HTML归纳(仅供自己记录复习基础点)
慢慢补充更新中
前言
Web标准:
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。主要包括结构、表现和行为三个方面。
- 结构标准:结构用于对网页元素进行整理和分类。HTML控制结构
- 样式标准:表现用于设置网页元素的版式、颜色、大小等外观样式。CSS控制样式
- 行为标准:行为是指网页模型的定义及交互的编写。JS控制行为
W3C:万维网联盟组织,用来制定web标准的机构(组织)
<br/
另外: 文中提及已废弃表示已经过时,请不要再使用。尽管一些浏览器仍然支持它,但它不是必须的。仅在文中提及。
HTML专注做结构,CSS专注样式。
一、工具使用
1.开发工具
- Sublime Text: 轻量级,内存小,打开快,可添加插件
- WebStorm: 功能比较全面的集成开发软件
- Visual Studio Code:相对WebStorm轻量
- Dreamweaver
二、浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等。
浏览器内核又可以分成两部分:渲染引擎和 JS 引擎。现在内核就倾向于只指渲染引擎
常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
| 浏览器 | 内核 |
|---|---|
| IE | Trident |
| Firefox | Gecko |
| Chrome/Opera | Blink |
| Safari | webkit |
注:
05年谷歌当时采用苹果的Webkit核心打造了Chrome浏览器。而13年4月谷歌公布了在Chromium项目中研发Blink渲染引擎(即浏览器核心),内置于Chrome浏览器之中。谷歌宣布此举后,Opera表示将会跟随谷歌采用其Blink浏览器核心,同时参与了Blink的开发。
这一渲染引擎是开源引擎WebKit中WebCore组件的一个分支,并且在Chrome(28及往后版本)、Opera(15及往后版本)和Yandex浏览器中使用。
其他像搜狗浏览器其实也是用的webkit
三、HTML基本结构
HTML:HyperText Markup Language,译为超文本标记语言,不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
以下是一个HTML的基本骨架
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
但是实际上,一个标准的HTML文件,应该如下图
HTML结构:
- 声明部分——文档类型
- head部分
- body部分
1.声明部分——文档类型
标准的HTML文件,开头都是以 < !DOCTYPE> 开头的语句,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范。
< !DOCTYPE html>是声明是HTML5标准
2.head部分
头标签都放在头部分之间。包括:<title>、<base>、<meta>、<link>
<title>:指定整个网页的标题,在浏览器最上方显示。<base>:可统一设置页面超链接的整体打开方式<meta>:设置页面的相关内容<link>:引入外部文件,如css、js、ico图标等文件
<head>
<meta charset="UTF-8"> <!--规定 HTML 文档的字符编码为utf-8-->
<title>这是网页的标题</title>
<meta name="description" content="这是页面的描述........">
<meta name="Keywords" content="购物,电商,手机,笔记本,电脑"> <!--设置网页的关键字-->/
<meta http-equiv="refresh" content="3;http://www.baidu.com"> <!--设置3s后刷新跳转到到百度页面-->
<base target="_blank"/> <!--target属性默认是"_self" 为当前页打开,这里设置的是统一页面都在新窗口打开 -->
</head>
3.body部分
四、HTML常用标签
标签如< head>、< body>、< img>等,而HTML 元素指的是从开始标签到结束标签的所有代码。
1.HTML标签的语义化
所谓标签语义化,就是指标签的含义。
为什么要有语义化标签?
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
遵循的原则:先确定语义的HTML ,再选合适的CSS。
为什么后面提到的部分标签被废弃,当前HTML中的标签只有一个作用:添加语义。而早期HTML有部分标签是没有语义的,有部分标签是用来修改样式的。所以这部分就被淘汰了。比如<hr>、<br>、<font>、<b>、<u>、<i>、<s>,当然,被废弃并不是指用不了。随着HTML5的语义化,很多都被替代可能逐渐不被支持。
比如<hr>标签在W3school中就明确表明,不赞成再使用属性而是用样式去取代它。
2.HTML标签分类
- 闭合标签——双标签
(如< span>< /span>,和开始标签相比,结束标签只是在前面加了一个关闭符“/”) - 自闭合标签——单标签
(也称空标签,如< input>、< link>等)
3.HTML标签关系
- 嵌套关系 (父子)
<head> <title> </title> </head>
- 并列关系 (兄弟)
<head></head>
<body></body>
4.常用标签
-
注释标签:
<!-- 注释语句 --> -
标题标签:作为标题使用,并且依据重要性递减
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6><h1>我是一级标题</h1>注意:h1 标签因为重要,尽量少用,不要动不动写h1。一般h1都是给logo使用。
-
段落标签
<p>我是一个段落</p> -
水平线标签(已废弃)
<hr>
可设置属性,高度size、宽度width、无阴影noshade、对齐方式align等<hr width="400"/> -
换行标签(已废弃)
<br> -
< div>和< span>标签
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。<div></div><span></span>这两个元素是专门为定义CSS样式而生的。
<div>和<span>是没有语义的,是我们网页布局主要的2个盒子。
在HTML里,div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。span是一个文本级的标签,span里面只能放置文字、图片、表单元素。
更多其他详细的可以到CSS中讲到内联元素和块级元素的区别。 -
图像标签img
<img src="图像URL" alt="图像替代文字" />
- 链接标签
<a href="链接地址" target="目标窗口的弹出方式">文本或图像</a>
- 外部链接:不同网站链接
外部链接一定要加协议(http、邮件malito、ftp等),如http:// www.baidu.com - 内部链接:1.不同网页间链接 2.页面内部的链接
锚点定位:
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
- < a name=“锚点名”>链接文本< /a>
- < a href=“xxx.html**#锚点名**” target=“目标窗口的弹出方式”>文本或图像< /a>
例:
<a name="anchor">我设锚点的地方</a>
<a href="index.html#anchor">点击跳到index.html页面的锚点处</a>
- 特殊字符标签
- 文本格式化标签

