这个问题对于大部分的电子科技受益者来说很陌生,处理起来很有困难。会让使用者不能在第一时间使用,因此会造成很多负面的影响。
什么是厨房达人美食分享平台?厨房达人美食分享平台区别于人们司空见惯的安卓系统和iOS系统,厨房达人美食分享平台希望只用一整套系统就解决使用的硬件设备需要有不同的系统的繁琐问题。它的出现不仅让使用者在使用时更加方便,还可以让使用者在使用选项上有了更多选择的余地。厨房达人美食分享平台十分流畅,可以让使用者在使用时几乎没有任何的延迟和卡顿,可以给使用者带来十分轻松的体验[3]。并且可以在几乎我们能看到的所有电子设备上使用,大幅度的增加了厨房达人美食分享平台的使用范围。同时,厨房达人美食分享平台可以同步全部的连接对象,对于使用者来说这样的系统更加方便。它可以很精准的将使用者所需的各方面的菜谱信息需求通过该系统提供给使用者,并且它的使用普遍性可以让各个年龄段的使用者都能有一个良好的使用体验。
1.1研究意义
伴随着科技的进步,时代的发展,越来越多的电子设备也随之出现在人们的眼前,在电子设备,软件技术成熟之前,人们可以选择使用电子设备,通过软件的帮助,找到最适合自己,最符合自己的管理方式。而厨房达人美食分享平台的普及也伴随着很多问题,有的软件不能适应用户使用的电子设备的系统,这会让部分使用者对这款软件彻底否认,会导致该系统失去预想的市场竞争力,面临淘汰。使用者更希望自己使用的厨房达人美食分享平台可以在完成最基本的功能需求的基础上变的更加稳定,流畅,并且没有任何因兼容性而引发的复杂问题[4]。
而厨房达人美食分享平台的出现也渐渐让这种类似的问题有了一个相对明确的解决方案,厨房达人美食分享平台可以使软件的运行速度变的更快,并且可以同步全部的连接对象,可以确保项目的正确运行,同时,在如此信息化的时代里,使用者对软件的各项要求也越来越多,在如此广阔的信息量之下,使用者更希望自己使用的系统可以畅通无阻的浏览每个网页上的信息,可以全方位的查询菜谱信息、菜谱笔记、美食资讯等的特点,根据自己的需求,选择最适合自己的方案[5]。并且让整个电子信息时代都注入了新鲜的血液,且能更好的流向各个领域,各个行业,为电子信息时代继续发光发热。
1.2系统设计目的
为了适应电子信息时代和科技化时代的到来,并且应对今后可能越来越广泛的信息化的发展,需要做出了更加超前时代的功能应对。在这个高速发展的时代里,使用者对信息管理系统的要求也是越来越高,使用者都希望自己可以有拥有一款符合当今科技发展时代,且具有科技感,功能齐全的系统。希望可以只通过一个系统就可以轻松完成自己的需求,而不再因为信息的复杂而不知如何做出最佳选择。科技时代带给了人们轻松,立体的体验,而厨房达人美食分享平台就符合大家对科技时代的系统所拥有的期待,它可以提升用户的使用体验[6]。
1.3系统设计思想
想要做一个完整的系统,就必须要为其制定一套详细并且规范的原则。这些原则定可以帮助我们在设计过程中能有一个更好的设计理念和设计方向,可以让系统变的更加立体,更加完美。变成更加符合使用者所希望的模样。所以为了能够更好的完成系统,对系统制定了一些原则:
(1)以人为本原则
这个厨房达人美食分享平台,它的本质是为人们服务。是希望其可以实现并满足广大使用者对科技时代下的厨房达人美食分享平台的憧憬与向往。如何解放需要人工才能完成的部分和提升使用者的使用观感是最为基础的也是最重要的。它的设计宗旨就是为使用者服务。明确使用者的想法和需求,设法让使用者可以真实的感受到科技时代的魅力是设计的初衷。厨房达人美食分享平台可以满足新时代使用者的需求,让使用者能够真实的感受到它的便捷[7]。
(2)可修改原则
设计系统时并不能确保让所有的功能都达到使用者最理想的要求,在设计的过程中可能会有纰漏。所以在设计时要确保可以及时对不完整,不完美的部分进行修改和补充。同时,也要确保在系统发行后,在出现bug时可以在不影响使用者使用的情况下对系统进行线上维护[8]。同时要确保在修复,更新,维护的同时可以保证使用者的体验。
一、整体目录(示范):
该项目含有源码、文档、PPT、图文修改教程、配套开发软件、软件安装教程、项目发布教程、相关文档模板等学习内容。
二、运行截图





