不得不说的事儿
本人是学后端的,当然个人博客的开发前后端都是自己做的,前端的界面可能做的比较丑陋,请大家多多见谅,个人博客只是实现了最基本的功能,有好多比如 搜索、权限管理等等技术点没实现,项目在继续完善中,也在向阿里养猪厂不断努力中.....
采用技术
SpringBoot + Mybatis + Thymeleaf + Layui
页面展示
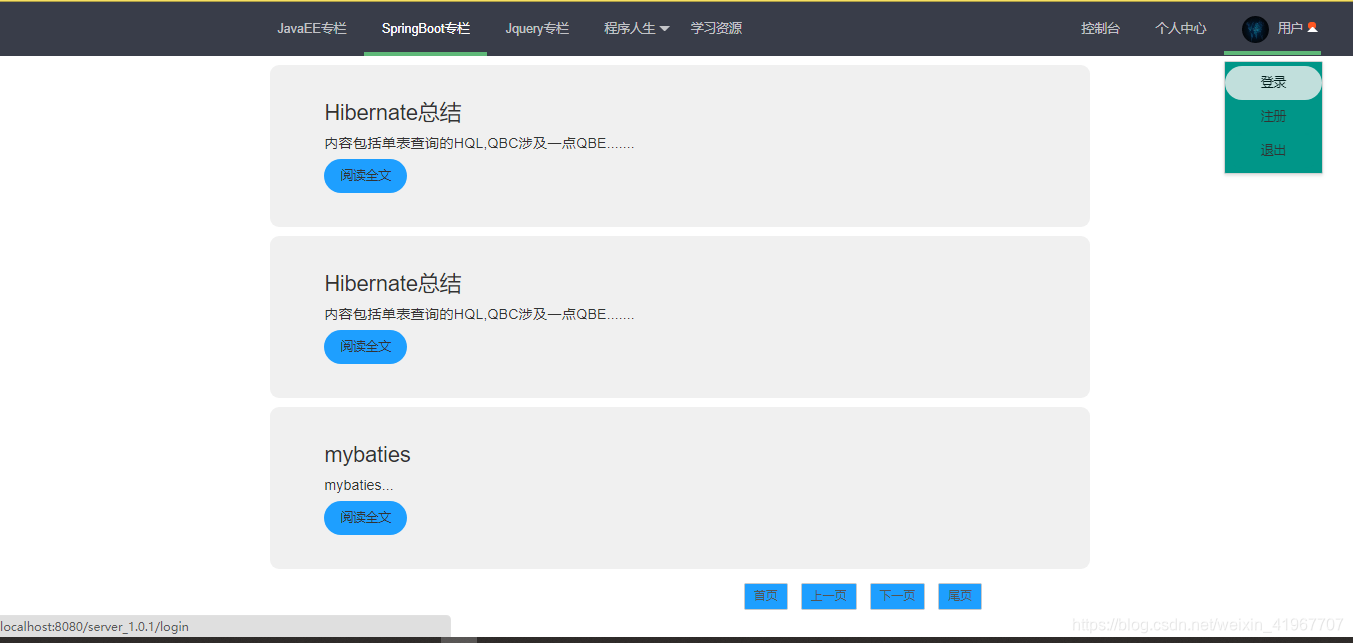
展示页面: 展示界面包含分页,粗略展示博文信息,登录功能

登录界面: 用户登录功能

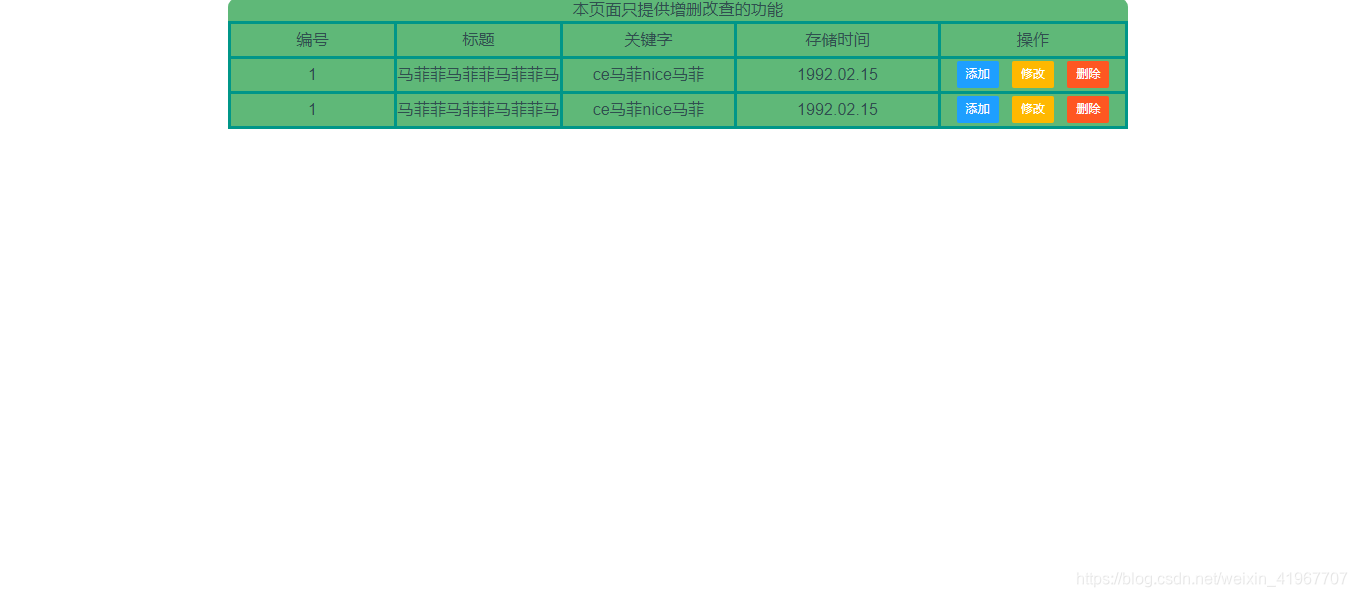
后台界面: 博文的管理CRUD,前后端采用Restful风格,展示的内容是静态的(crud写到吐(∩_∩))

编写界面: 这里采用Markdown语法编辑

设计思路
DataBase:
自从跟着某马机构视频入门之后(个人意见,不喜勿喷),首先设计的就是数据库,涉及到博客的话肯定有 id,文章标题title,标签summary,文章内容content,当然也得有内容概括small_content,文章存储时间time,文章更改时间update_time,用户登录的库设计就简单多了,这里就不说了。
View:
博客展示界面,用户登录界面,后台管理界面(写博客,修改博客,删除博客)
Sevice:
登录校验,博客分页,页面展示,根据id修改、删除博客…
Thymeleaf模板的使用
官方链接 ThymeleafDocs 看官方文档是最明智的选择,如果看不懂英文,请下载谷歌浏览器、右键、翻译成中文,你懂的。
//这里就介绍最简单的,也是项目用到的
@{/} //链接
@{‘/’+#{ }} //这里是获取链接的另一种用法,尤其当你DELETE时,/{id},id为String类型时可用这种方式
@{~/} //加上绝对路径
#{ } //获取值
*{ } //可以获取当前对象的属性,一般用于th:each
[[#{}]] //国际化可以用到,当然js获取值的时候也可以
github
源码已经放在github上,如有需要可根据链接下载:个人博客源码
下一篇博文会介绍整合thymeleaf遇到的难点和解决BUG的正确方式。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








