需求:新增或者修改都需要组件间立马通信。
操作:把B组件(子组件,这里指的是三级联动组件)的数据传输过来,在A(父组件)组件中处理 即 子传父 这里指的是修改页面或者新增页面三级联动下拉选择完之后 点击 提交 会执行A组件的修改操作。
也就是子组件=>父组件传数据
修改回显页码:

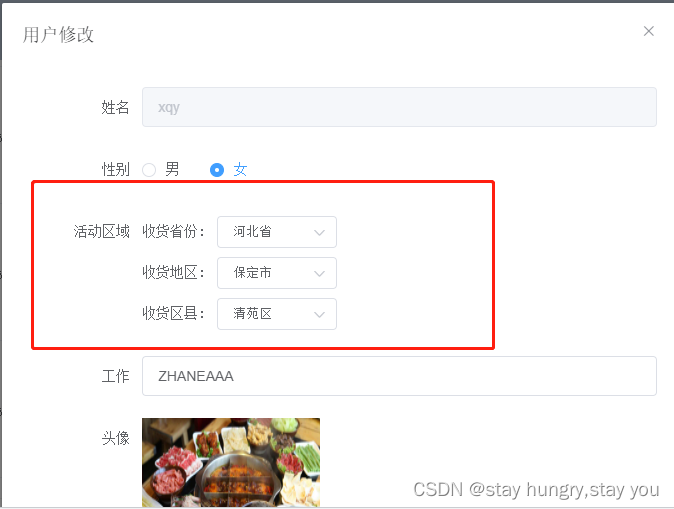
或者 把下图红框中的数据在点击修改的时候把数据在弹框(dialog)的三级联动中显示即上图红框。也就是父组件=>子组件传数据

结果:但是发现父子组件间互相通信时,刚开始刷新table页面后父子间传信利用props(父=>子)或者在自定义事件实现(子=>父)这个第一次是没问题的。但是之后不刷新在点击修改按钮或者新增按钮时,拿到的数据都不是最新的数据,是上一次操作完的旧数据或者就是没数据。
为了实现每一次操做立马触发通信,拿到最新传递的数据,所以解决办法如下:
父=>子 触发立马通信:
父组件Home.vue:
<!--areaselectupdate 是子组件-->
<areaselectupdate :regionfu="xqy.uparea" :key="timer"
v-on:domainPro="getDomainPro"
v-on:domainCity="getDomainCity"
v-on:domainDist="getDomainDist">
</areaselectupdate>
利用 :key="timer" 和 下面的日期毫秒值来立马触发父=>子通信
//编辑回显
handleUpdateClick(event){
this.timer = new Date().getTime();
}
点击修改则修改的方法里面加获取当前时间毫秒值的计算,点击新增就在新增的方法里面加。点哪里哪里加。 子组件=>父组件也是一样的。






















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








