🍅 简介:2000+精品计算机源码学习
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
文末获取源码

目录
该项目含有源码、文档、PPT、图文修改教程、配套开发软件、软件安装教程、项目发布教程、相关文档模板等学习内容。
基于Spring Boot的失物招领系统研究思路可以从以下几个方面展开:
一、研究背景与意义
研究背景:
在日常生活和校园环境中,人们经常遇到物品丢失或捡到他人遗失物品的情况。传统的失物招领方式往往依赖于公告板、口口相传或校园广播等,这些方式存在信息传播范围有限、效率低下、信息易丢失等问题。因此,开发一套基于互联网的失物招领系统,对于提高失物找回的效率、方便用户操作具有重要意义。
研究意义:
- 提高找回效率:通过线上平台,快速发布和查询失物信息,缩短失物与失主之间的时间差。
- 扩大传播范围:互联网的无界性使得失物信息能够迅速传播到更广泛的人群中。
- 便于管理:系统化管理失物信息,减少人工操作的错误和遗漏。
- 提升用户体验:提供便捷的发布和查询功能,增强用户满意度。
二、需求分析
功能需求:
- 用户注册与登录:支持用户注册账号并登录系统。
- 失物发布:用户可以发布失物信息,包括物品名称、丢失时间、地点、特征描述等。
- 招领信息发布:用户可以发布招领信息,即捡到物品后寻找失主的信息。
- 信息查询:用户可以按条件查询失物或招领信息,如物品名称、丢失时间等。
- 信息管理:管理员可以管理用户信息、审核发布的信息等。
非功能需求:
- 系统稳定性:确保系统在高并发情况下仍能稳定运行。
- 数据安全:保护用户信息和失物招领信息的安全,防止数据泄露。
- 易用性:界面友好,操作简便,提高用户体验。
三、系统设计
系统架构:
采用B/S(浏览器/服务器)架构,前端使用HTML、CSS、JavaScript等技术构建用户界面,后端使用Spring Boot框架进行开发,数据库采用MySQL等关系型数据库。
功能模块:
- 用户管理模块:实现用户注册、登录、信息修改等功能。
- 信息发布模块:支持失物信息和招领信息的发布、审核等功能。
- 信息查询模块:提供按条件查询失物或招领信息的功能。
- 管理员管理模块:管理员可以管理用户信息、审核发布的信息等。
数据库设计:
设计合理的数据库表结构,包括用户表、失物信息表、招领信息表等,确保数据的完整性和一致性。
四、系统开发
根据系统设计,采用合适的开发工具和技术实现系统的各个功能模块。在开发过程中,应注重代码规范、模块间接口设计以及系统安全性等问题,确保系统运行稳定、安全可靠。
五、系统测试
系统开发完成后,进行全面的测试,包括功能测试、性能测试、安全测试等。通过测试发现并修复系统中的缺陷和问题,保证系统能够满足实际使用要求。
六、系统部署与维护
将系统部署到实际环境中,并进行持续的维护和升级。根据实际使用情况,对系统进行优化和改进,提高系统的运行效率和稳定性。
七、效果评估
通过实际使用情况,对失物招领系统进行效果评估。评估指标可以包括系统使用率、用户满意度、找回成功率等。根据评估结果,对系统进行进一步优化和完善。
八、研究展望
未来可以进一步优化系统功能,如增加物品图片上传、地理位置定位等功能,提高系统的实用性和用户体验。同时,也可以考虑将系统推广到其他领域,如社区、公司等,扩大系统的应用范围。此外,还可以研究如何利用大数据和人工智能技术,提高失物找回的效率和准确性。
一、以下学习内容欢迎领取:
-
Eclipse运行教学:
-
Idea运行项目教学:
-
Pycharm调试项目教学:
-
MySQL安装教学:
-
Navicat数据库操作教学:
-
Hbuilderx运行及打包教学:
-
微信小程序运行及真机调试教学:
-
常见答辩问题:
-
赠送资料领取:
二、文档资料截图:



三、项目技术栈
后端技术栈:
- Spring Boot:使用Spring Boot作为后端框架,简化开发流程,提供快速开发的能力。
- Spring Security:用于实现用户认证和授权功能,保护系统的安全性。
- Spring Data JPA:用于简化对数据库的操作,提供CRUD功能。
- MySQL:作为数据库存储平台的数据。
前端技术栈:
- Vue.js:使用Vue.js作为前端框架,实现组件化开发,提高开发效率。
- Vue Router:用于实现前端路由功能,实现单页应用的页面跳转。
- Vuex:用于实现前端状态管理,统一管理应用的状态。
- Element UI:使用Element UI作为UI组件库,提供丰富的UI组件,加快开发速度。
- Axios:用于发送HTTP请求,与后端进行数据交互。
其他技术:
- Maven:用于项目构建和依赖管理,简化项目的管理和部署。
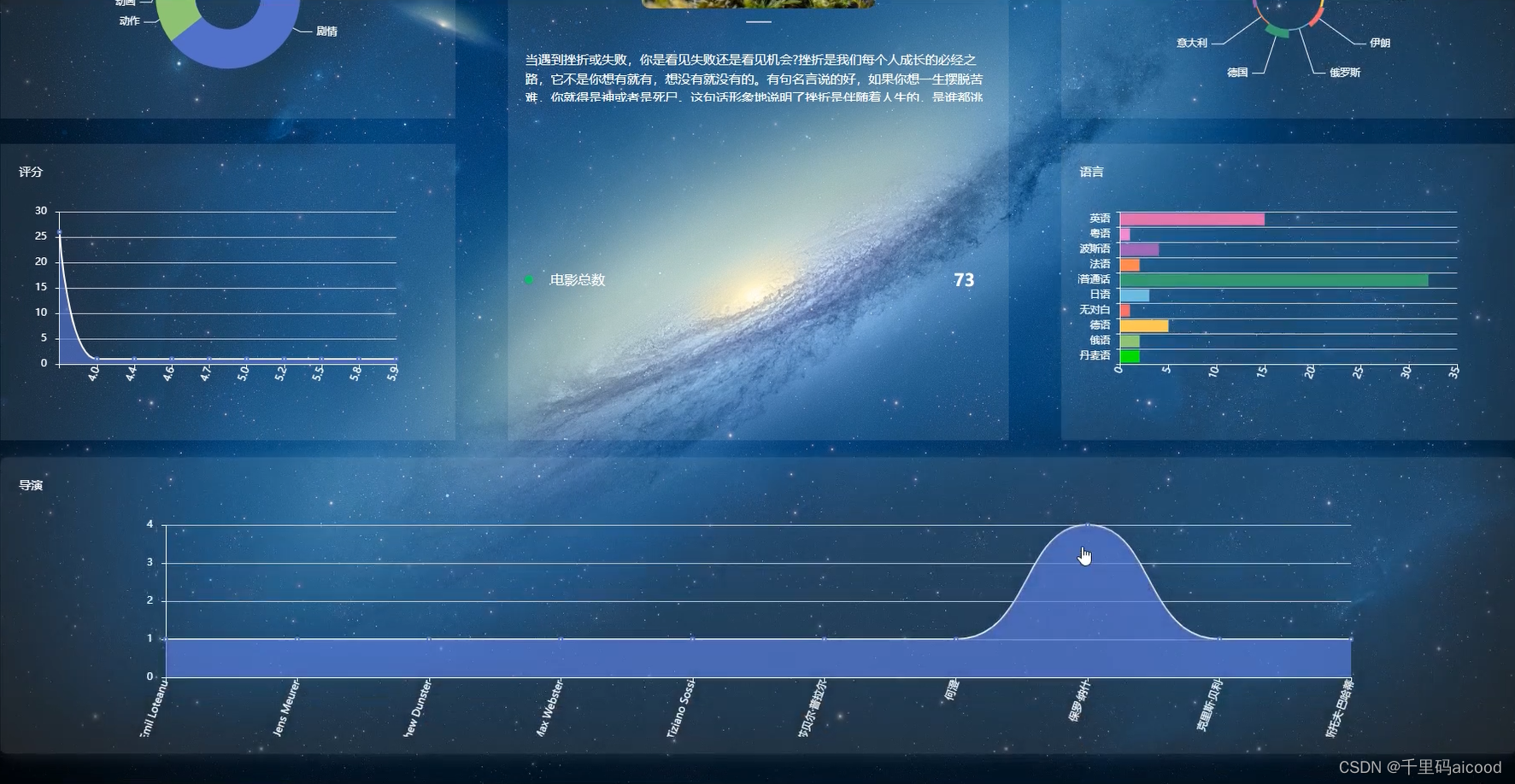
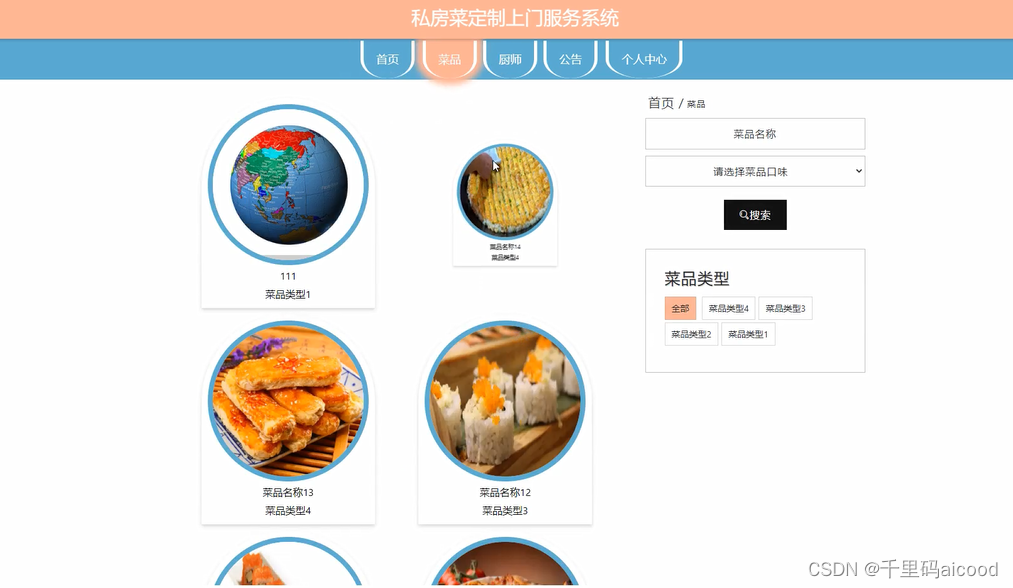
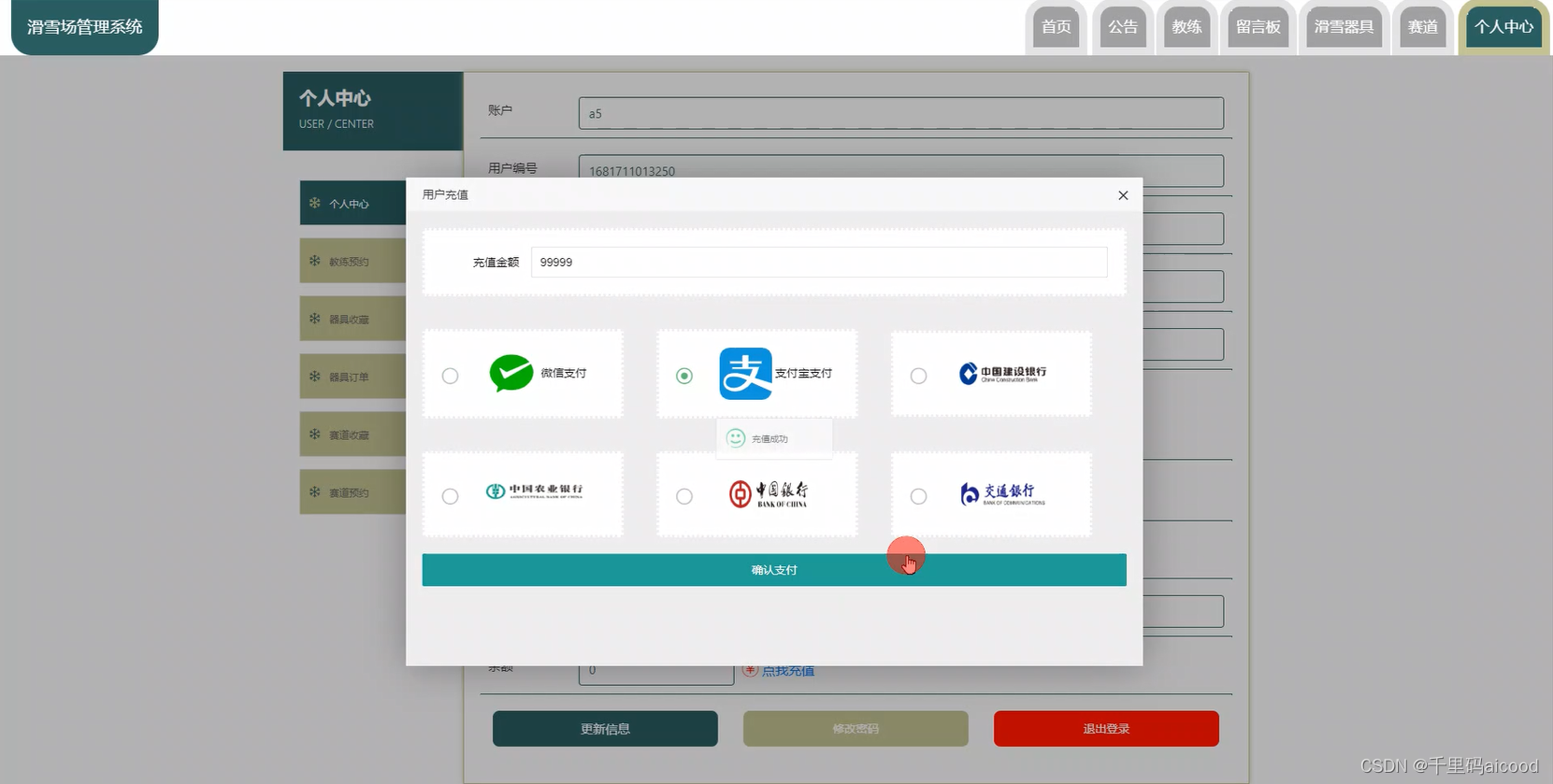
