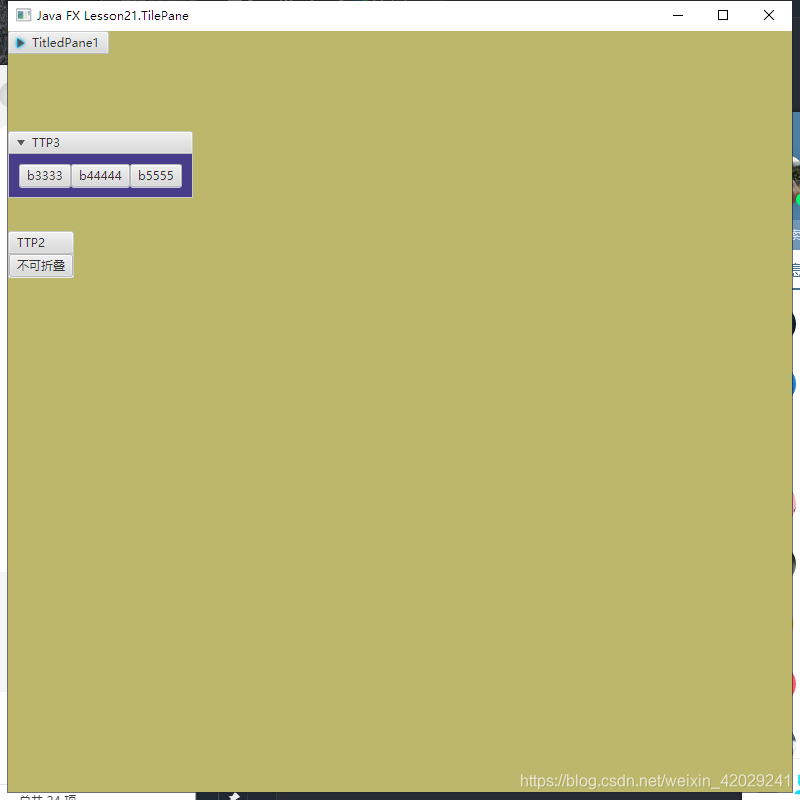
TitledPane:样式效果为点击之后出现选择框,框内可防止组件,如下放的是button,其余的组件都可以放。

package sample;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TitledPane;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
AnchorPane ap = new AnchorPane();
ap.setStyle("-fx-background-color: darkkhaki");
TitledPane ttp1 = new TitledPane("TitledPane1", new Button("无动画折叠"));//点击收缩
ttp1.setExpanded(false);//默认不展开,点击之后展开
ttp1.setAnimated(false);//设置展开没有动画,默认有
TitledPane ttp2 = new TitledPane();//点击收缩
ttp2.setText("TTP2");
ttp2.setContent(new Button("不可折叠"));
ttp2.setCollapsible(false);//不允许折叠,
TitledPane ttp3 = new TitledPane();//点击收缩
ttp3.setText("TTP3");
HBox hBox = new HBox();
hBox.setStyle("-fx-background-color: darkslateblue");
hBox.getChildren().addAll(new Button("b3333"), new Button("b44444"), new Button("b5555"));
ttp3.setContent(hBox);
ttp3.expandedProperty().addListener(new ChangeListener<Boolean>() {//监听是否折叠
@Override
public void changed(ObservableValue<? extends Boolean> observable, Boolean oldValue, Boolean newValue) {
System.out.println("最新值::" + newValue);
}
});
AnchorPane.setTopAnchor(ttp2, 200.0);
AnchorPane.setTopAnchor(ttp3, 100.0);
ap.getChildren().addAll(ttp1, ttp2, ttp3);
Scene scene = new Scene(ap);
primaryStage.setScene(scene);
primaryStage.setTitle("Java FX ");
primaryStage.setWidth(800);
primaryStage.setHeight(800);
primaryStage.show();
}
}








 该博客介绍了如何在JavaFX中使用TitledPane创建点击后出现选择框的效果,并展示了如何设置折叠动画、内容及监听折叠状态。示例代码包括创建不可折叠的TitledPane以及放置多个按钮的TitledPane。
该博客介绍了如何在JavaFX中使用TitledPane创建点击后出现选择框的效果,并展示了如何设置折叠动画、内容及监听折叠状态。示例代码包括创建不可折叠的TitledPane以及放置多个按钮的TitledPane。
















 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








