1.首先选中要打包的项目 例如:

2.选中项目-右击-使用命令行打开所有项目 出现以下 窗口 然后执行 npm run build命令,在运行之前,还需要先修改一下项目根目录下config下的index.js文件,build节点下的assetsPublicPath,将"/"修改为"./",即:assetsPublicPath: './',;否则生成html页面内容是空的。

3.执行完毕之后 看到打包项目 出现一个dist文件

4.建立一个新的H5-APP项目 如下 项目名自定

5.如下图 新建打包项目

6.将dist文件夹直接复制到new-app项目中,删除自带的css、html、js文件 切记也将dist文件中index.html文件也替换掉new-app项目中的index.html 如下图

7.点击打包项目new-app中的manifest.json文件 一般按修改蓝色笔勾画的三个就可以

特别注意下 图标配置 选择想要替换的图标 然后点击自动生成图标并替换 然后下面几个尺寸就到更换了 
8.点击要打包的项目new-app 右击-发行-原生App-云打包 按以下选择即可 如图

选择完毕后 点击-打包 如图 点击继续打包

9.最后就是等待云打包成功

直接下载地址 安装apk
如果下载安装apk之后 出现白屏 百分之九十以上是因为路径错误 有时候执行完 npm run build 命令后 会出现以下黄色小提示
如果打开浏览器运行index.html均没问题话可以忽略 也可以执行

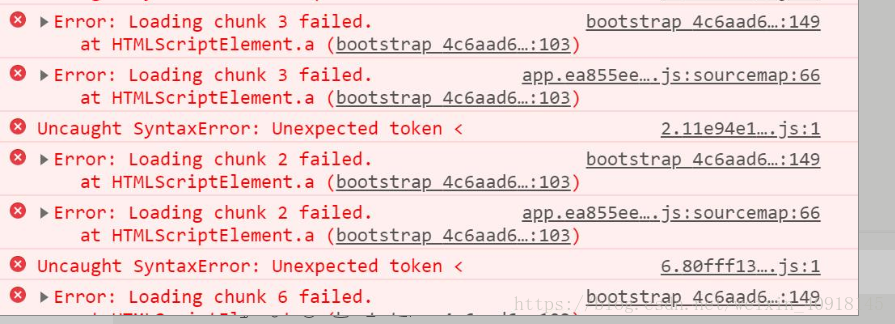
如果执行完毕后还是出现白屏在审查元素里有如下报错 不要慌张 这个不是没闭合标签的问题 而是路径的问题 这个思路没毛病 直接返回操作步骤1开始一步一步重新来一次 绝对所有问题迎刃而解了





















 1471
1471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