三、代码部分(示范):
注册较验代码:
// 注册
async register() {
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$utils.msg(`用户账号不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
this.$utils.msg(`用户账号长度不能小于8`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
this.$utils.msg(`用户账号长度不能大于12`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$utils.msg(`用户姓名不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
this.$utils.msg(`年龄应输入整数`);
return
}
if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
this.$utils.msg(`学校名称不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
this.$utils.msg(`手机应输入手机格式`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
this.$utils.msg(`邮箱应输入邮件格式`);
return
}
await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
this.$utils.msgBack('注册成功');;
}
}
}
</script>
推荐算法代码
//智能推荐商品业务步骤
1.获取当前用户信息
2.判断当前是否有收藏信息
3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
//================以下是相关类和方法==============
//商品信息后端接口类
com.controller.ShangpinxinxiController
/**
* 商品信息前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
boolean flag = false;
String isRecommend =(String) params.get("isRecommend");
if("1".equals(isRecommend)){ //是否推荐
String userId = (String) params.get("userId");
YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
params.remove("isRecommend");
params.remove("userId");
StringBuffer refIds = new StringBuffer();
List<StoreupView> storeupList = storeupService.selectListView(new EntityWrapper<StoreupEntity>().eq("userid",userId));
if(storeupList!=null && storeupList.size()>0){
for(StoreupView storeupView: storeupList){
refIds.append(storeupView.getRefid()+",");
}
flag =true;
ew.in("id",refIds.toString());
}
}
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
//收藏表后端接口
com.controller.StoreupController
/**
* 收藏表后端保存方法
*/
@RequestMapping("/save")
public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(storeup);
storeup.setUserid((Long)request.getSession().getAttribute("userId"));
storeupService.insert(storeup);
return R.ok();
}
/**
* 收藏表删除方法
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
storeupService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
系统使用Java作为编程语言,后端使用Spring Boot框架技术,前端使用Vue、JavaScript、CSS、数据库使用MySQL。技术路线如下:
1. 后端技术选择:
使用Spring Boot作为基础框架,简化开发流程,提高开发效率。
使用Spring MVC作为Web框架,处理HTTP请求和响应。
使用Spring Data JPA进行数据库操作,简化数据库访问和管理。
使用Spring Security进行权限管理和用户认证。
2. 前端技术选择:
使用VUE、CSS和JavaScript进行页面开发。
使用Vue.js等前端框架进行页面交互和数据展示。
使用AJAX进行与后端的数据交互。
3. 数据库设计:
使用MySQL进行数据库存储数据。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

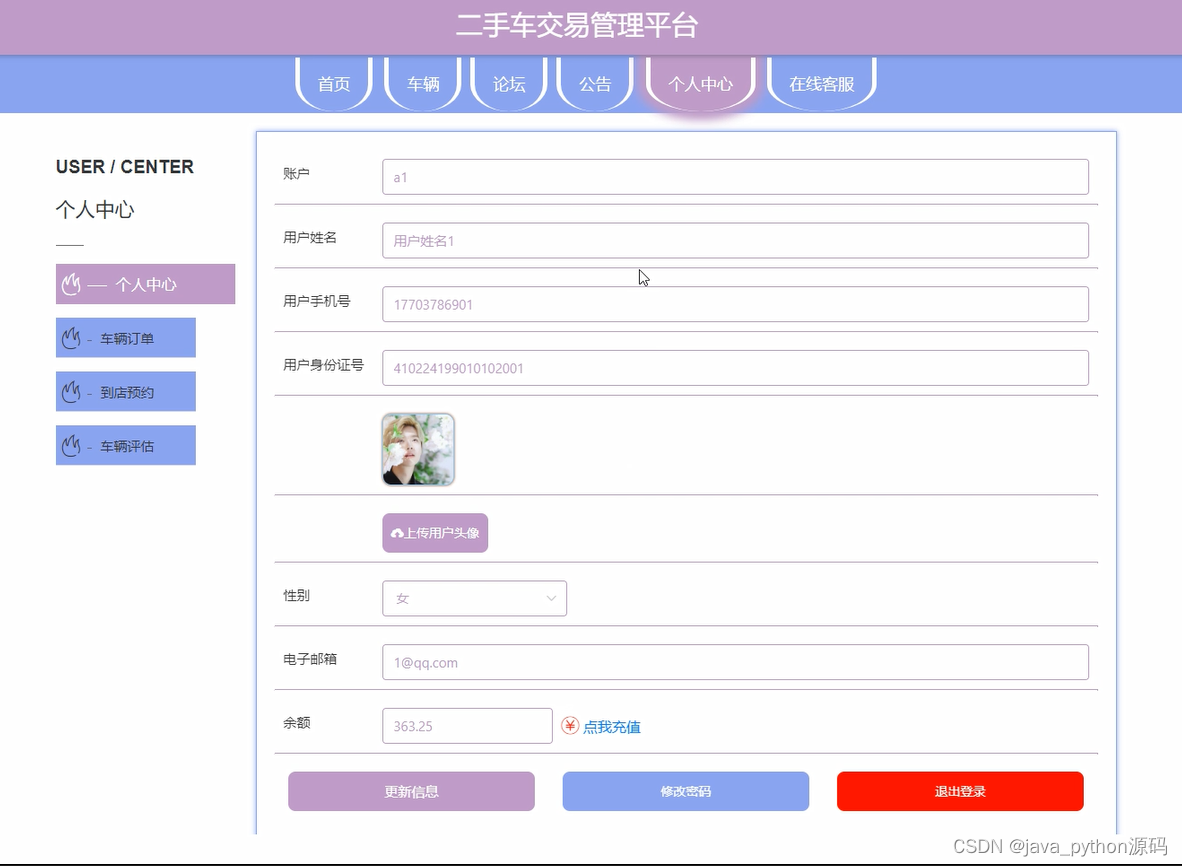
二手车评估、到店预约功能(细节满满)

