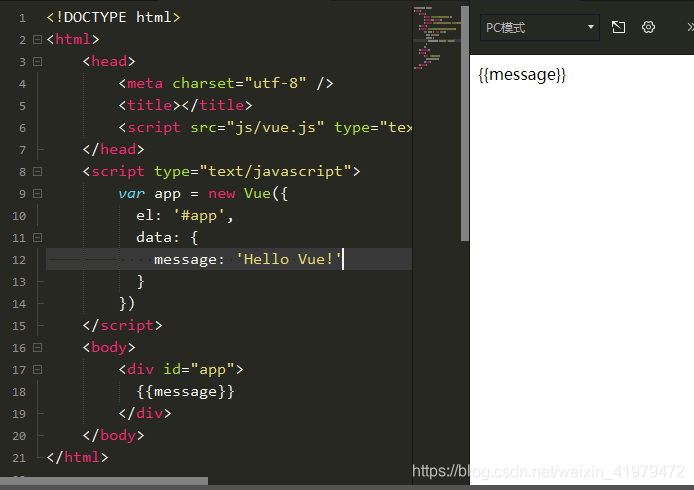
vue学习初步问题如题所示
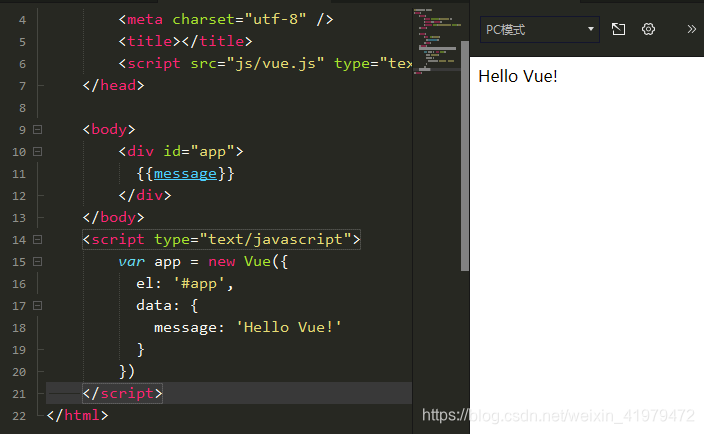
问题解决:JavaScript代码放body里面或者后面


问题总结:
学习vue的第一晚,便栽在了开头,最最简单的hello模板都出错,再次怀疑人生。。。。。。各种不知道用什么关键字去百度,20分钟后发现JavaScript的代码放在了head和body中间,由于动态什么的巴拉巴拉。因为之前看w3c的html教程js一般放head里面,直接代入;终究原因,基础不好,还是得先学好html和js,一些基本没理解。此坑待填。
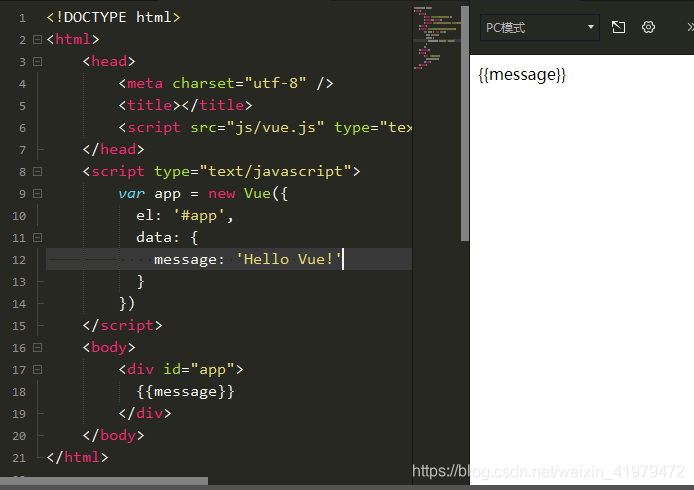
vue学习初步问题如题所示
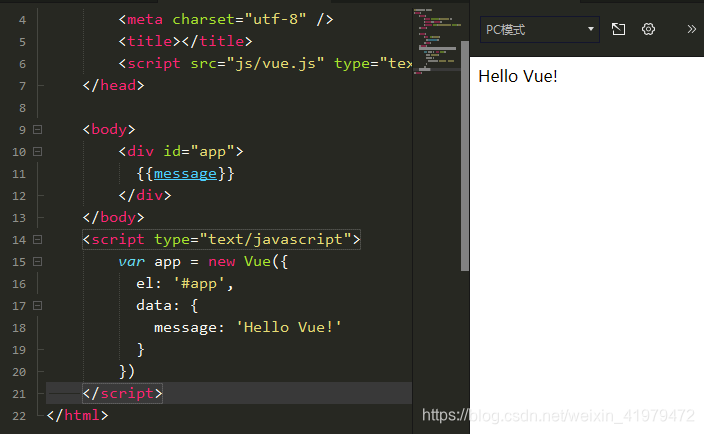
问题解决:JavaScript代码放body里面或者后面


问题总结:
学习vue的第一晚,便栽在了开头,最最简单的hello模板都出错,再次怀疑人生。。。。。。各种不知道用什么关键字去百度,20分钟后发现JavaScript的代码放在了head和body中间,由于动态什么的巴拉巴拉。因为之前看w3c的html教程js一般放head里面,直接代入;终究原因,基础不好,还是得先学好html和js,一些基本没理解。此坑待填。
 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


