HTML模板
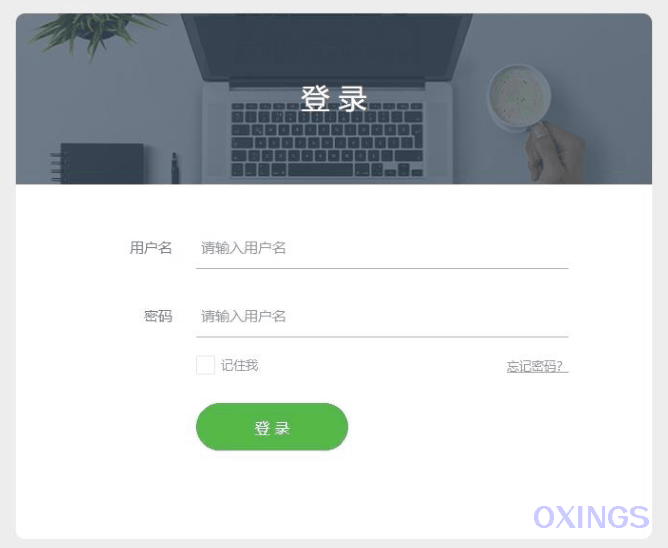
使用模板可以更快、更容易地创建页面,以下实现一个简洁的登录页面(html/css),项目上改改样式即可快速实现页面功能。页面效果(jsoft.vip/d/10927 扁平简洁的登录页面):

HTML代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>简洁的登录页面</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/util.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100">
<div class="login100-form-title" style="background-image: url(images/bg-01.jpg);">
<span class="login100-form-title-1">登 录</span>
</div>
<form class="login100-form validate-form">
<div class="wrap-input100 validate-input m-b-26" data-validate="用户名不能为空">
<span class="label-input100">用户名</span>
<input class="input100" type="text" name="username" placeholder="请输入用户名">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input m-b-18" data-validate="密码不能为空">
<span class="label-input100">密码</span>
<input class="input100" type="password" name="pass" placeholder="请输入用户名">
<span class="focus-input100"></span>
</div>
<div class="flex-sb-m w-full p-b-30">
<div class="contact100-form-checkbox">
<input class="input-checkbox100" id="ckb1" type="checkbox" name="remember-me">
<label class="label-checkbox100" for="ckb1">记住我</label>
</div>
<div>
<a href="javascript:" class="txt1">忘记密码?</a>
</div>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">登 录</button>
</div>
</form>
</div>
</div>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
CSS代码
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body,
html {
height: 100%;
font-family: Poppins-Regular, sans-serif;
}
a {
font-family: Poppins-Regular;
font-size: 14px;
line-height: 1.7;
color: #666666;
margin: 0px;
transition: all 0.4s;
-webkit-transition: all 0.4s;
-o-transition: all 0.4s;
-moz-transition: all 0.4s;
}
a:focus {
outline: none !important;
}
a:hover {
text-decoration: none;
color: #57b846;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0px;
}
p {
font-family: Poppins-Regular;
font-size: 14px;
line-height: 1.7;
color: #666666;
margin: 0px;
}
ul,
li {
margin: 0px;
list-style-type: none;
}
input {
outline: none;
border: none;
}
input[type="number"] {
-moz-appearance: textfield;
appearance: none;
-webkit-appearance: none;
}
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
}
textarea {
outline: none;
border: none;
}
textarea:focus,
input:focus {
border-color: transparent !important;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
input:focus:-ms-input-placeholder {
color: transparent;
}
textarea:focus::-webkit-input-placeholder {
color: transparent;
}
textarea:focus:-moz-placeholder {
color: transparent;
}
textarea:focus::-moz-placeholder {
color: transparent;
}
textarea:focus:-ms-input-placeholder {
color: transparent;
}
input::-webkit-input-placeholder {
color: #999999;
}
input:-moz-placeholder {
color: #999999;
}
input::-moz-placeholder {
color: #999999;
}
input:-ms-input-placeholder {
color: #999999;
}
textarea::-webkit-input-placeholder {
color: #999999;
}
textarea:-moz-placeholder {
color: #999999;
}
textarea::-moz-placeholder {
color: #999999;
}
textarea:-ms-input-placeholder {
color: #999999;
}
label {
display: block;
margin: 0;
}
button {
outline: none !important;
border: none;
background: transparent;
}
button:hover {
cursor: pointer;
}
iframe {
border: none !important;
}
.txt1 {
font-family: Poppins-Regular;
font-size: 13px;
line-height: 1.4;
color: #999999;
}
.limiter {
width: 100%;
margin: 0 auto;
}
.container-login100 {
width: 100%;
min-height: 100vh;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 15px;
background: #ebeeef;
}
.wrap-login100 {
width: 670px;
background: #fff;
border-radius: 10px;
overflow: hidden;
position: relative;
}
.login100-form-title {
width: 100%;
position: relative;
z-index: 1;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
flex-direction: column;
align-items: center;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
padding: 70px 15px 74px 15px;
}
.login100-form-title-1 {
font-family: Poppins-Bold;
font-size: 30px;
color: #fff;
text-transform: uppercase;
line-height: 1.2;
text-align: center;
}
.login100-form-title::before {
content: "";
display: block;
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(54, 84, 99, 0.7);
}
.login100-form {
width: 100%;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 43px 88px 93px 190px;
}
.wrap-input100 {
width: 100%;
position: relative;
border-bottom: 1px solid #b2b2b2;
}
.label-input100 {
font-family: Poppins-Regular;
font-size: 15px;
color: #808080;
line-height: 1.2;
text-align: right;