<b>、<u>、<i>、<s>,废弃被右侧替代。
- 预定义(预格式化)标签
很少用到,原样输出(在html中是什么格式,在页面就是什么格式),因为所有的浏览器默认情况下都会忽略空格和空行。
<pre></pre>

- 字体标签
<font></font>(已废弃)
为什么废弃呢,也是因为没有语义化的原因。如今都主张像字体这种样式修改,交给CSS去做即可。不再赘述。
13.跑马灯<marquee></marquee> (已废弃)
<marquee>这是一个跑马灯</marquee>
属性:
- direction: 方向 right、up、down
- behavior: slde(只跑一次)、alternate(来回滚动)
- scrollamout: 滚动速度
- scrolldelay: 停顿时间
- οnmοuseοver=“this.stop()” 和 onmouseoutr=“this.start()”
5.框架标签
<frameset></frameset>框架 :用来告知HTML文件是框架模式,并且设定可视窗口怎么分割(不与body标签共用)<iframe></iframe>内联框架 :在一个页面中嵌入一个框架窗口(嵌入body标签里)
<frame>:设定某一个框架窗口中的参数属性
1.<frameset></frameset>和 <frame> (不与body标签共同使用)
<frameset>和<frame>必须在一起使用。
-
frameset的属性
- cols: 页面竖向分割
- rows: 页面横向分割
- frameborder: 值等于1表示显示边框,0表示不显示边框
- border:边框宽度
- bordercolor:边框颜色
-
frame的属性:
- src: 在此框架窗口中要显示的网页的链接
- framespacing:框架和框架之间的空白的距离
- scrolling:是否有滚动条(yes/no),默认是yes
- noresize:默认框架边界可拖动,使用此属性,固定大小
- name:名称
三种常见分割布局:
第一种:
竖向分割
第二种:
横向分割
同理第一种,修改属性rows=""即可,里面可以是数字(px)或者百分比
如<frameset cols="200,*">
第三种:
如下图
补充:
可以给框架设置name属性,然后通过target=“name"来实现页面显示在框架中。
主框架设置,给框架设置name属性
frame.html

左侧导航栏超链接可以设置target="框架name"跳转到右侧mainframe中显示
leftFrame.html
效果:

2.<iframe></iframe>
嵌入在一个页面上的框架,支持的浏览器少(IE、新版google浏览器支持)。
- iframe的常用属性
- name:名称
- align: 框架窗口中内容的对齐方式
- width: 框架窗口的宽
- height :框架窗口的高
- frameborder :值等于1表示显示边框,0表示不显示边框
- scrolling :是否有滚动条(yes/no),默认是yes
实例:

五、相对路径和绝对路径
1.相对路径
一句话总结:从自己出发,找到别人。
| 符号 | 意义 |
|---|---|
| / | 从根目录开始 |
| . / | 从当前开始 |
| . . / | 表示上一层 |
举个例子,下图是D:/WebstormProjects/Projects/tourWeb里的文件。
现在图片img文件夹与index.html都在tourWeb这一目录下里。我要在index.html引用img文件夹里的图片。
这是两个的路径,加粗部分完全一致。
D:/WebstormProjects/Projects/tourWeb/ index.html
D:/WebstormProjects/Projects/tourWeb/ img/hot1.jpg
很简单,直接写<img src="img/hot1.jpg"/>,从index出发,去找图片。
假如要在img里有个serach.html去引用img上一层tourWeb里的图片呢?
<img src="../hot2.jpg"/>先 . ./ 回到上一层的tourWeb,然后就在当前目录下。
2.绝对路径
-
完整的盘符路径,如
<img src="D:/WebstormProjects/Projects/tourWeb/img/hot1.jpg"> -
完整的网络地址,如
<img src="http://www.xxx.com/images/xx.jpg">
六、列表
1.无序列表
<ul></ul>中只能嵌套<li></li>,而li里面什么都能放,甚至可以再放一个ul。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
可以定义属性type的值:disc(实心原点,默认),square(实心方块),circle(空心圆)。
注:<li>也可设置type属性,修改单项的样子,不过很少见。
例如:
还可以嵌套使用,要注意的是,ul的儿子只能是li,但li里面什么都能放,甚至可以再放一个ul。
ul无序实际应用常见用来做导航条,比如下图是我做的一个导航条。