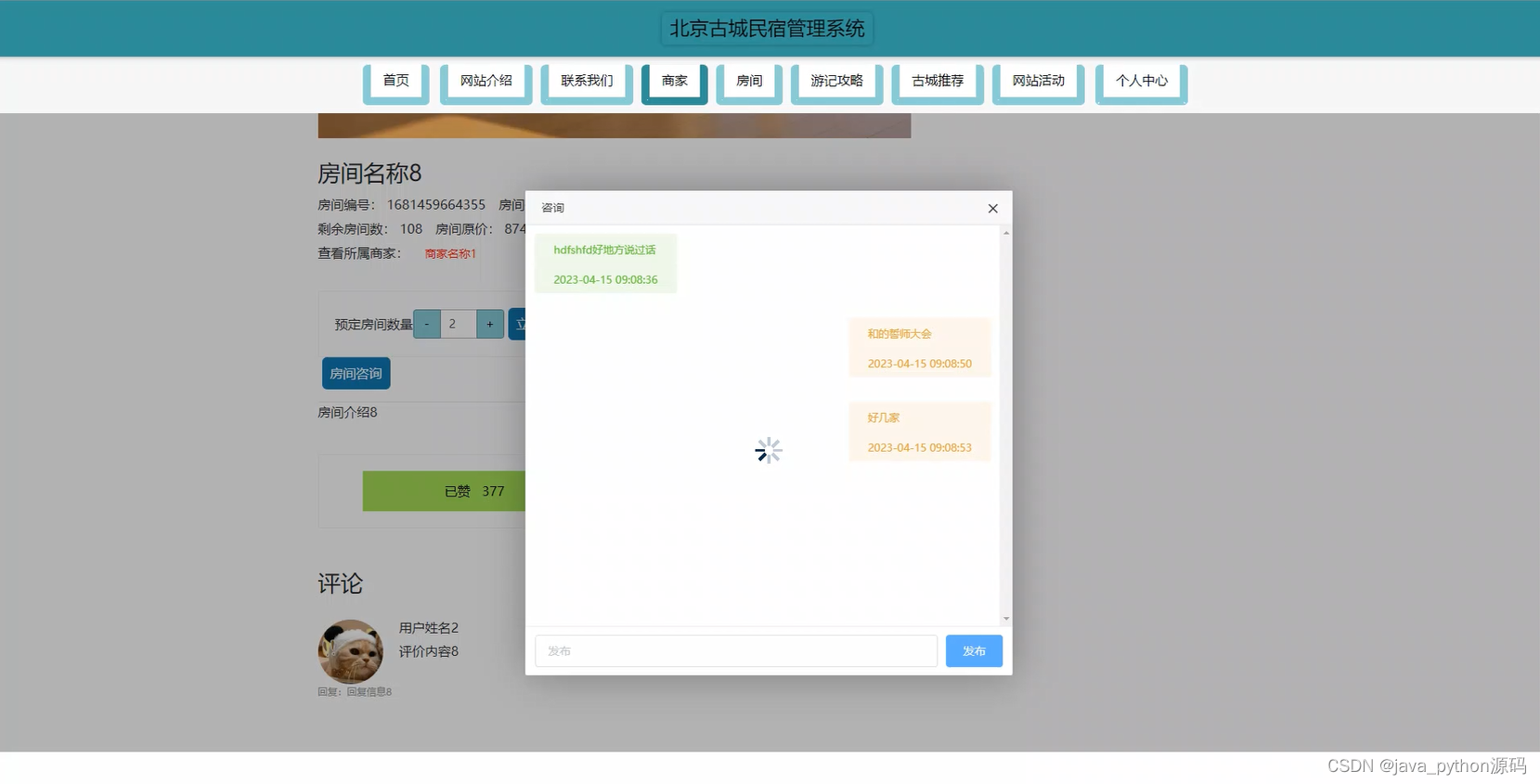
管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通



用户与商家的沟通

个人中心实现用户全部功能




























 233
233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