position: absolute;
top: 14px;
left: -105px;
width: 80px;
}
.input100 {
font-family: Poppins-Regular;
font-size: 15px;
color: #555555;
line-height: 1.2;
display: block;
width: 100%;
background: transparent;
padding: 0 5px;
}
.focus-input100 {
position: absolute;
display: block;
width: 100%;
height: 100%;
top: 0;
left: 0;
pointer-events: none;
}
.focus-input100::before {
content: "";
display: block;
position: absolute;
bottom: -1px;
left: 0;
width: 0;
height: 1px;
-webkit-transition: all 0.6s;
-o-transition: all 0.6s;
-moz-transition: all 0.6s;
transition: all 0.6s;
background: #57b846;
}
input.input100 {
height: 45px;
}
.input100:focus+.focus-input100::before {
width: 100%;
}
.has-val.input100+.focus-input100::before {
width: 100%;
}
.input-checkbox100 {
display: none;
}
.label-checkbox100 {
font-family: Poppins-Regular;
font-size: 13px;
color: #999999;
line-height: 1.4;
display: block;
position: relative;
padding-left: 26px;
cursor: pointer;
}
.label-checkbox100::before {
content: "\f00c";
font-family: FontAwesome;
font-size: 13px;
color: transparent;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
width: 18px;
height: 18px;
border-radius: 2px;
background: #fff;
border: 1px solid #e6e6e6;
left: 0;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.input-checkbox100:checked+.label-checkbox100::before {
color: #57b846;
}
.container-login100-form-btn {
width: 100%;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
}
.login100-form-btn {
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
justify-content: center;
align-items: center;
padding: 0 20px;
min-width: 160px;
height: 50px;
background-color: #57b846;
border-radius: 25px;
font-family: Poppins-Regular;
font-size: 16px;
color: #fff;
line-height: 1.2;
-webkit-transition: all 0.4s;
-o-transition: all 0.4s;
-moz-transition: all 0.4s;
transition: all 0.4s;
}
.login100-form-btn:hover {
background-color: #333333;
}
@media (max-width: 576px) {
.login100-form {
padding: 43px 15px 57px 117px;
}
}
@media (max-width: 480px) {
.login100-form {
padding: 43px 15px 57px 15px;
}
.label-input100 {
text-align: left;
position: unset;
top: unset;
left: unset;
width: 100%;
padding: 0 5px;
}
}
.validate-input {
position: relative;
}
.alert-validate::before {
content: attr(data-validate);
position: absolute;
max-width: 70%;
background-color: #fff;
border: 1px solid #c80000;
border-radius: 2px;
padding: 4px 25px 4px 10px;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
right: 2px;
pointer-events: none;
font-family: Poppins-Medium;
color: #c80000;
font-size: 13px;
line-height: 1.4;
text-align: left;
visibility: hidden;
opacity: 0;
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
-moz-transition: opacity 0.4s;
transition: opacity 0.4s;
}
.alert-validate::after {
content: "\f06a";
font-family: FontAwesome;
display: block;
position: absolute;
color: #c80000;
font-size: 15px;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
right: 8px;
}
.alert-validate:hover:before {
visibility: visible;
opacity: 1;
}
@media (max-width: 992px) {
.alert-validate::before {
visibility: visible;
opacity: 1;
}
}
JS脚本代码
(function ($) {
"use strict";
$('.input100').each(function () {
$(this).on('blur', function () {
if ($(this).val().trim() != "") {
$(this).addClass('has-val');
} else {
$(this).removeClass('has-val');
}
})
})
var input = $('.validate-input .input100');
$('.validate-form').on('submit', function () {
var check = true;
for (var i = 0; i < input.length; i++) {
if (validate(input[i]) == false) {
showValidate(input[i]);
check = false;
}
}
return check;
});
$('.validate-form .input100').each(function () {
$(this).focus(function () {
hideValidate(this);
});
});
function validate(input) {
if ($(input).attr('type') == 'email' || $(input).attr('name') == 'email') {
if ($(input).val().trim().match(/^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\.)+))([a-zA-Z]{1,5}|[0-9]{1,3})(\]?)$/) == null) {
return false;
}
} else {
if ($(input).val().trim() == '') {
return false;
}
}
}
function showValidate(input) {
var thisAlert = $(input).parent();
$(thisAlert).addClass('alert-validate');
}
function hideValidate(input) {
var thisAlert = $(input).parent();
$(thisAlert).removeClass('alert-validate');
}
})(jQuery);
页面预览 jsoft.vip/d/10927 (24012901扁平简洁的登录页面)
网页模板——简洁的登录页面源码登录网页模板 简洁的登录页面源码![]() https://blog.oxings.com/article/125
https://blog.oxings.com/article/125





















 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








