说明:这里用的vue3,具体版本是: "vue": "^3.3.10"

1.解决办法
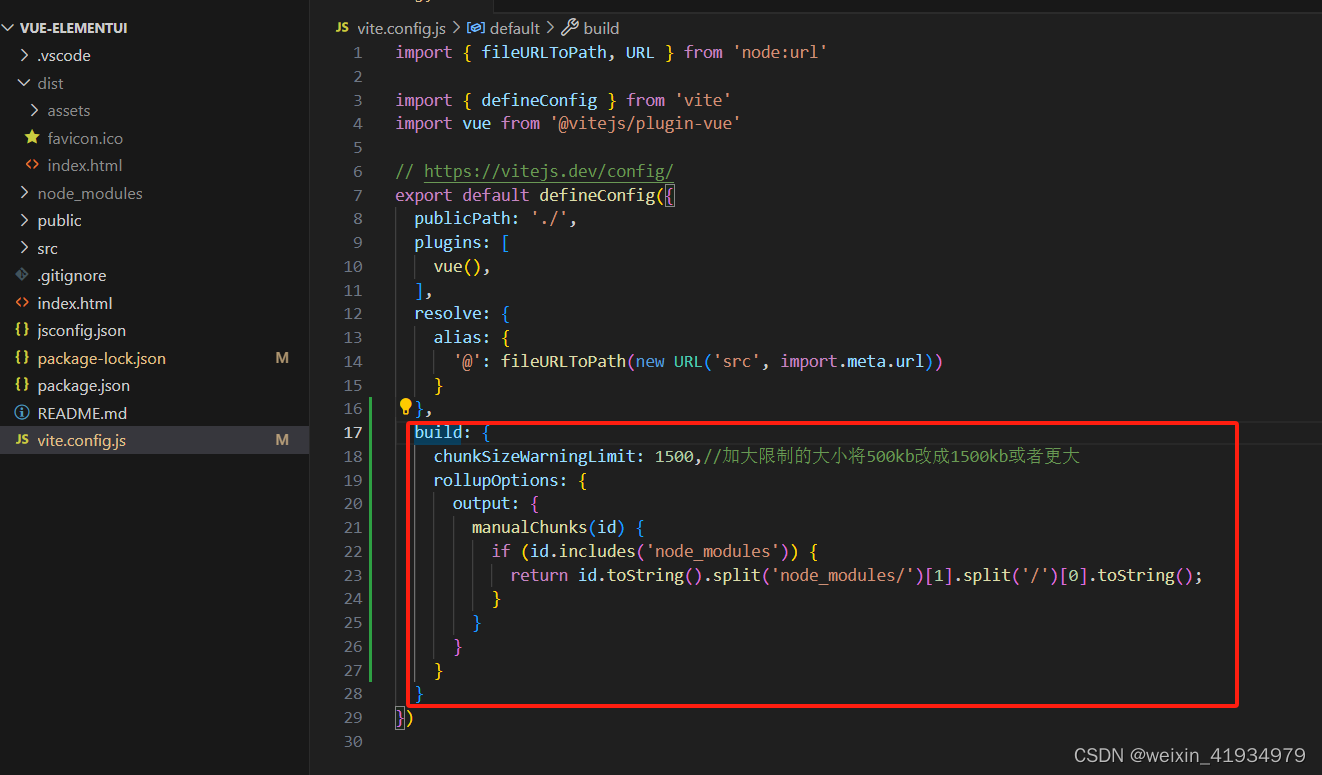
找到vite.config.js文件在export default defineConfig内加入build代码
build: {
chunkSizeWarningLimit: 1500,//加大限制的大小将500kb改成1500kb或者更大
rollupOptions: {
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
}
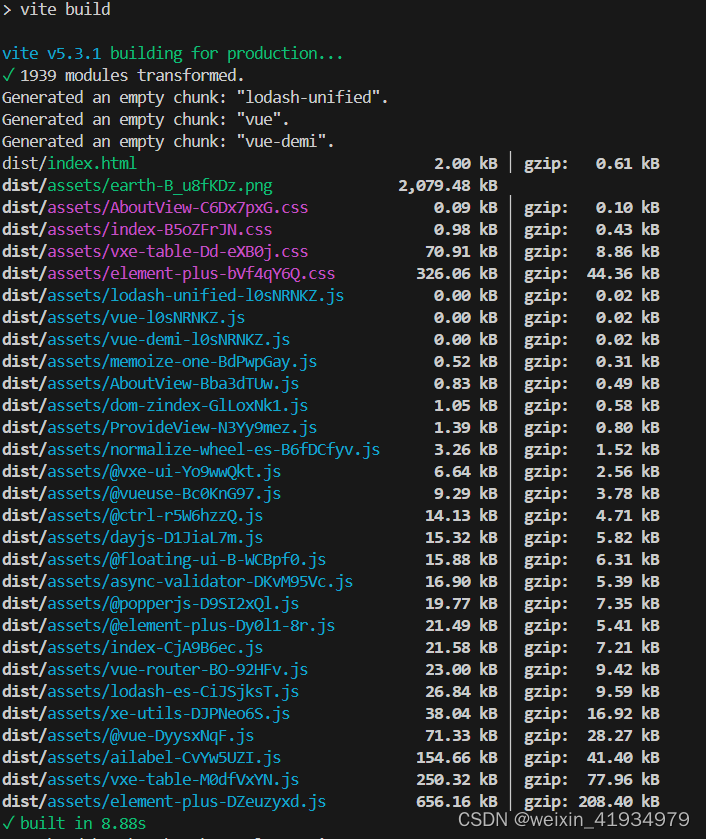
2.重新执行打包命令
npm run build 成功打包
3.原因分析
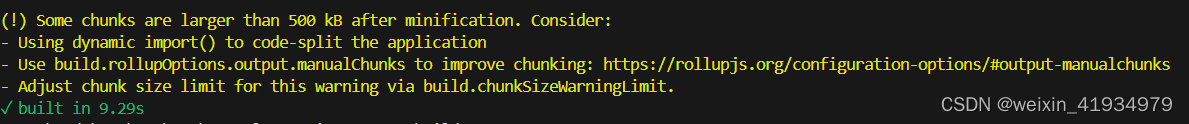
vue3中,chunkSizeWarningLimit默认是500 kB,打包后块在缩小后大于 500 kB,因此造成打包警告
参考资料
https://blog.csdn.net/sinat_36728518/article/details/123112966





















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








