map():遍历数组
语法:array.map(function(value, index, arr),thisValue)
value:必须,代表当前元素,其他四个参数都是可选,index代表当前索引值,arr代表当前的数组,thisValue代表传递给函数的值,一般用this值,如果这个参数为空,undefined会传递给this值
有无返回值:有,返回一个新的数组对象
例子:
var array = [1,2,3,4,5];
var obj = array.map(function(item,index){
return {
'index':index,
'legth':index * 100 + 'px',
}
})
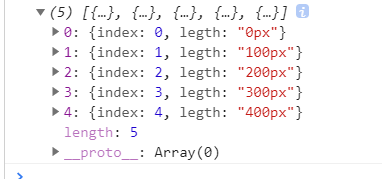
console.log(obj);
</script>

**find()😗*查找数组里符合条件的对象,返回第一个
语法:array.find(function(value, index, arr),thisValue)
value:必须,代表当前元素,其他四个参数都是可选,index代表当前索引值,arr代表当前的数组,thisValue代表传递给函数的值,一般用this值,如果这个参数为空,undefined会传递给this值
有无返回值:有
例子:
var array = [1,2,3,4,5];
var obj = array.find(function(item){
return item > 3;
})
console.log(obj);//4
**filter()😗*循环便利数组,并返回符合条件的新数组
语法:array.filter(function(value, index, arr),thisValue)
value:必须,代表当前元素,其他四个参数都是可选,index代表当前索引值,arr代表当前的数组,thisValue代表传递给函数的值,一般用this值,如果这个参数为空,undefined会传递给this值
有无返回值:有
例子:
var array = [1,2,3,4,5];
var obj = array.filter(function(item){
return item > 3;
})
console.log(obj);//[4,5]
相比叫来说,Array.forEach(),就是单纯的遍历数组,并且没有返回值。语法和上面的相同:value:必须,代表当前元素,其他四个参数都是可选,index代表当前索引值,arr代表当前的数组,thisValue代表传递给函数的值,一般用this值,如果这个参数为空,undefined会传递给this值
























 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








