目录
📚WXML模板语法—条件渲染
📰wx:if
在小程序中,使用 wx:if="{{condtion}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condtion}}"> 要显示的内容 </view>也可以通过 wx: elif 和 wx:else 来添加 else 来判断:
<view wx:if="{{type === 1}}"> father </view>
<view wx:elif="{{type === 2}}"> mother </view>
<view wx:else> child </view>在项目的JS文件中,我们可以通过修改data里面的type(可以自己规定)值来确保页面渲染的是我们想要的内容, 在AppData进行动态调试渲染结果,如下:

📰block标签使用
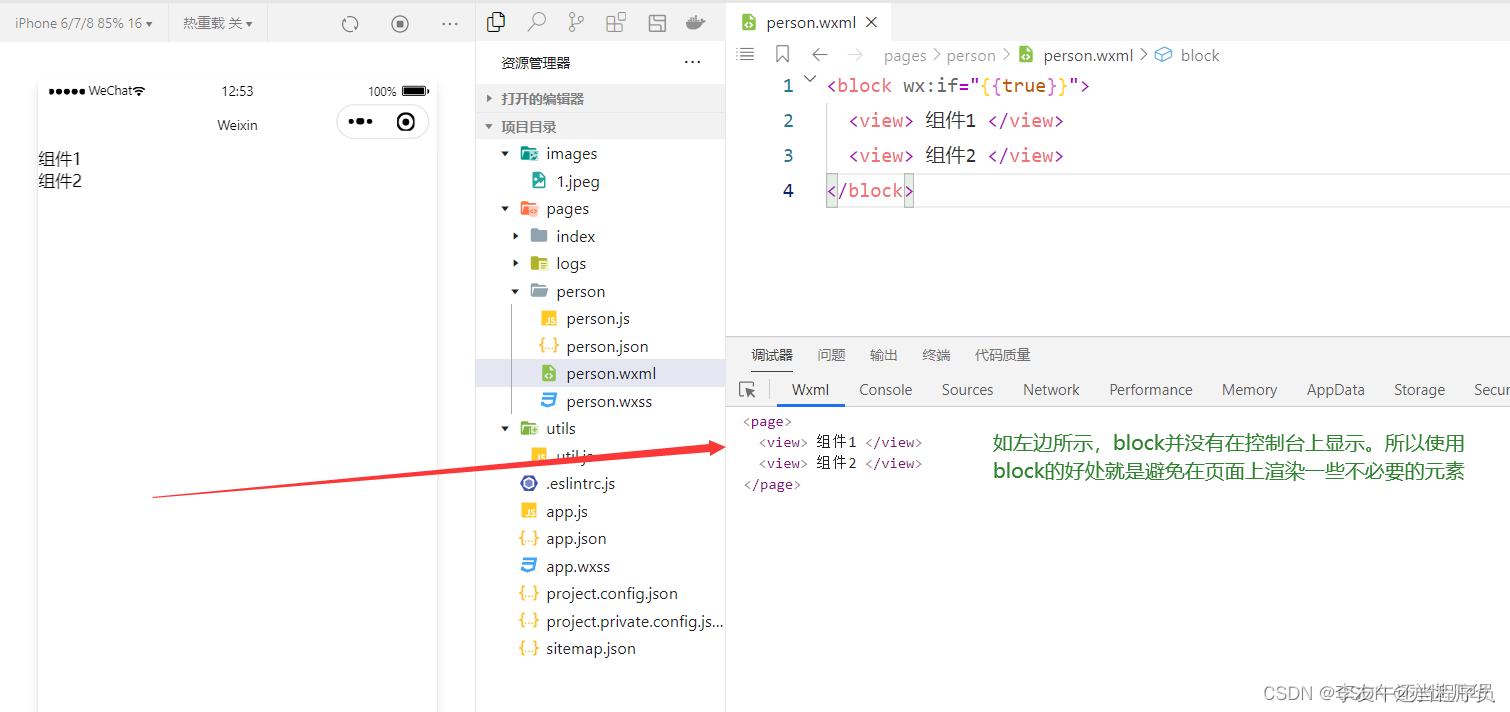
根据上文如果要一次性控制多个组件的展示和隐藏,可以使用<block></block>标签将多个组件包装起来,并在</block>标签上使用 wx:if控制属性,示例如下:
<block wx:if="{{true}}">
<view> 组件1 </view>
<view> 组件2 </view>
</block>注意:<block>并不是一个组件,它只是一个包裹性质的容器,不会在页面上做出任何渲染,提高了页面的渲染性能。

📑hidden的使用
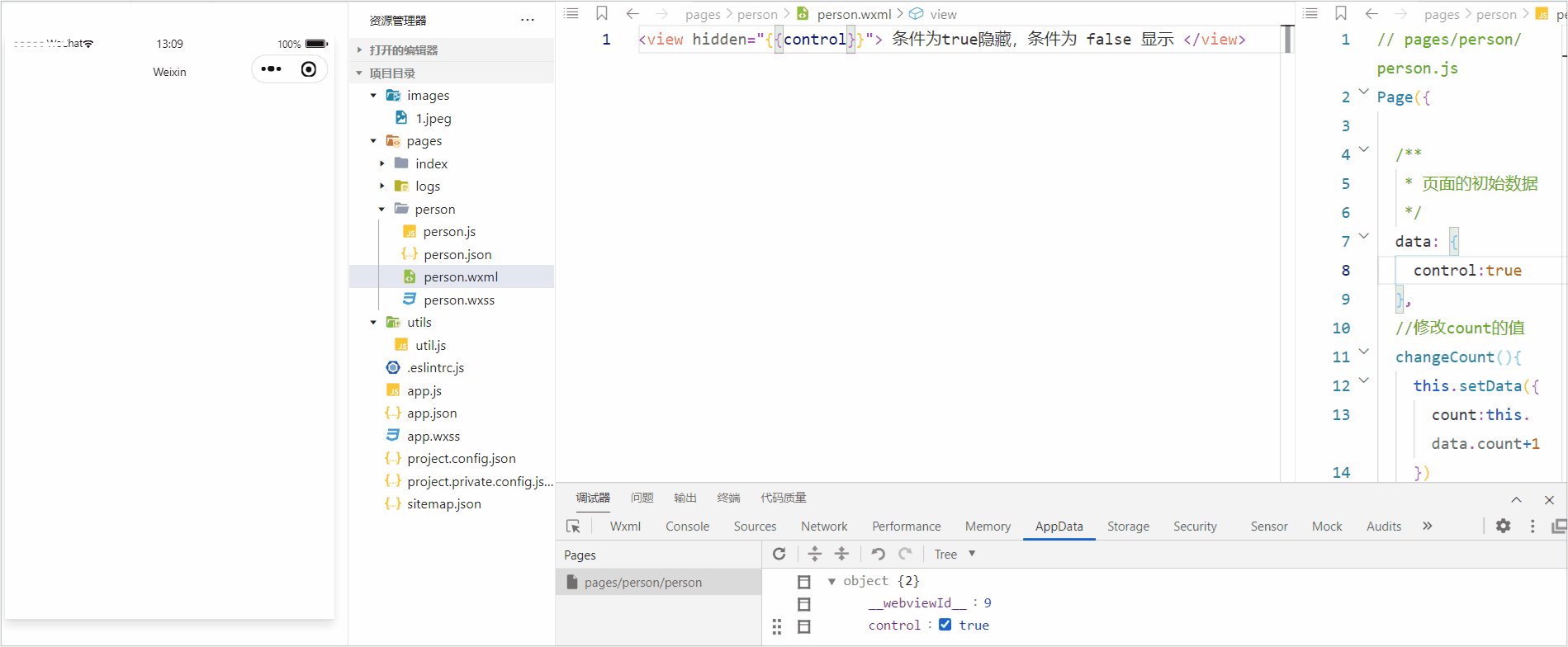
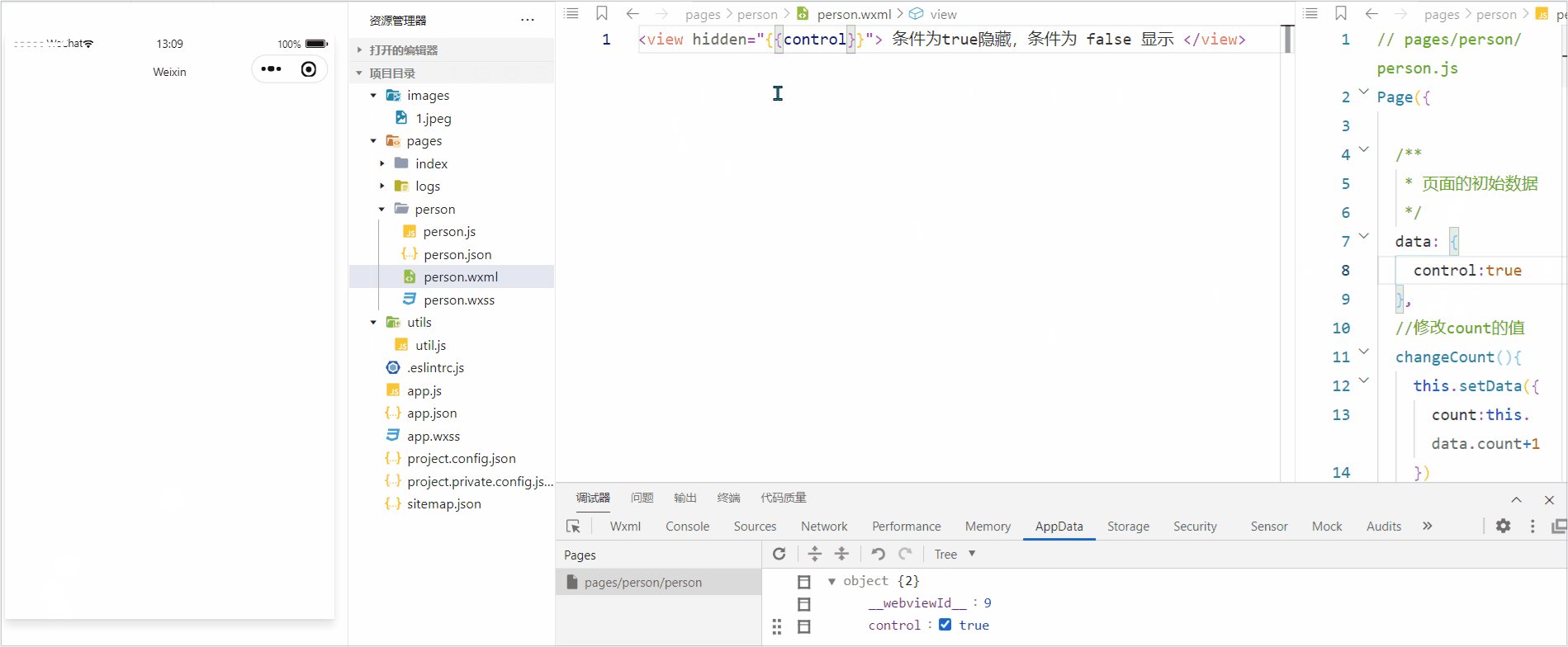
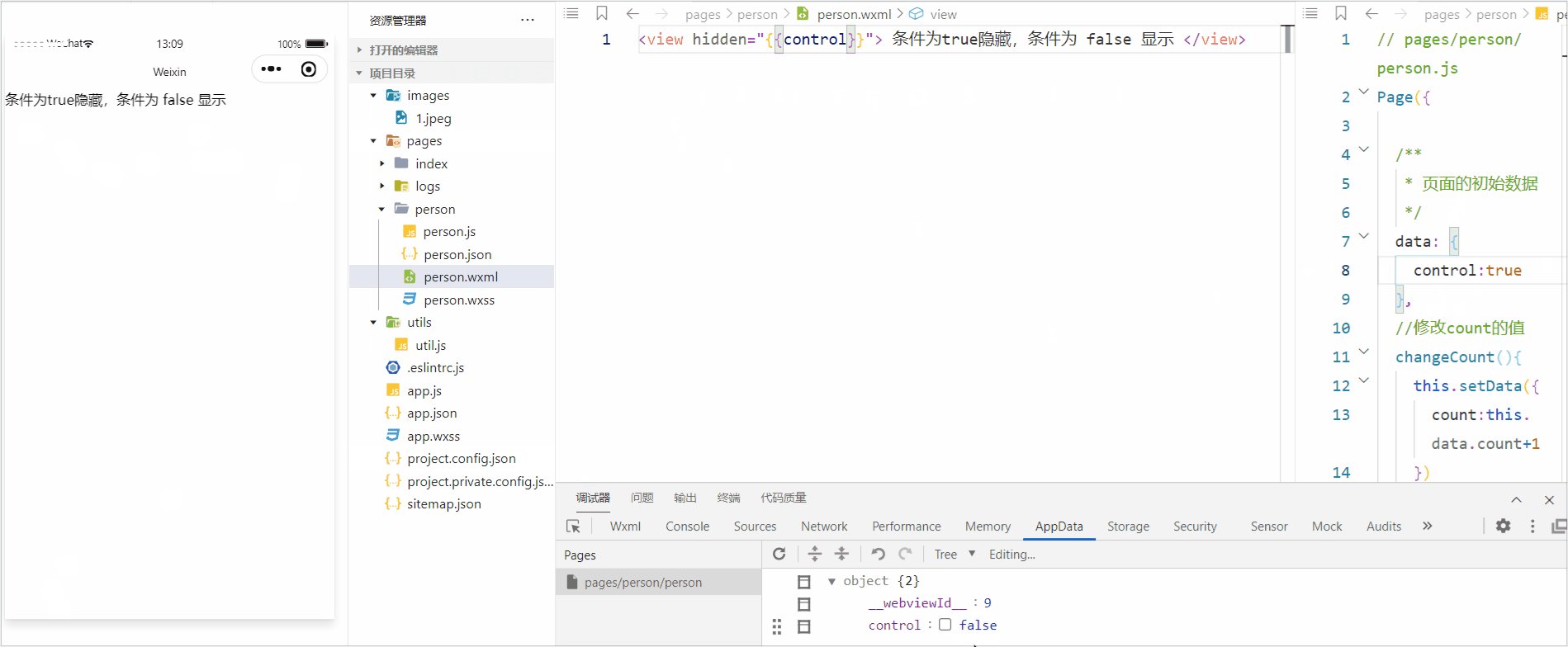
在小程序中,直接使用hidden="{{condtion}}"也能控制元素的显示和隐藏。
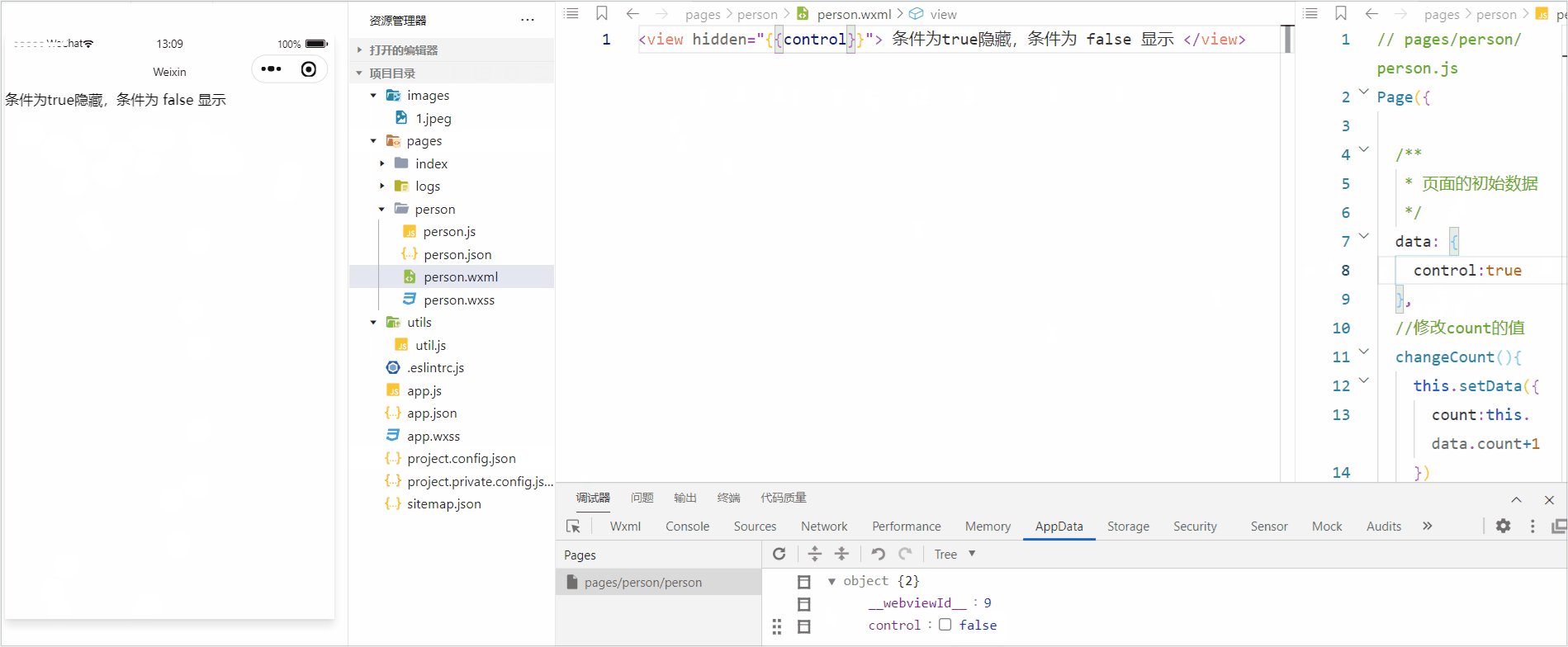
<view hidden="{{condtion}}"> 条件为true隐藏,条件为 false 显示 </view>
📰wx:if 和 hidden 的区别
①运行方式不同
wx:if 以动态创建和移除元素的方式,控制元素的展示和隐藏
