SharedPreferences
1.案例
案例:用户登录和注册的实现
采用SharedPreference的存储方式以及采用Activity页面跳转的方式
密码需要经过正则判断
启动之后可以进行自动的读取账号和密码


2.参考代码
登录和注册都是Activity,有密码就直接读取,没有的话可以去注册,下次再登录的时候就会直接进行读取
登录之后可以根据不同的用户展示不同的用户登录的信息
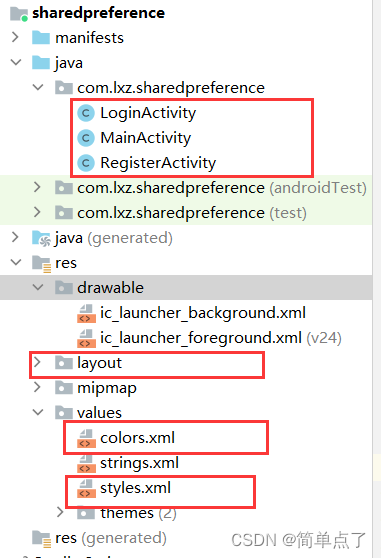
2.1目录

2.2values
对输入框原本的下划线部分的样式颜色进行了修改
以及一些自定义颜色
styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 设置EditText的样式-->
<style name="MyEditTextStyle" parent="Theme.AppCompat.Light">
<!-- 正常状态下的颜色-->
<item name="colorControlActivated">@color/cursor</item>
</style>
</resources>自定义颜色
<!-- 自定义颜色-->
<color name="blue">#01DDFF</color>
<color name="login_bg">#EEEEEE</color>
<color name="cursor">#E25D8B</color>
<!-- 自定义颜色-->
<color name="textbar">#1296db</color>
<color name="barbg">#2D2F30</color>
<color name="barbgcheck">#161618</color>
<color name="red">#FE4543</color>
<!-- 通讯录中字母的颜色-->
<color name="maillist">#DFDFDF</color>
<!-- 清除背景的-->
<color name="clearbg">#0000</color>
<color name="bmsgcolor">#D1E1E1</color>
<!-- 修改密码界面的背景图-->
<color name="updatepswdcolor">#EDEDED</color>
<!-- 修改密码的按钮区域的颜色-->
<color name="updatepwsdbtn">#83B7F5</color>2.3登录界面
包含布局文件和登录界面的业务的相关处理
布局文件
- 采用相对布局的方式
- 主要包含两个输入框
- 两个登录按钮
- 关键是事件监听
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<!--登录界面-->
<!--=======顶部的标题,白色字体,内容居中显示背景蓝色-->
<TextView
android:id="@+id/logintitle"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="登录"
android:textColor="@color/white"
android:background="@color/blue"
android:textSize="30dp"
android:gravity="center"
/>
<!--登录区域-->
<LinearLayout
android:id="@+id/login_main"
android:layout_centerInParent="true"
android:layout_width="350dp"
android:orientation="vertical"
android:layout_height="wrap_content"
>
<!--用户姓名区域-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="30dp"
/>
<EditText
android:id="@+id/loginaccount"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textSize="30dp"
android:inputType="text"
android:theme="@style/MyEditTextStyle"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
android:textSize="30dp"
/>
<EditText
android:id="@+id/loginpassword"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textSize="30dp"
android:inputType="text"
android:theme="@style/MyEditTextStyle"
/>
</LinearLayout>
<RelativeLayout
android:id="@+id/btns"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_login"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="20dp"
android:layout_alignParentLeft="true"
/>
<Button
android:id="@+id/btn_register"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="注册"
android:textSize="20dp"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>activity代码:
- 完成往首页、注册界面的跳转
- 完成密码的初始化设置
/*
* 登录界面
* */
public class LoginActivity extends Activity {
private Button loginBtn,registerBtn;
private SharedPreferences sp;
private EditText accountEdit,passwordEdit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//初始化控件
init();
//初始化listener
initListener();
//读取存储的账号和密码信息
getInitMsg();
}
//初始化控件
private void init(){
loginBtn=findViewById(R.id.btn_login);
registerBtn=findViewById(R.id.btn_register);
sp=getSharedPreferences("myuser",Activity.MODE_PRIVATE);
accountEdit=findViewById(R.id.loginaccount);
passwordEdit=findViewById(R.id.loginpassword);
}
//按钮的事件监听
private void initListener(){
registerBtnListener();
loginBtnListener();
}
//登录按钮事件监听
private void loginBtnListener(){
loginBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String account="";
String password="";
account=sp.getString("account","");
password=sp.getString("password","");
if (!account.equals("")&&!password.equals("")){
if (account.equals(accountEdit.getText().toString())&&password.equals(passwordEdit.getText().toString())){
Intent intent=new Intent();
intent.putExtra("account",account);
intent.setClass(getApplicationContext(),MainActivity.class);
Toast.makeText(LoginActivity.this, "登录成功!", Toast.LENGTH_SHORT).show();
startActivity(intent);
finish();
}
else {
Toast.makeText(LoginActivity.this, "请仔细检查登录信息!", Toast.LENGTH_SHORT).show();
}
}
else {
Toast.makeText(LoginActivity.this, "请输入账号和密码信息!", Toast.LENGTH_SHORT).show();
}
}
});
}
//注册事件监听
private void registerBtnListener(){
registerBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent();
intent.setClass(getApplicationContext(),RegisterActivity.class);
startActivity(intent);
}
});
}
//读取账号和密码信息
private void getInitMsg(){
accountEdit.setText(sp.getString("account",""));
passwordEdit.setText(sp.getString("password",""));
}
}2.4注册界面
