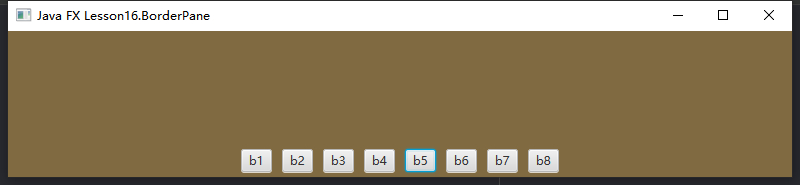
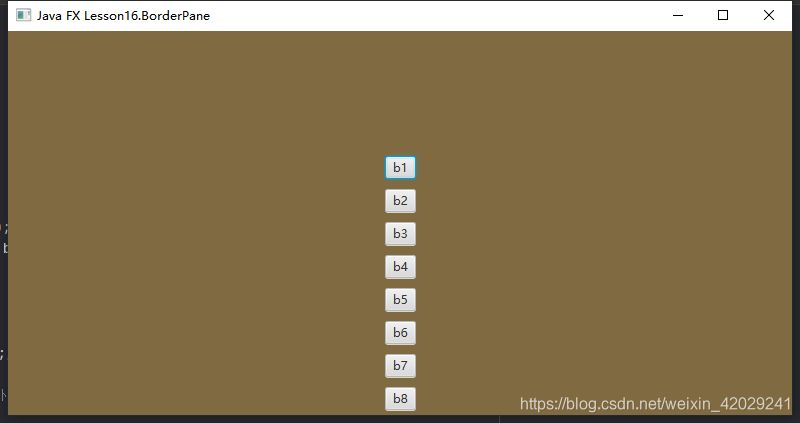
先来两张效果图::


package sample;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Button b1 = new Button("b1");
Button b2 = new Button("b2");
Button b3 = new Button("b3");
Button b4 = new Button("b4");
Button b5 = new Button("b5");
Button b6 = new Button("b6");
Button b7 = new Button("b7");
Button b8 = new Button("b8");
FlowPane flowPane = new FlowPane();//流式布局
flowPane.setStyle("-fx-background-color: #806a42");
flowPane.getChildren().addAll(b1, b2, b3, b4, b5, b6, b7, b8);//当当前行的位置不够时,行内组件会向下移动,优势:会自动计算空间大小进行文字显示与组件排列。
//三个重要方法::内边距、外边距、对齐方式
flowPane.setPadding(new Insets(5));//内边距
// flowPane.setMargin(b1, new Insets(5));//设置b1的外边距,会使得当前行的所有控件水平排列
flowPane.setAlignment( Pos.BOTTOM_CENTER);//向下居中
flowPane.setHgap(10);//水平间距
flowPane.setVgap(10);//垂直间距
flowPane.setOrientation(Orientation.VERTICAL);//默认布局方式 VERTICAL垂直,不指定默认的为水平
Scene scene = new Scene(flowPane);
primaryStage.setScene(scene);
primaryStage.setTitle("Java FX Lesson17.FlowPane ");
primaryStage.setWidth(800);
primaryStage.setHeight(800);
primaryStage.show();
}
}








 本文介绍了一个使用 JavaFX 实现的 FlowPane 流式布局示例,展示了如何通过 FlowPane 自动调整控件位置以适应窗口大小,并介绍了如何设置内边距、间距及对齐方式等关键属性。
本文介绍了一个使用 JavaFX 实现的 FlowPane 流式布局示例,展示了如何通过 FlowPane 自动调整控件位置以适应窗口大小,并介绍了如何设置内边距、间距及对齐方式等关键属性。
















 820
820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