hidden 以切换样式的方式(display:none / block;)控制元素的显示与隐藏
②使用建议
频繁切换时,建议使用 hidden
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示和隐藏的切换

📚WXML模板语法—列表渲染
📰wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的 索引 用 index 表示;当前循环项用 item 表示。
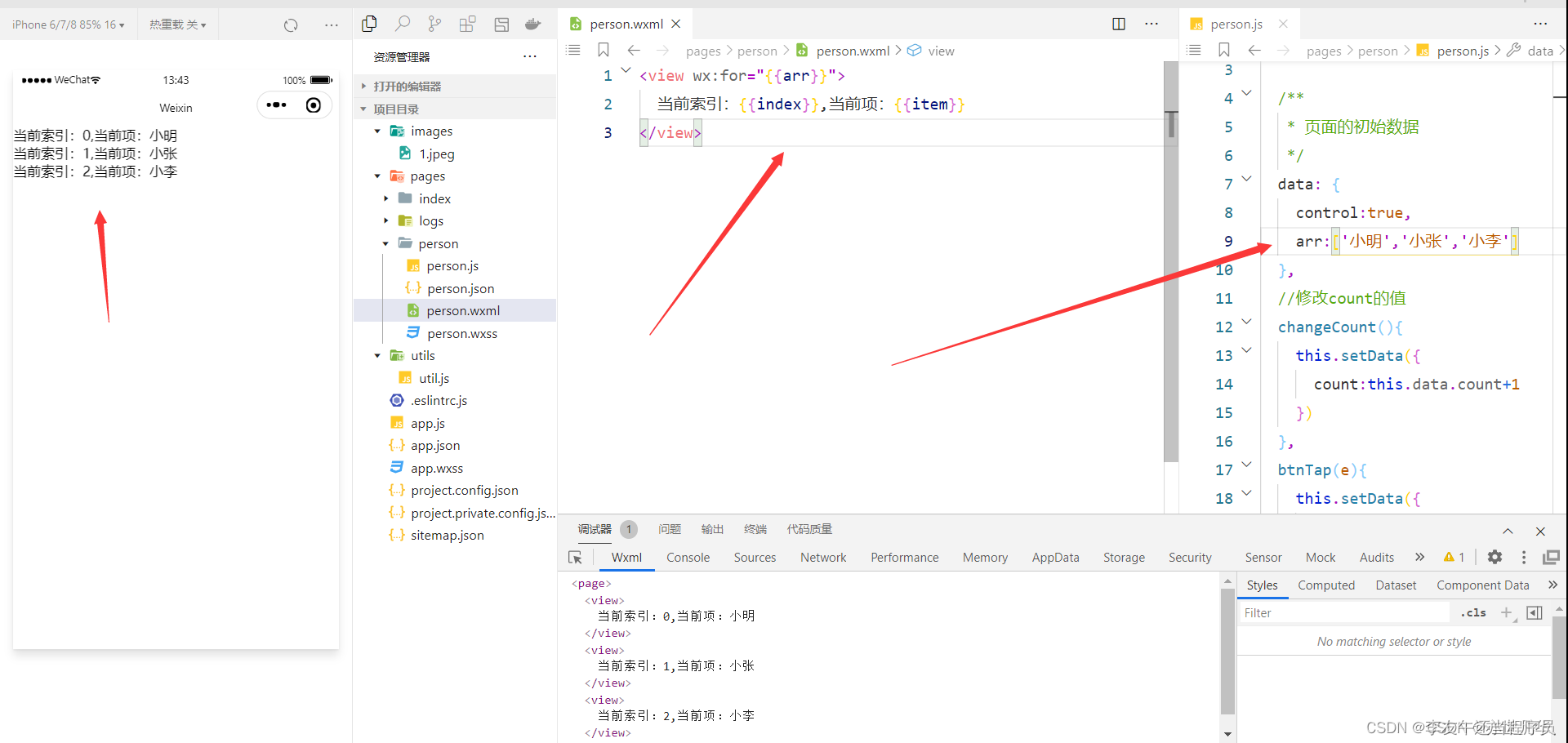
<view wx:for="{{arr}}">
当前索引:{{index}},当前项:{{item}}
</view>
📰wx:for 手动指定索引和当前项的变量名
使用 wx:for-index 可以指定 当前循环项的索引 的变量名
使用 wx:for-item 可以指定 当前项的变量名
<view wx:for="{{arr}}" wx:for-index="id" wx:for-item="name">
索引是:{{id}}、当前项是:{{name}}
