目录
1.框架接口-getApp
getApp()用于获取小程序全局唯一的App实例,通过小程序应用实例可实现数据或方法的共享
📌 注意事项:
1.不要在 App() 方法中使用 getApp() ,使用 this 就可以拿到 app 实例
通过
getApp()获取实例之后,不要私自调用生命周期函数
➡️ app.js
App({
// 全局共享的数据
globalData: {
token: ''
},
// 全局共享的方法
setToken (token) {
// 如果想获取 token,可以使用 this 的方式进行获取
this.globalData.token = token
// 在 App() 方法中如果想获取 App() 实例,可以通过 this 的方式进行获取
// 不能通过 getApp() 方法获取
}
})➡️ pages/index/index.js
// getApp() 方法用来获取全局唯一的 App() 实例
const appInstance = getApp()
Page({
login () {
// 不要通过 app 实例调用钩子函数
console.log(appInstance)
appInstance.setToken('fghioiuytfghjkoiuytghjoiug')
}
})
2.小程序页面间通信
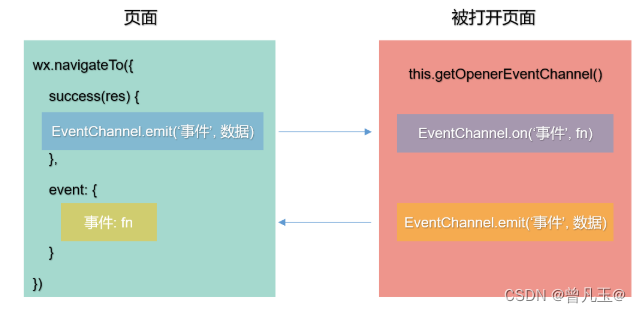
如果一个页面通过 wx.navigateTo 打开一个新页面,这两个页面间将建立一条数据通道
-
在
wx.navigateTo的success回调中通过EventChannel对象发射事件 -
被打开的页面可以通过
this.getOpenerEventChannel()方法获得一个EventChannel对象,进行监听、发射事件 -
wx.navigateTo方法中可以定义events配置项接收被打开页面发射的事件
这两个 EventChannel 对象间可以使用 emit 和 on 方法相互发送、监听事件

Page({
// 点击按钮触发的事件处理函数
handler () {
wx.navigateTo({
url: '/pages/list/list',
events: {
// key:被打开页面通过 eventChannel 发射的事件
// value:回调函数
// 为事件添加一个监听器,获取到被打开页面传递给当前页面的数据
currentevent: (res) => {
console.log(res)
}
},
success (res) {
// console.log(res)
// 通过 success 回调函数的形参,可以获取 eventChannel 对象
// eventChannel 对象给提供了 emit 方法,可以发射事件,同时携带参数
res.eventChannel.emit('myevent', { name: 'tom' })
}
})
}
})Page({
onLoad () {
// 通过 this.getOpenerEventChannel() 可以获取 EventChannel 对象
const EventChannel = this.getOpenerEventChannel()
// 通过 EventChannel 提供的 on 方法监听页面发射的自定义事件
EventChannel.on('myevent', (res) => {
console.log(res)
})
// 通过 EventChannel 提供的 emit 方法也可以向上一级页面传递数据
// 需要使用 emit 定义自定义事件,携带需要传递的数据
EventChannel.emit('currentevent', { age: 10 })
}
})事件总线也可以实现组件之间的通信,这里可以借助第三方的发布订阅JS包,来实现事件总线的功能,PubSubJS
1.下载安卓:npm install pubsub-js
2.引入模块:import PubSub from 'pubsub-js'
3.包含两个主要方法:
publish和subscribe
subscribe:这是注册监听器的方法。开发者定义一个回调函数,当特定的主题(topic)有新的消息时,该回调会被调用。publish:发布者使用此方法向一个或多个主题发送消息。所有订阅了对应主题的接收者都会收到这个消息,并执行其绑定的回调函数
// 订阅主题
PubSub.subscribe('msg', function(msg, data) {
console.log('Received:', msg, data);
});
// 发布消息
PubSub.publish('msg', 'Hello, PubSubJS!');
3.自定义导航栏
小程序默认的导航栏与 APP 一样都位于顶部固定位置。但是默认导航栏可能会影响小程序整体风格,且无法满足特定的设计需求,这时候,就需要进行自定义导航栏。

