🍅 简介:2000+精品计算机源码学习
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
文末获取源码

目录
该项目含有源码、文档、PPT、图文修改教程、配套开发软件、软件安装教程、项目发布教程、相关文档模板等学习内容。
1. 研究背景与意义
研究背景:
随着互联网技术的飞速发展和网络带宽的不断提升,在线观影已成为人们日常娱乐生活中不可或缺的一部分。在线电影播放平台不仅打破了地域和时间的限制,还为用户提供了丰富的电影资源和便捷的观影方式。因此,开发一个基于Spring Boot的在线电影播放平台具有重要的现实意义。
研究意义:
- 丰富用户娱乐体验:通过在线电影播放平台,用户可以随时随地观看高质量的电影,满足多样化的观影需求。
- 推动技术发展:在项目中应用Spring Boot框架,验证其高效开发、良好扩展性和稳定性能等优势,推动该框架在更多项目中的应用。
- 积累技术经验:项目成员将在实践中学习和掌握Spring Boot及相关技术,提升技术水平和项目经验。
2. 系统需求分析
功能需求:
- 用户管理:包括用户注册、登录、个人信息管理、观影记录查询、电影评分等功能。
- 电影信息管理:实现电影信息的录入、修改、删除和查询等功能,设计合理的数据库结构来存储电影信息。
- 电影分类管理:根据电影的类型、题材等属性进行分类,方便用户查找和筛选电影。
- 电影播放:支持用户在线观看电影,并提供流畅的播放体验。
- 互动功能:包括电影评论、评分、讨论区等,增强用户的互动性和参与感。
性能需求:
- 确保系统具有良好的响应速度和稳定性,支持高并发访问。
- 优化数据库查询,提高数据访问效率。
安全需求:
- 采用加密技术对用户密码进行加密存储,防止密码泄露。
- 通过验证码等方式防止恶意注册和登录。
3. 系统设计
架构设计:
采用Spring Boot框架作为后端开发基础,结合前端技术(如Vue.js、React等)实现系统的界面展示和交互功能。数据库方面采用MySQL作为关系型数据库管理系统。
数据库设计:
设计合理的数据库结构,包括用户表、电影表、评论表等,确保数据的完整性和准确性。
界面设计:
优化系统界面和交互设计,提高用户的操作效率和满意度。界面设计应简洁明了,易于用户理解和操作。
4. 系统实现
技术选型:
- 后端:Spring Boot框架,结合Spring MVC、MyBatis等技术实现业务逻辑和数据持久化。
- 前端:Vue.js或React等现代前端框架,结合Ajax技术实现前后端数据交互。
- 数据库:MySQL数据库管理系统,用于存储和管理系统数据。
开发流程:
- 需求分析:通过市场调研和用户访谈等方式收集需求信息。
- 系统设计:根据需求分析结果设计系统架构、数据库结构、界面布局等。
- 系统开发:按照设计方案进行系统的开发和编码工作。
- 系统测试:对系统进行全面的功能测试和性能测试,确保系统的稳定性和可靠性。
- 部署与上线:将系统部署到服务器上并进行上线前的测试和验证工作。
5. 安全性与性能优化
安全性:
- 采用HTTPS协议保证数据传输的安全性。
- 对用户密码进行加密存储,防止密码泄露。
- 通过验证码等方式防止恶意注册和登录。
性能优化:
- 设计合理的数据库索引和查询优化策略,提高系统的查询速度和响应能力。
- 使用缓存技术减少数据库访问次数,提高系统性能。
- 优化系统架构和代码实现,减少不必要的资源消耗。
6. 总结与展望
总结:
通过本次课题研究,成功开发了一个基于Spring Boot的在线电影播放平台。该系统不仅满足了用户的多样化观影需求,还验证了Spring Boot框架在Web应用开发中的优秀特性。
展望:
未来可以进一步优化系统功能,提升用户体验;同时,可以考虑将系统应用于更广泛的领域,如在线教育、远程会议等,为用户提供更加便捷、高效的服务。
一、以下学习内容欢迎领取:
-
Eclipse运行教学:
-
Idea运行项目教学:
-
Pycharm调试项目教学:
-
MySQL安装教学:
-
Navicat数据库操作教学:
-
Hbuilderx运行及打包教学:
-
微信小程序运行及真机调试教学:
-
常见答辩问题:
-
赠送资料领取:
二、文档资料截图:

三、项目技术栈
后端技术栈:
- Spring Boot:使用Spring Boot作为后端框架,简化开发流程,提供快速开发的能力。
- Spring Security:用于实现用户认证和授权功能,保护系统的安全性。
- Spring Data JPA:用于简化对数据库的操作,提供CRUD功能。
- MySQL:作为数据库存储平台的数据。
前端技术栈:
- Vue.js:使用Vue.js作为前端框架,实现组件化开发,提高开发效率。
- Vue Router:用于实现前端路由功能,实现单页应用的页面跳转。
- Vuex:用于实现前端状态管理,统一管理应用的状态。
- Element UI:使用Element UI作为UI组件库,提供丰富的UI组件,加快开发速度。
- Axios:用于发送HTTP请求,与后端进行数据交互。
其他技术:
- Maven:用于项目构建和依赖管理,简化项目的管理和部署。
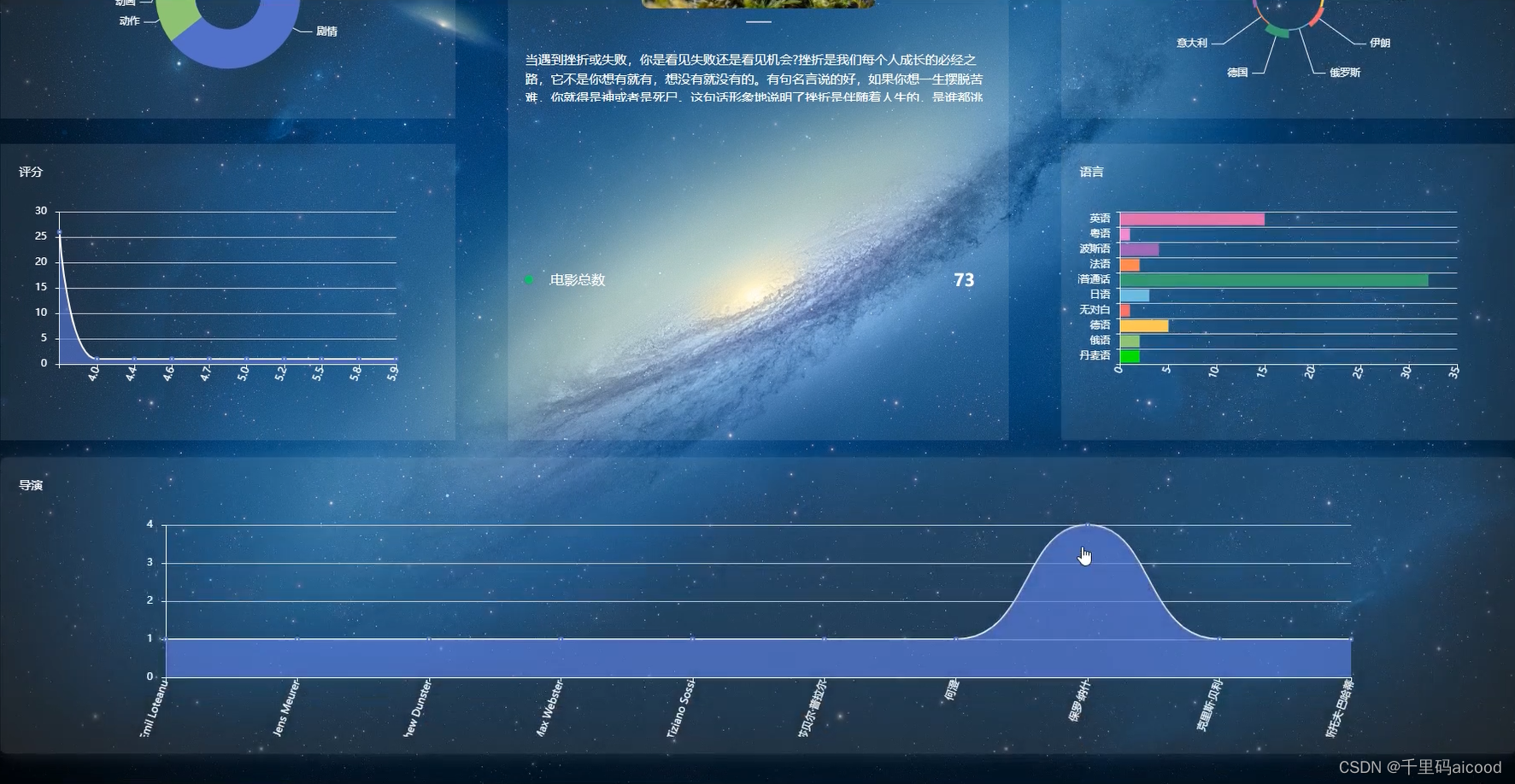
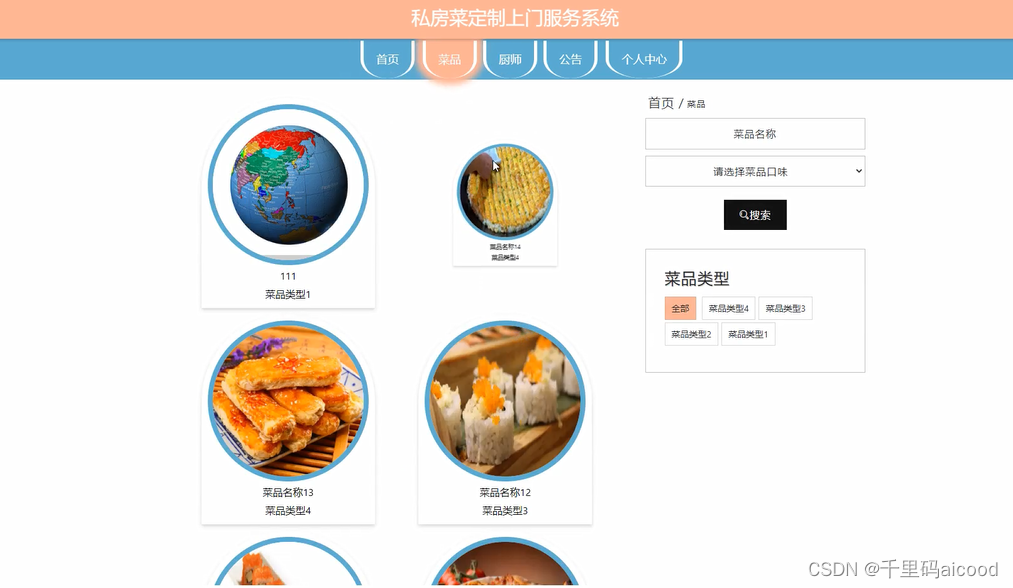
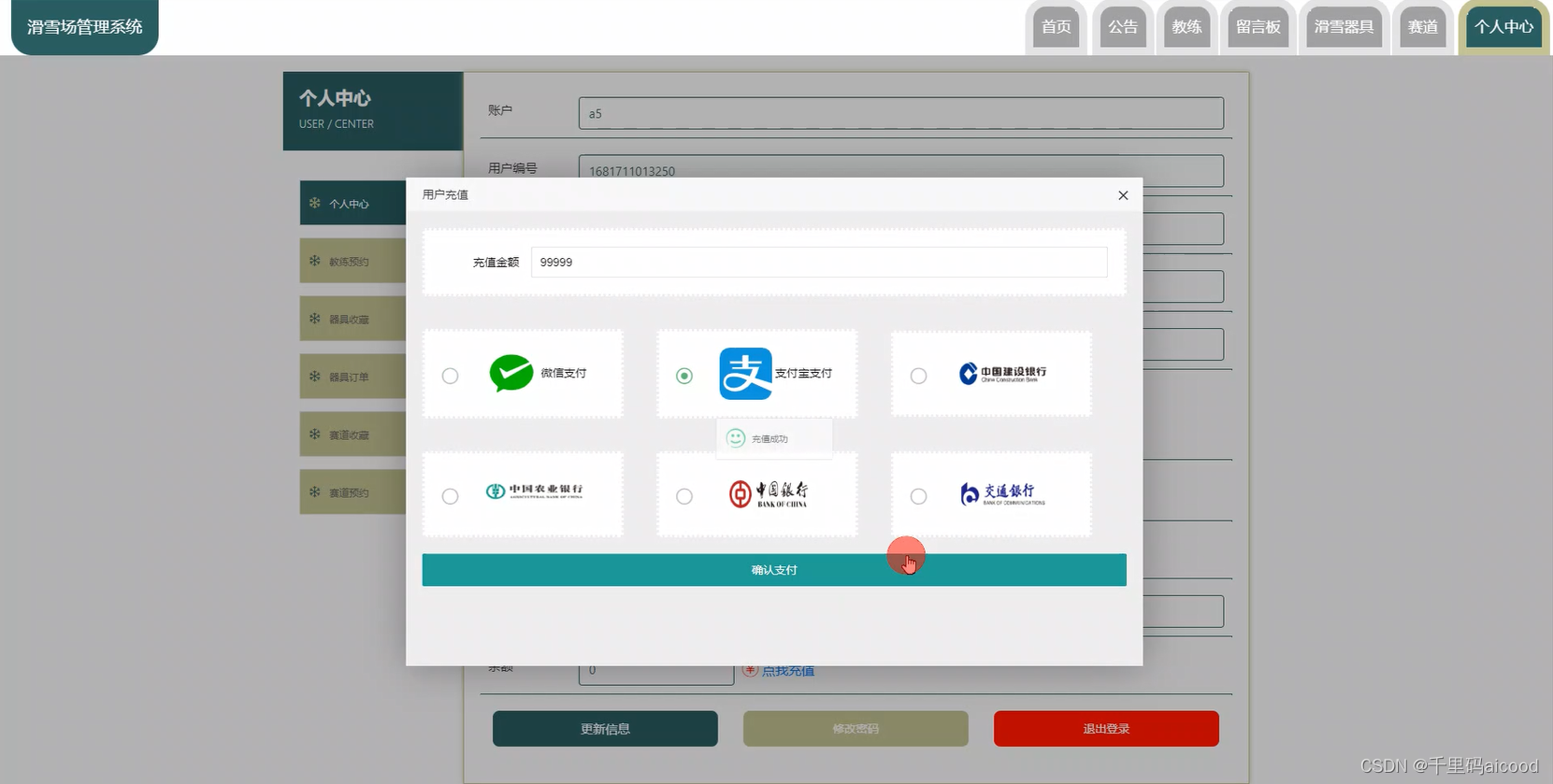
