CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
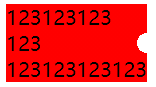
先看看效果,这个样式多用于优惠券,需求是单个内凹圆形,能够根据内容宽高自适应大小的div

- css
.box {
width:auto;
height:auto;
display:inline-block !important;
display:inline;
background: radial-gradient(circle at right ,transparent,transparent 10px, red 10px);
}- html
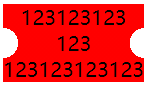
<div class="box">123123123<br>123<br>123123123123</div>需求是左右两个内凹圆形,能够根据内容宽高自适应大小的div

- css
.box {
width:auto;
height:auto;
display:inline-block !important; /* div宽度适应内容宽度 */
display:inline;
background:
radial-gradient(circle at left, transparent 10px, red 0) left, /* 左边的圆,circle表示圆形,可以换成其他形状ellipse表示椭圆/ */
radial-gradient(circle at right, transparent 10px, red 0) right;/* 右边的圆*/
background-repeat: no-repeat;
background-size: 50% 100%;
text-align:center;
}- html
<div class="box">123123123<br>123<br>123123123123</div>第一次写博客,以后有补充再进行更新






















 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