布局和登录界面一样
xml界面:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisterActivity">
<!--=======顶部的标题,白色字体,内容居中显示背景蓝色-->
<TextView
android:id="@+id/logintitle"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="注册"
android:textColor="@color/white"
android:background="@color/blue"
android:textSize="30dp"
android:gravity="center"
/>
<!--注册区域-->
<LinearLayout
android:id="@+id/login_main"
android:layout_centerInParent="true"
android:layout_width="350dp"
android:orientation="vertical"
android:layout_height="wrap_content"
>
<!--用户姓名区域-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="30dp"
/>
<EditText
android:id="@+id/register_account"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textSize="30dp"
android:inputType="text"
android:theme="@style/MyEditTextStyle"
android:hint="请输入用户名"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
android:textSize="30dp"
/>
<EditText
android:id="@+id/register_password"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textSize="30dp"
android:inputType="text"
android:hint="请输入密码"
android:theme="@style/MyEditTextStyle"
/>
</LinearLayout>
<RelativeLayout
android:id="@+id/btns"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/comfirm_register"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="确认信息"
android:textSize="20dp"
android:layout_alignParentLeft="true"
/>
<Button
android:id="@+id/cancel_register"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="取消注册"
android:textSize="20dp"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>activity
- 完成密码的注册,取消注册
- 密码写入SharedPreference文件中去
public class RegisterActivity extends Activity {
private Button cancelBtn,confirmBtn;
private SharedPreferences sp;
private EditText regPassword,regAccount;
private String regex = "^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{8,16}$";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
init();
btnsListener();
}
private void init(){
regAccount=findViewById(R.id.register_account);
regPassword=findViewById(R.id.register_password);
cancelBtn=findViewById(R.id.cancel_register);
confirmBtn=findViewById(R.id.comfirm_register);
sp=getSharedPreferences("myuser",Activity.MODE_PRIVATE);
}
private void btnsListener(){
confirmBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean flag[]={false,false};
if (regAccount.getText()!=null&&!regAccount.getText().toString().equals("")){
flag[0]=true;
}
else {
flag[0]=false;
}
if (regPassword.getText()!=null&&!regPassword.getText().toString().equals("")&®Password.getText().toString().matches(regex)==true){
flag[1]=true;
}
else {
Toast.makeText(RegisterActivity.this, "请输入8-16位字母+数字组合的密码", Toast.LENGTH_SHORT).show();
flag[1]=false;
}
if (flag[0]==true&&flag[1]==true){
SharedPreferences.Editor editor=sp.edit();
editor.putString("account",regAccount.getText().toString());
editor.putString("password",regPassword.getText().toString());
editor.commit();
Toast.makeText(RegisterActivity.this, "注册成功!", Toast.LENGTH_SHORT).show();
Intent intent=new Intent();
intent.setClass(RegisterActivity.this,LoginActivity.class);
startActivity(intent);
finish();
}
else{
Toast.makeText(RegisterActivity.this, "请检查要注册的账号和密码信息", Toast.LENGTH_SHORT).show();
}
}
});
cancelBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent();
intent.setClass(RegisterActivity.this,LoginActivity.class);
startActivity(intent);
finish();
}
});
}
}3.首页
跳转参数信息的接收,展示当前登录的用户信息,退出登录
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--显示登录成功的信息-->
<TextView
android:id="@+id/main_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=""
android:textSize="30dp"
android:gravity="center"
/>
<Button
android:layout_gravity="center"
android:id="@+id/btn_out"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出登录"
/>
</LinearLayout>activity:
/*、
* 登录后的界面
* */
public class MainActivity extends AppCompatActivity {
private TextView main_text=null;//登录成功的信息
private Button btn_out;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
String account=getIntent().getExtras().getString("account");
init();
main_text.setText("恭喜用户:"+account+",登录成功!");
}
private void init(){
main_text=findViewById(R.id.main_text);
btn_out=findViewById(R.id.btn_out);
btn_out.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent();
intent.setClass(getApplicationContext(),LoginActivity.class);
startActivity(intent);
finish();
}
});
}
}4.效果图
























 2245
2245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