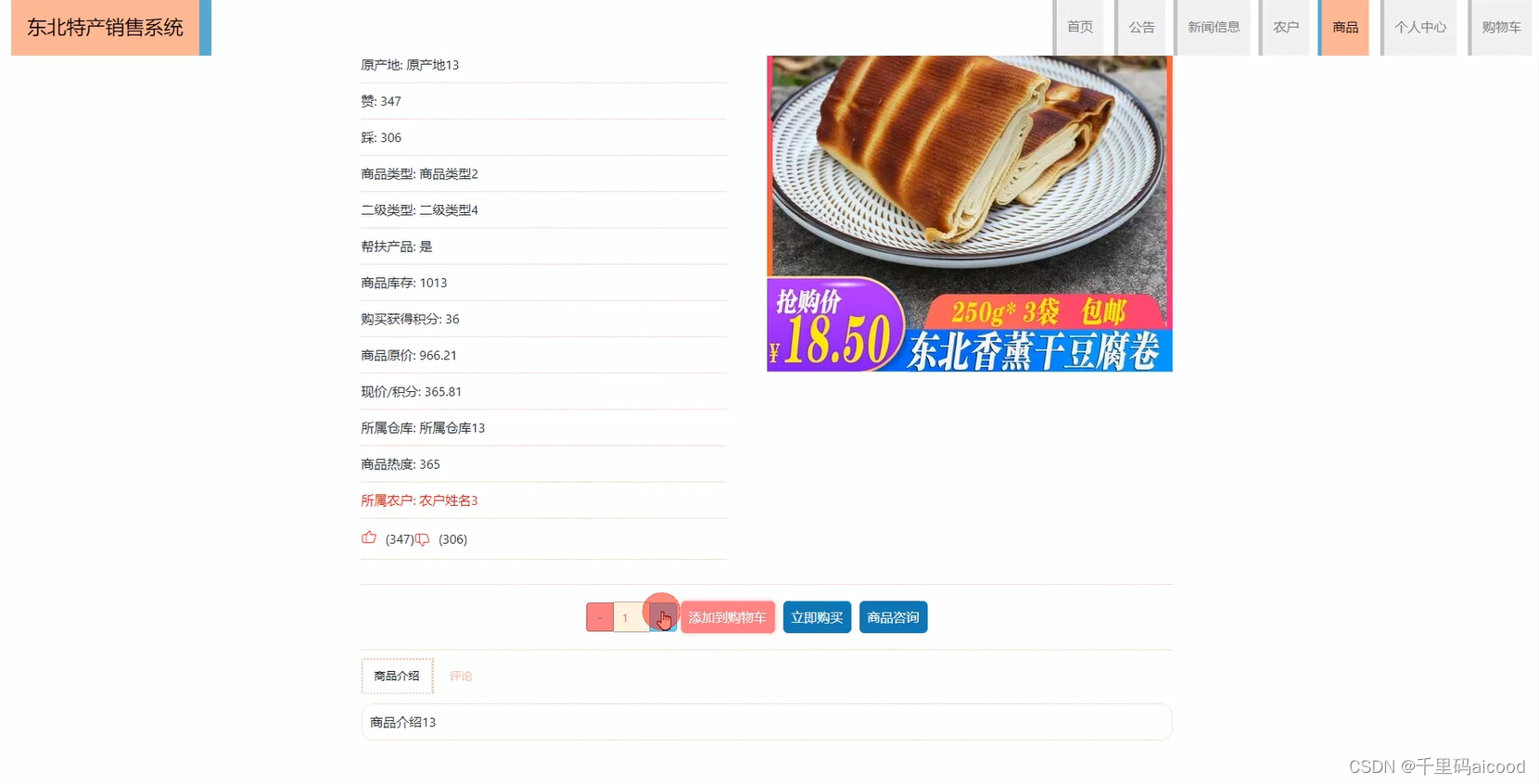
四、项目运行图










五、更多项目展示
大数据、爬虫、可视化项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统






时尚拼色UI




功能丰富的个人中心

在线用户与商家的咨询
免费指导修改注册登录背景等
























 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