</view>
📑wx:key
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表指定唯一的key值,从而提高渲染的效率,示例代码如下:
//data数据
data:{
user:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'赵五'}
]
}
// wxml 结构
<view wx:for="{{user}}" wx:key="id">{{item.name}}</view>
注意:当我们使用 wx:for 的时候建议加上 wx:key 一方面能提高我们的渲染效率,另一方面也能消除控制台的警告,如果不见 wx:key 的话,控制台会爆出如下警告:

📚WXSS模板样式
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。与 CSS 相比,WXSS扩展的特性有:rpx尺寸单位、@import样式导入。
📰rpx尺寸单位
rpx( responsive pixel )是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx实现原理:
鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为 750px)
🏴:在较小的设备上,1rpx所代表的宽度较小
🏴:在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕的适配。
rpx 和 px 之间的单位换算(了解即可)
在 iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。则:
750rpx = 375px = 750 物理像素 ==》1rpx = 0.5px = 1 物理像素。(不同的手机型号rpx和px换算不同),
官方建议:开发小程序时,设计师可以用 iPone6 作为 视觉稿的标准。因为rpx和px之间的换算正好为整数,即1px = 2rpx,开发方便。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。便于计算。
📑样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。如下:
/*common.wxss*/
view{
width:100px;
}
/*app.wxss*/
@import "common.wxss";
view{
height:12px;
}📰全局样式和局部样式
全局样式:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。

局部样式:在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。

注意:
①当局部样式与全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
②当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局样式。























 1011
1011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