在 app.json 或者 page.json 中,配置 navigationStyle 属性为 custom,即可 自定义导航栏
在设置以后,就会移除默认的导航栏,只保留右上角胶囊按钮
{
"usingComponents": {},
"navigationStyle": "custom"
}4.上线发布
假设我们目前已经使用微信开发者工具,按照小程序的开发规范完成了小程序的全部的全部开发工作,并且完成了本地测试,
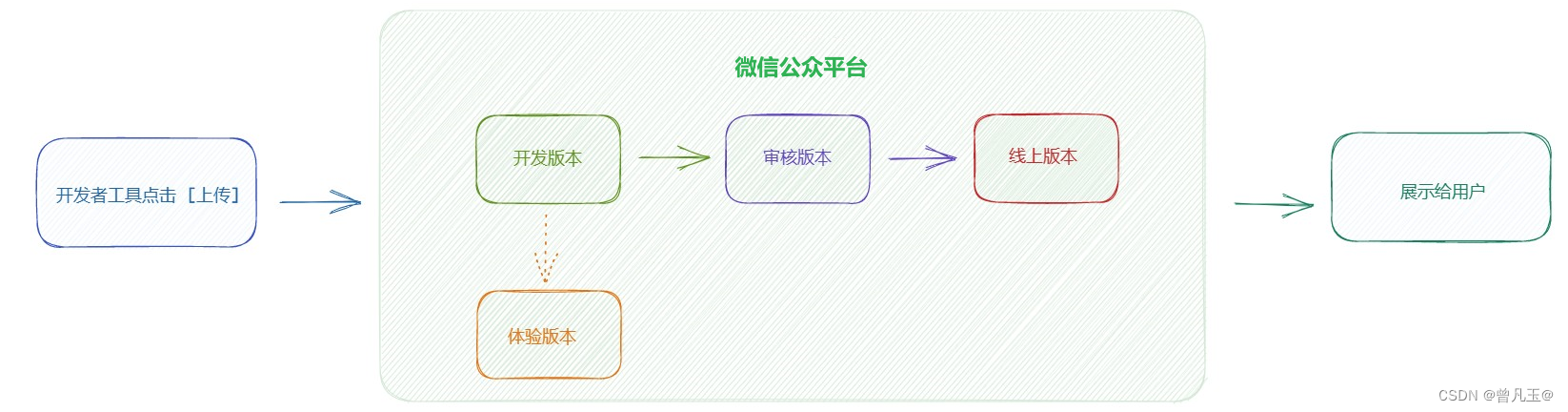
这时候我们需要开发对小程序进行发布,小程序上线的流程如下:

开发版本:点击开发者工具上传后的版本,开发版本只保留每人最新的一份上传的代码,是供开发者和团队测试和调试的版本
体验版本:小程序开发者可以将开发版本转换为体验版本,由测试人员以及产品经理进行测试与体验,确认没问题可提交审核
审核版本:小程序开发者可以将开发版本转换为审核版本,由微信的审核团队进行审核,审核周期为1~7天,审核通过可提交发布
线上版本:通过微信小程序平台审核,并由开发者提交发布的正式版本,线上版本是用户可以正常使用的小程序版本
小程序开发成员在开发者工具中点击 上传 按钮,在弹出的界面中选择更新类型、版本号、项目备注,就能够将小程序代码上传至微信公众号后台审核。

在登录到微信公众后台以后,点击左侧的 管理 ➡ 版本管理,就能查看小程序的四个版本























 1806
1806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