2.有序列表
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
可以定义属性type的值:1(默认)、A、a、i、I。结合start属性表示从几开始。
例如:
有序列表用得不多,所有特性基本与ul 一致。
3.定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词</dt>
<dd>名词的解释1</dd>
<dd>名词的解释2</dd>
</dl>
例如:
七、表格
1.基本格式
创建表格的基本语法格式如下:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可。
以上是两行三列的表格<tr></tr>为行,td></td>为列,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
这是一个简单的表格:
标题行中的单元格用<th>,默认居中。<caption>为表格的标题。另外数据行,可让<tr>设置属性align的值水平居中:center、left、right。
<table>的属性:
如果不设置border属性,那么显示是没有边框线的,如果要让边框为实线,可设置属性cellspacing=“0”。
2.合并单元格
- 跨行合并:rowspan
- 跨列合并:colspan
合并单元格的思想:将多个内容合并的时候,就会有多余的东西,把它删除。
例如:把 3个<td>合并成一个,那就多余了2个,需要删除。
<td colspan="2">2行都是我</td>
跨行合并:

跨列合并:
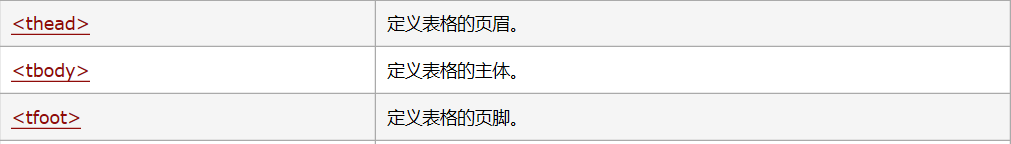
3.表格的< thead>标签、< tbody>标签、< tfoot>标签
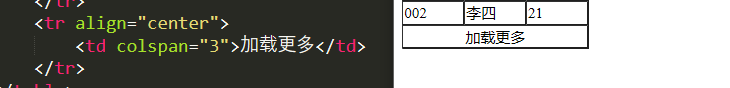
在使用表格进行布局时,可以将表格划分为头部、主体和页脚。使结构更清晰
<tfoot></tfoot>兼容性问题,少
八、表单和表单控件
表单域:存放表单的区域
<form> </form>
属性:
- action:指定表单数据的处理程序(提交给谁)
- method:提交方式,一般get(默认)和post
get和post的区别:
1.< input> 元素
先将type的这几个属性:text、password、radio、checkbox、file
<form>
<!-- checked="checked" 默认选中 -->
1.单行文本(明文)
账号:<input type="text" name="username"/>
2.密码框(暗文)
密码:<input type="password" name="pw"/>
3.单选框
性别:<input type="radio" name="sex" value="male" checked="checked"/>男<input type="radio" name="sex" value="female"/>女
4.复选框
兴趣爱好:<input type="checkbox" name="love" value="basketball" checked="checked"/>篮球
<input type="checkbox" name="love" value="football" checked="checked"/>足球
<input type="checkbox" name="love" value="volleyball" checked="checked"/>排球
5.文件域(上传文件)
<input type="file" />
</form>
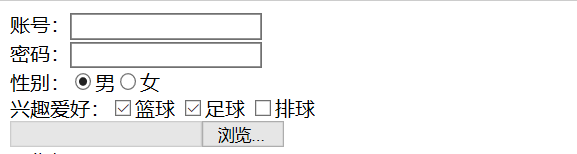
例子:
再讲讲四个按钮:submit、reset、button、image
<form>
1.提交
<input type="submit" value="提交"/> <!-- value值为按钮里的文字-->
2.重置
<input type="reset" value="重置"/>
3.普通按钮
<input type="button" value="普通按钮"/>
4.图片按钮
<input type="image" src="xxx.jpg" />
</form>
例子:
表单元素标注:<label>
像上面的单选框,只有点击小圆圈才可以选中,点击文字是没反应的。而label标签就可以实现。
for 属性规定 label 与哪个表单元素绑定,只需要与表单元素的id值绑定即可。
<label for="male">女</label>
<input type="radio" name="sex" id="male" value="male">
2.< button> 元素
除了设置input标签的type属性值可以生成按钮外,还有种button元素
<button></button>双标签,双标签的一个作用就是在按钮里再嵌套其他的标签。
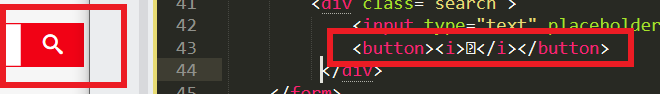
比如制作京东的搜索按钮。里面不是文字而是一个搜索的特殊图标

3.< textarea> 元素
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。其基本语法格式如下:
<textarea cols="列数" rows="行数">
文本内容(里面不用写东西。如果写的话,就是这个框的默认文字。)
</textarea>
属性:
4.< select> 元素
下拉菜单
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
select属性:
- size:默认1,大于1滚动条
- multiple:多选
可以参照下图

另外option还有个属性:selected,表示默认选中。没有属性值。或者selected=“selected”.
HTML5新增请见 HTML5与CSS3归纳:HTML5与CSS3归纳











































 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