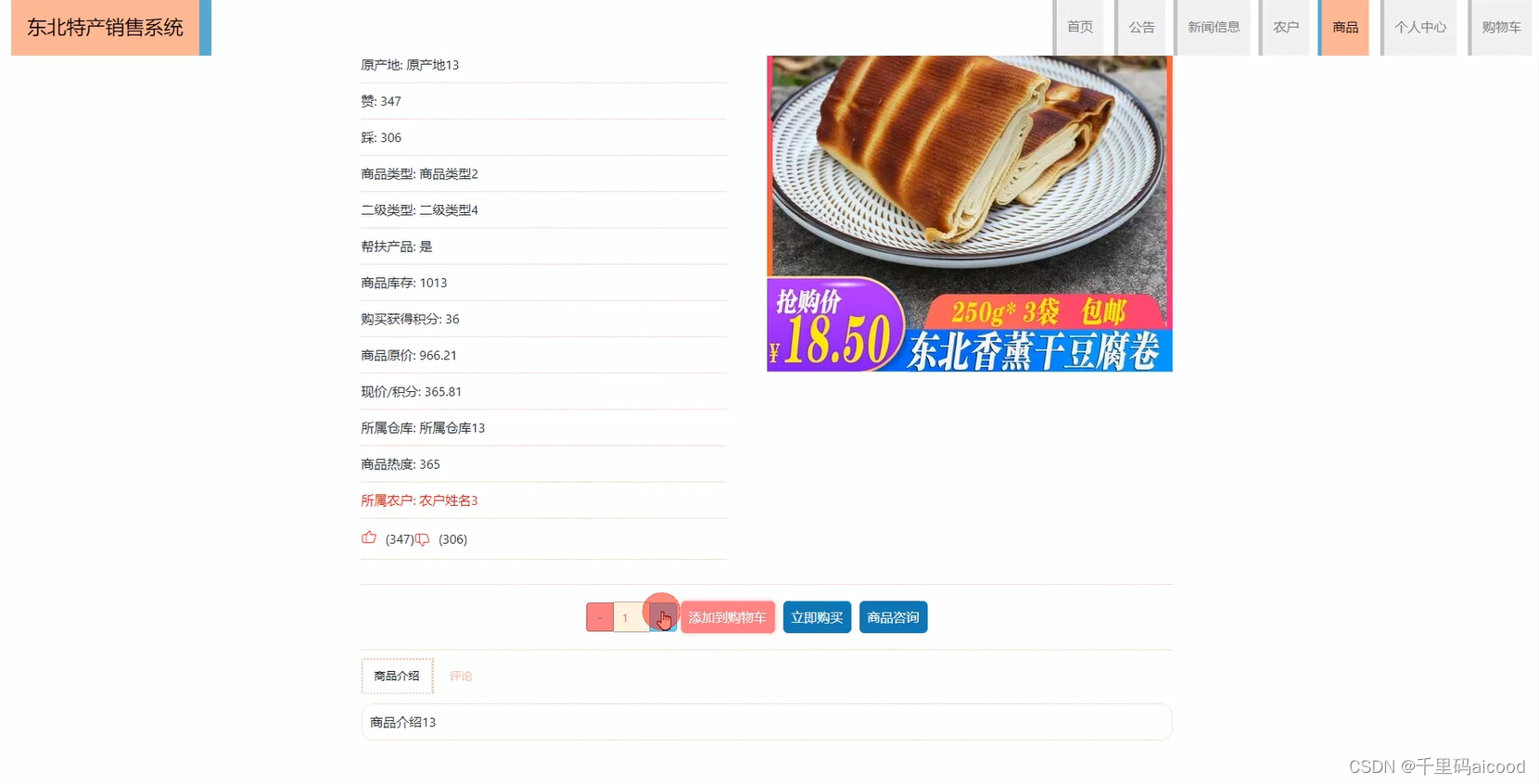
四、项目运行图















五、更多项目展示
大数据、爬虫、可视化项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统






时尚拼色UI




功能丰富的个人中心

在线用户与商家的咨询
免费指导修改注册登录背景等
























 283
283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








